Last week on DailySEOTip.com we’ve been discussing why on-page navigation (via named anchors) may be a good idea: Google picks it up as mini-sitelinks within within Google SERPs:

You can see these picked up almost for any Wikipedia article (remember Wiki’s on-page architecture: a short introduction first followed by a table of contents via on-page named anchors – example: en.wikipedia.org/wiki/Page_Title#Intro)
To me, this means a lot: it is not really that I hope my pages navigation to be picked up and included there. What really matters to me is that this shows that the intra-page navigation (via named anchors) does mean a lot to Google – and Google most probably uses it to understand more about page content structure.
Therefore I find it a good idea to add it especially for long pages containing lots of text content: it will help your users either.
Add Named-Anchors Navigation to Your Blog:
[Hat tip to Craig Fifield]
Now, the good news is that there is an easy way to add the intra-page navigation to your blog posts:
1. Install the Table of Contents Generator WordPress plugin (there are more plugins listed below);
2. Activate it via your Admin panel;
3. Insert ![]() inside your post content to trigger the Table of Contents generation.
inside your post content to trigger the Table of Contents generation.
Note: Make sure to use H1-H6 heading within your post content for the plugin to logically represent the hierarchy.
Once those really easy steps are taken, you should see the following just where you put the ![]() code:
code:

More Similar Plugins
There are a couple of more plugins to experiment with with a few tiny different features:
WordPress Table of Contents Plugin – this plugin is added to your site by including PHP code. This means it will pick the global structure of your post page (unlike the above one which only picks headings within the post body). Thus to create a logical table of contents, you will have to re-order all your headings (which are usually screwed by the blog templates).
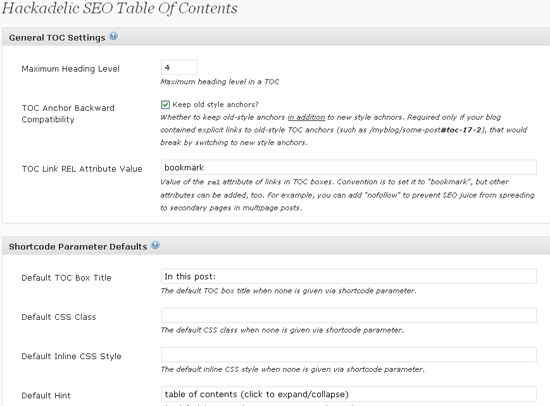
SEO Table Of Contents is another really good option to try that has a handy control panel allowing to set the heading level, position on the page, the text preceding it, the look and feel, etc: