While they might not offer as much in terms of links, successful infographics still offer tons of benefits for businesses in areas such as conversion and acquisition, as well as branding, awareness, and traffic.
Before rushing to create an infographic, it is vital to define clear objectives to help determine the concept and theme. In the following example, our main objective was to raise interest in our brand during the main competition.
For those of you who don’t know, the annual World Series of Poker is held once annually in Las Vegas, organized entirely by WSOP. This contest is widely covered by a variety of sports television channels and other media, but there is still an interesting challenge at hand: how do we drive people to purchase tickets to the offline event, held at one of the largest casinos in Vegas?
It’s not just about getting people to click a CTA button, but getting them to physically show up to an event.
We tried to come up with a creative concept and thought it would be best depicted by an interactive infographic, and not the static infographic most people are used to. Early on, we understood that in order to encourage readers to take action, we needed to cause an emotional response and ensure memorability.
What’s an Interactive Infographic?
Unlike static infographics, which are essentially an image file, interactive infographics most resemble websites in the way they’re constructed: parallax layers containing different elements.
This type of infographic is innovative in that it responds to user clicks, meaning we can ask them to input text in certain fields which then influences elements on the infographic itself. The downside of this, however, is that the infographic’s code cannot be implemented on other websites. In order to distribute and share it, other websites would need to link to it.

Get to It!
Since online gambling is relatively new in the United States, and heavily monitored by regulators, we had to be careful.
Currently, the only states where online gambling is approved are Nevada and New Jersey, so we were mindful of the fact that our infographic could not encourage gambling worldwide or even on a national level. We had to come up with a different direction, and we found a theme everyone could relate to: money, and lots of it.
The first prize in this year’s WSOP tournament is $10,000,000, and we figured many people would be interested in learning just how long it would take to earn $10,000,000 as a WSOP player as opposed to people working in other fields, worldwide. Additionally, we decided to show just how much $10,000,000 buys in this world.
We all fantasize of what we would do with such a dream amount, so this provided much-needed escapism for many.
What Did I Learn From it All?
Lesson #1: Plan (Very Well) in Advance
When preparing a static infographic, you’ll need no more than a month to six weeks to execute a high quality graphic, including specification, objective-setting, and distribution stages. I learned the hard way that despite setting aside two and a half months to accomplish an interactive infographic, this timeline proved highly stressful.
Timelines often have to do with the type of client you’re developing the infographic for. If it’s a small-medium business, you may be better off since you’ll be directly connected to decision makers who can speed the process along. If you’re working with a larger company, plan as far in advance as you can.
In my case, not only was I dealing with a very large company, but I also needed to take into account relevant US regulations that often required revisions to texts and imagery, resulting in frequent delays.
Here are a few good questions to ask yourself in this context:
- When is the deadline?
- Is this deadline feasible?
- How does this project fit in with your routine work load and obligations?
Conclusion: Begin planning your infographic three months in advance, to avoid working under stress and to allow for ample time to react and revise according to strains.
Lesson #2: Develop Your Idea Down to the Smallest Details
As I mentioned above, creating an interactive infographic is similar to setting up a small website. Therefore, it requires more than the help of a programmer and a graphic designer – it requires a team. This team’s purpose is to come up with good ideas, according to one’s target audience and their key motivations (this post contains great information about how to define these). Here are few tips that will help you when during brainstorming:
- Give your team advance notice so they’ll have time to think about ideas prior to the meeting, and you won’t waste time explaining the objectives at length.
- Find a quiet room and set an end time for the session; there’s no need to sit for hours.
- The more the merrier? Not in this case: try to include only relevant stakeholders and keep your team as small as possible.
- You don’t need any complex gadgets or tools, just a marker and a whiteboard, or a pen and a piece of paper. Be as free as you can be.
Once established, the team needs to sit down together and come up with ideas that’ll appeal to the target audience, but won’t be too complicated to execute (which could add costs to an already expensive procedure).
Specifying your objectives at this stage will not only save time but it’ll also save money, since any later revision will require work by a programmer and a designer. Be aware that any changes you may insert later on will involve the total reconstruction of certain elements in the infographic. At this stage, ask yourself the following questions:
- What’s your overall marketing objective for this infographic? (e.g. branding, awareness, product launch, etc)
- What are your primary KPIs for this infographic? (e.g. percent in sales increase, improvement in SEO rankings, improved customer sentiments, etc.)
- What are your secondary KPIs for this infographic? (e.g. social media conversations/shares/engagement, online mentions)
After you’ve defined your objective and set your goals, it’s important to verify the following, realistically:
- Is the objective precise and well-defined?
- Can everyone in the team understand it?
- Are there sufficient resources available to enable its achievement?
- Are you relying on someone, or something, before you can accomplish the objective?
Conclusion: It’s better to be painstakingly specific in one’s original plan, investing an extra day or two, than waste valuable time and resources on unforeseen changes down the line.
Lesson #3: Timing is Just as Important as Concept or Design
Most of us will spend considerable time deciding on a theme, concept, design, performing audience research through questionnaires and visitor analyses. What we tend to ignore, however, is timing.
Remember I mentioned you should plan an interactive infographic three months or so in advance? This means that all milestones and event anchors should be known that far in advance, as well.
In our case, we knew the tournament’s exact dates, and we knew that historically during these dates we had tens of millions of visitors flocking to WSOP’s site every month–resulting in higher buzz than usual. This sort of annual opportunity proved golden in terms of timing the infographic. It’s important to emphasize that timing may have a significant impact on success, even if your infographic would otherwise be successful.
Just because an infographic receives considerable attention and shares, that doesn’t mean it wouldn’t have done even better if released at a more opportune time.
When it came to our infographic, having learned this valuable lesson previously, we chose the perfect time to release the infographic: one month and a half prior to the main event. So far, it has accumulated over 12,000 shares across the web (!).
Conclusion: When carrying out a marketing action, especially one where considerable money and effort are invested, plan your release in conjunction with other events the business, industry, or audience are anticipating.
Lesson #4: Not All Distribution Channels are the Same
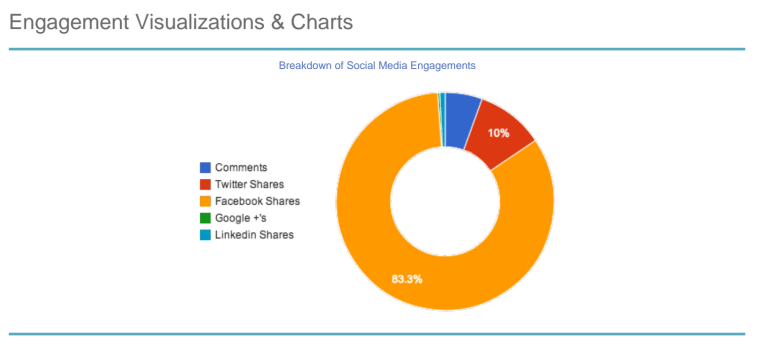
By a large margin, the two preferred sharing channels were Twitter and Facebook. Very few people used Google+ to share the infographic. We took a number of measures in order to distribute the infographic, mainly placing a banner within the site directing players to it, and sharing the infographic on WSOP’s official Facebook page (which has over 350,000 fans).
The third route we chose was actually a by-product of the infographic’s viral success: we were approached by a number of leading media outlets such as Forbes and About.com, expressing interest in the infographic.
The fourth and final measure we took was actively approaching websites in order to interest them in distributing the infographic, but we stopped these efforts quickly upon seeing its viral success.
The most surprising part of this distribution plan was that the channel which proved most effective was actually WSOP’s official Facebook page. In total, we posted links to the infographic three times, and each one yielded tens of thousands of visits to the infographic page, as well as thousands of shares.
We also discovered that with the exception of Forbes, which contributed greatly to our stellar reach and traffic, all other websites that featured the infographic did very little in terms of driving traffic. However, they may well have been beneficial in terms of brand awareness, which is harder to measure.
Conclusion: If your goal is to boost incoming traffic, make sure to distribute your content in places your target audience is naturally active in, such as your business’ page on Facebook and other social media accounts. If your goal is to secure strong links to strengthen your site, it’s best to go with a high quality outreach-based approach and hope someone finds your masterpiece interesting enough to write about.
 Engagement Report
Engagement ReportLesson #5: Consider Coding and its Influence on Mobile
It’s no secret that more and more people are using their smart phone for routine tasks, including surfing the web. The importance of adapting code to different mobile browsers was always a given, but in this instance I forgot to verify mobile compatibility.
Once I remembered to account for mobile traffic, it was too late as the infographic was nearly ready to go live. It’s not that the infographic wasn’t viewable on mobile–it was, and looked good–it’s just that it didn’t work as seamlessly as I’d envisioned since mobile doesn’t display Java and Ajax properly.
This frustrated me, as we had placed a heavy emphasis on usability.
Conclusion: Always consider the big picture, and never forget to address mobile usability, coding, and visuals separately. Though the majority of views came from PC, mobile-friendliness carries significance in terms of branding and positioning.
Summary
Although infographics don’t work as well as they used to in terms of links and pure SEO, they are instrumental in strengthening branding and positioning, as well as increasing reach. We should never take these parameters for granted, since internet marketing contains a lot more than just links. This infographic was deemed a huge success, since it achieved the goals we set for it, including high exposure, shares, and buzz.
If you measure success based solely on links, you’ll see that we only obtained 45 links from 20 referring domains (including very strong websites such as Forbes.com, About.com, and SportingNews.com) – a world away from the number of links we used to obtain with infographics.
Overall, I can confidently say that the infographic was successful. It accomplished its goals and surpassed them. Could we have achieved more success?
Without a shadow of a doubt.
To avoid repeating my mistakes, here are a few handy tips:
- Define clear goals. Though tempting, don’t skip ahead to the creative part. Think of your objectives carefully, what do you hope to achieve with the infographic? Once you’ve answered this question, all other steps in the process should lead to the achievement of these goals.
- Research your target audience. If possible, conduct a survey among your customers and find out what they’re interested in, what they’re lacking, what type of information they’d like to see – and then give it to them. There’s no easier way to gain insight into their opinion than to simply ask . Many different services offer surveys via e-mail or website. I personally recommend Qualaroo and Survey Monkey. This step alone should help immensely in deciding on an idea.
- Don’t compromise on content and design. Content should be impressive and of a high quality. By ‘content’ I don’t just mean text, I mean any and every element that will appear on and around the infographic – from copy to image selection and quality. Design should be brand consistent, eye-catching, and professional. Anything less will be apparent to any Internet-savvy user.
- Marketing done right: Producing the infographic is crucial, but distributing it is just as important. You could be sitting on the funniest, cleverest and most original infographic ever drafted, and it would be worthless if no one ever saw it. Sometimes, we reach the distribution phase exhausted, after going back and forth numerous times with revisions. Most infographics won’t go viral on their own overnight, let alone occupy space in traditional media. Post it on your business page, e-mail it to customers/users via a newsletter or a dedicated e-mail, and even purchase ads for it on Facebook, Twitter, and relevant websites.
I hope my experience has helped you understand what building a successful interactive infographic entails. It’s by no means cheap (between $8,000-$30,000, in case you were curious), which means it may not be right for your business. However, fret not, as most of my insights can be applied to static infographics, which can do wonders for businesses both in terms of branding and in terms of reach.
Do you have any other tips and recommendations for those interested in creating infographics (interactive or static)? Share them in the comments!
Image Credits
Featured Image: alphaspirit via Shutterstock
Infographic: Created for WSOP.com. Used with Permission
Screenshots taken August 2014