Page title is the most visible but not the only element which can make your page listing stand out in SERPs. Your page search listing description is another one and it should never be underestimated:
- It should be informative, descriptive, concise and encouraging a click;
- It should be keyword optimized (words in bold will also make it more visible and scannable).
Unlike page listing title, the search listing description is harder to predict because it is more dependent on the search query, so may vary from case to case.
Meta description is the first thing to work on when trying to optimize your page search results snippet.
However some on-page tweaks may be a good idea either:
1. Try Inverted Pyramid Writing
Inverted pyramid writing refers to an old copywriting technique adopted in journalism. It is essentially about including a short introduction above the article itself. The introduction contains a brief summary of what the article is going to be about. This is also a good way to give your keywords more prominence.
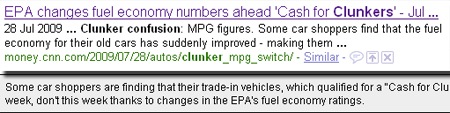
Compare the following search snippets of identical stories (which one looks more attractive?):

2. Add a Catchy Alternative Heading
This technique was already mentioned by Glenn Gabe as one of the possible ways to make the page title both cool and SEO-optimized (which is hard and often impossible to combine). And what makes the idea even better is that it will also be often grabbed by Google and included in the search snippet.
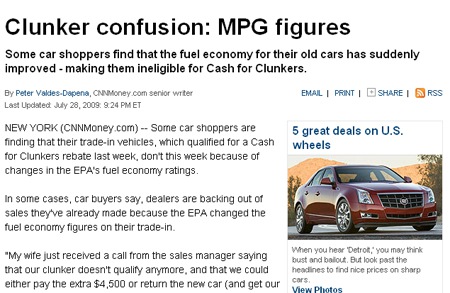
Let’s see this tactic in action by the example mentioned by Glenn in the aforementioned (awesome!) post. The article title reads “EPA changes fuel economy numbers ahead ‘Cash for Clunkers’ – Jul. 28, 2009” while the actual heading on the post looks as follows:

The Google search snippet looks really good (compare it with the page actual meta description below):

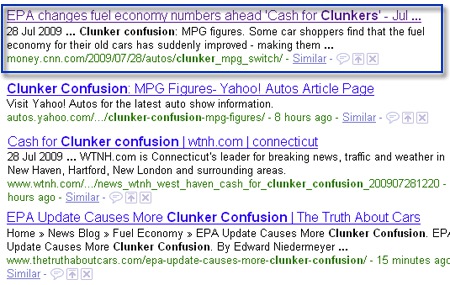
especially in comparison with other search snippets for the same topic:

3. Replace / Move Common Attention “Distractors”
Now, which design elements often make the search snippets more distracting and confusing? Judging from the above examples and screenshots, these often are:
- Paging;
- Breadcrumbs navigation;
- Author’s name;
- Site name in the <div id=”header”> area, etc.
Related tool: search snippet preview tool which works based on the page meta description




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)