Marking up product information using structured data to enhance search results with rich snippets has long provided a nice SEO benefit to a company’s product pages. Adding structured data may provide an advantage over competing pages by giving some extra flair and thus a higher click-through rate than the other results on the page.
However, rich snippets are no longer an added luxury; they are now a necessity for successful on-site SEO.
E-commerce sites are reshaping search engine results pages as they increasingly take advantage of rich snippets. In order to remain competitive, it’s necessary to jump on the structured data bandwagon or risk a substantial loss of market share in search.
Why You Need It
Ranking Signal
Google claims that structured data doesn’t affect a page’s ranking. Even if this is completely accurate, it applies only to structured data as a direct ranking signal. What Google does not address is the indirect influence rich snippets have on a page’s ranking ability. As described below, rich snippets have a direct effect on click-through rates and bounce rates, both of which affect ranking.
Click-Through Rate
The ability of rich snippets to improve click-through rates of search engine results is nothing new. This could allow an e-commerce business to own the click share of a search engine results page in the past. That is because few sites were doing it, an your page might be the only one in the results with a marked-up listing.
Nowadays, with many e-commerce sites adding structured data to their products, not having a marked-up search result can be detrimental. For an increasing number of product-related search queries, all above-the-fold results contain structured data. Therefore, it’s no longer about structured data improving your page’s click-through rate. Now, it’s about not letting structured data killing your click-through rate.
Increased User-Engagement
Providing useful information to users before they actually click-through to your page can greatly improve the quality of visitors. If a visitor comes to a product page already knowing the price and rating of the product, they will be much less likely to bounce due to sticker shock or poor ratings. Of course, this can also affect the ranking signals of the page as fewer visitors bouncing back to the search engine results positively affects keyword rankings.
How It’s Done
There is an assortment of different structured data you can use when marking-up a product page depending on the type of product, where it can be shipped, the type of currency accepted, etc., details of which can be found at Schema.org.
There are four main rich snippets that should be used with any online product and happen to be the same ones that typically display within search engine results:
- Name
- Aggregate Rating
- Price
- Availability
By implementing these schemas on a product page, they will very likely display the marked-up information in search engine results if that page ranks for a related query.
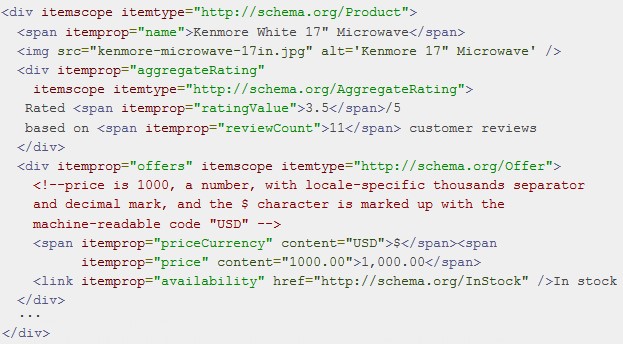
In order to implement these, you will need to start by embedding the content about the product (name, price, reviews, etc.) between itemscope itemtype=”http://schema.org/Product”> and tags. Next, locate the product name within that <div> section and put it in <span itemprop=”name”> </span> tags.
Next, you will want to make sure your page provides the ability for customers to rate the product using a five-star rating system. If the site doesn’t already have this functionality, it should (for many reasons other than the mark-up). Most E-commerce platforms offer this as a plugin or widget.
Assuming the page has a rating system and users have rated the project, add another section to the code (inside the itemscope itemtype=”http://schema.org/Product”> section) so it contains the rating content. This should be marked-up using itemtype=”http://schema.org/AggregateRating”>tags. Within this Aggregate Rating section, tag the average rating with tags and the number of ratings contributing to that average with tags.
Lastly, create another <div> section that will contain the “offer” mark-up, which includes the price and availability. This should also be inside the itemscope itemtype=”http://schema.org/Product”> section and formatted with tags. The price should be formatted within this Offer section using tags. Assuming the product is in stock, also include the tag in the Offer section.
Here is an example from Schema.org:
Once you have added the schema code to a product page, be sure to test it in Google’s Structured Data Testing Tool to ensure there are no errors and view an example of how it would display in search results. This will quickly put your product pages on the road to higher click-rates, higher keyword rankings, and more qualified visitors. And remember, the more product information you mark-up with structured data, the more equipped search engines will be to match your page with relevant search queries.
Featured image credit:pixabay.com
Screenshot taken December 2014