Some content you create and publish on the web is too great to be used only once. No, I don’t mean republishing here. What I mean here is leveraging your best content by giving your readers the ability to save or download it in an alternative format.
I haven’t experimented with this tactic for too long as well but when I came across Web2PDF tool (that got me inspired), I thought that might work great in some cases:
- A button like this is a cool call-to-action in itself because it should clearly encourage users to keep the copy of the content (in case of a .pdf file, users may just try using it out of curiosity to see how it is going to work);
- Offering more alternative ways to save and spread the content, you increase its chances to go viral.
Web2PDF tool allows to create a button that enables users to:
- Download the current page as a PDF file;
- Send it to Google Docs.
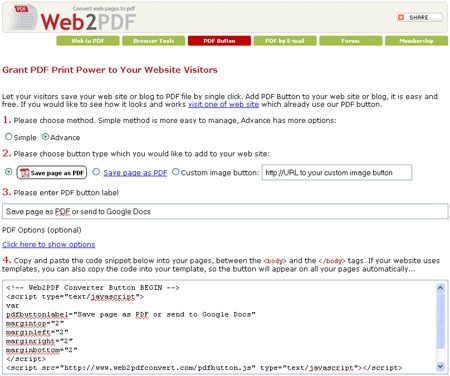
The customization screen is very straightforward and easy to use:
- Choose the button look (you can even upload your own design);
- Enter the button label;
- Grab the code and you are almost done:

Now all you need to do is to use your blog post Editor “Edit HTML” tab to paste the code where you want it appear:

The button works really fast. On clicking it, you’ll need to wait just a second or so before you are able to see the options:
- Download the page as the PDF file;
- Send the page to Google Docs;
- Create a PDF version and store it online:

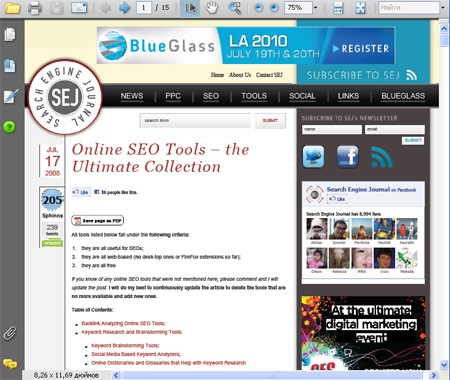
The PDF copy looks really cool: all web links are working, so you can easily navigate across it. You can try my test file here if you are wondering:

Of course, if you want to make you web page PDF-friendly, consider a few minor tweaks:
- Create the page contents with linked anchors to allow users easily navigate across the PDF file;
- Test the page as PDF before publishing to make sure no images or tables are broken between the different pages.
So what are your thoughts? Do you think the button is worth trying?

