I am no web designer (I have neither time nor talent to learn web design), however for SEOs it is essential to know some basic tools and tips to test a website design when it is delivered.
Thus this post is not intended to share some advanced tips for web developers: instead it lists three quick ways to test a web design in FireFox:
1. Check how a website looks in other browsers
There are a number of FireFox addons that allow to view the current page in an alternative browser:
- Chrome View;
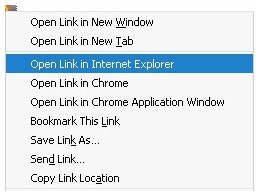
- IE view (or this handy IE button);
- Safari view;
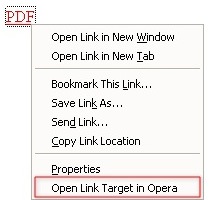
- Opera view

OR: install one combined addon: Browser view plus is an experimental addon that lets the user load Firefox links, bookmarks, or pages in Internet Explorer, Google Chrome or Chrome Application Window, Safari, Opera, or any other external browser. It also allows to change context menu text, language, or selected browsers, at any time, without restarting Firefox.

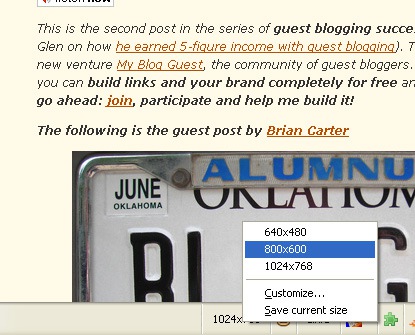
2. Check how a website looks in different resolutions
This addon allows you to view and change the screen resolution from your browser status bar:

You can of course customize the set of available resolutions via a small handy dialog:

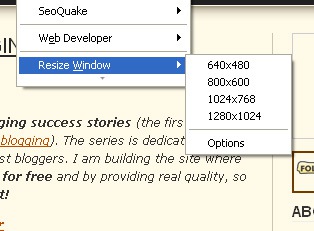
This is a similar to the above one but it allows to resize the browser window from the right-click context menu (so it’ just a matter of taste which one you prefer to use):

Its options also allow to customize the sets of available resolutions:

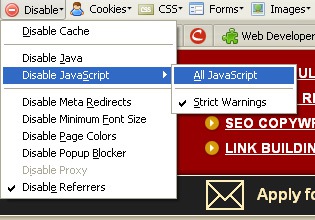
3. Check how a site works with CSS and JavaScript disabled
For this one you won’t need any extra addons: just the old good Web Developer plugin we all love:
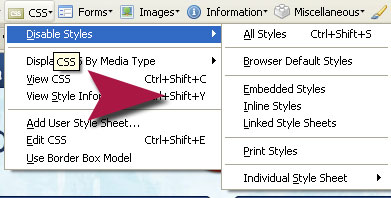
You can disable JavaScript or CSS styles right from the toolbar options to make sure all elements of your page are easily accessed by all people and search engines.
Disable CSS:

Disable Javascript: