We all know speed is money.
A faster site converts better leading to improved revenue.
Despite the direct impact of speed on the bottom line, getting recommendations for performance improvements implemented can sometimes be challenging as it often involves editing legacy code that could affect the structural integrity of the site.
This is especially true when it comes to improving the performance of JavaScript.
While JavaScript’s flexibility makes it easy to use when coding functions, that same flexibility (being a dynamic and loosely typed language) makes it more challenging to maintain.
One of the requests often made by clients and developers alike is to prioritize performance improvements by ease and required resources (due to the constraints on dev time).
This can be quite difficult to determine especially if you are not a developer and you don’t have a full view of the site back-end code.
I get around this by ordering my list according to activities I understand will require minimal edits to the site code.
In this article, I highlight four of my most reoccurring quick fixes.
1. Removing Third-Party Tools, Widgets & Web Technology
Most websites rely on third-party technology for tracking, monitoring, customer support (chat functions), and lots more.
The challenge with third-party technology is that it is usually executed on your site using code that you have no control over and therefore cannot improve its performance.
The number of third-party script being loaded on a page can slow down page performance because the scripts are from different domains.
To understand this, you first need to understand what happens when accessing a webpage.
When accessing a webpage, the browser finds all resources that require a DNS (Domain Name System) lookup.
The browser then has to wait until the lookup is complete before it starts to download the page.
This event relies on the origin server responding quickly.
When the server responds, the code has to be read and understood by the browser and then served to you.
Although this event can take milliseconds, multiply that by the lookups the browser has to do and then include a slow server response time from any of the domains being looked up, those milliseconds increase to seconds.
The question here is why carry dead weight when you do not need to?
As part of my audits, I always review the amount of third-party technology that is being used on a site.
The easiest way to do this is to use technology lookup tools like BuiltWith and Wappalyzer (several other tools, both paid and free, can be used to do this).
These tools are useful when you need to make a simple decision to either keep or delete.
However, if the technology is still in use and you need to evaluate the benefit of keeping it versus the impact it is having on the site load, then you are better off using diagnostic tools like Page Speed Insight Tool and Lighthouse to highlight the performance impact.
If you are more technically inclined, you can use Chrome dev tools Block Network Request Blocking feature to see how quickly the page loads when a particular script or resource isn’t loaded.
Another good tool for visualizing load activity is webpagetest.org’s RequestMap.
This report gives you a visual representation of the size of assets transmitted by bytes using Chrome request data.
I use this when presenting the impact of external technology to C-suites who know nothing about coding.
The older the site, the higher the chances of finding external code that is no longer in use.
I have found:
- Scripts for chat boxes that are no longer in use.
- Different versions of cookie consent widgets.
- Ad tracking pixels from software that is no longer in use.
- And – the worst of them all – using an external widget for social share buttons when a CSS button would do.
These scripts are easy to get rid of as it does not affect the overall integrity of the rest of the code on the site.
Alternatively, if you need to keep these scripts, move as many that are supported to Google Tag Manager (GTM) or whatever tag manager you use to reduce the number of DNS lookup that is being done by the browser.
Review the tag manager scripts regularly to get rid of unnecessary scripts.
You can also use the Window Loaded Trigger in GTM to delay the load of scripts that are not needed as soon as the visitor lands on the page until the page is fully loaded.
2. Implement DNS Prefetching & Preconnect
DNS prefetch and preconnect are browser resource hints that can be used to speed up DNS lookups.
Browsers usually wait until they need a resource before trying to request the origin of that resource.
While that resource is being requested, the loading of the entire page is on hold until it is resolved.
DNS prefetching is a way of calling up non-critical resource origin before it is needed, speeding up the lookup time by giving the browser a head start.
You can prefetch third-party widgets that will be displayed at the bottom of the page like chat boxes, social shares buttons, survey widgets, etc.
<link rel="dns-prefetch" href="//example.com">

Preconnect is also used to establish early connect but should be used for resources that are critical to the load of the page like assets hosted on content delivery networks, web fonts, etc.
3. Use a Single JQuery Library When Possible
Some third-party scripts come with a jQuery library.
In layman’s terms, jQuery is a JavaScript library that simplifies the use of JavaScript features.
Most modern websites have some form of JavaScript so it would already have a version of jQuery loaded on the site.
It is a waste of resources to pull two versions of this library on your site when you only need one.
When loading external script, always ask for a version that does not load its version of jQuery.
Your developer can then set the script to use the global version that is being loaded on your site.
Do not forget to test that the script you are loading is compatible with the version of jQuery on your site.
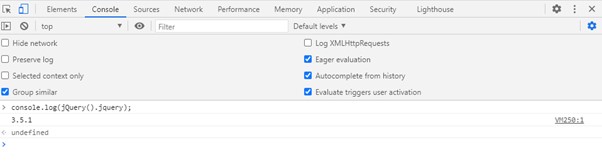
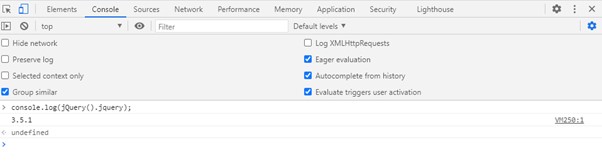
Use Chrome dev tools JavaScript console window to see which version or versions of jQuery is being loaded on your site.
Type Ctrl + Shift + J to open the console, then type console.log(jQuery().jquery); in the command line.

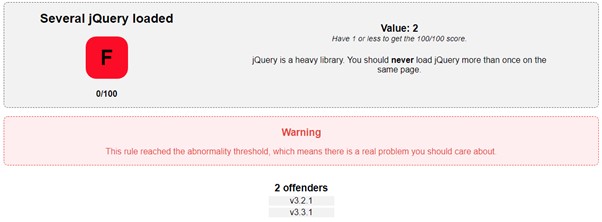
Yellow Lab Tools has a simple interface to check jQuery versions.

Other ways to reduce the impact of loading jQuery files include using the latest version and serving jQuery via Google’s Hosted Libraries.
4. Remove Redundant CSS Instructions for Old Browser Support
The older the site the higher the offense count.
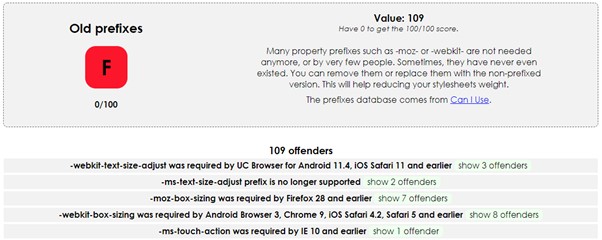
Removing redundant CSS instructions like old browser support (IE Fixes) and old prefixes is easy because it is usually a separate block of code.
Many tools highlight unused CSS on a site.
However, rather than having to look through the code line by line for olds prefix and browser support, Yellow Lab Tools gives you an easy to understand list that you can get your developer to work through.

Make sure you review your tracking tool to see the number of visitors still using these old browsers and if the numbers warrant you keep the support in place.
In Conclusion
There are lots of amazing technology out there that improve the way we target and track visitors to our site.
While speed will always be a major concern, delivering the best experience for users will always be a top priority.
Regularly auditing your external scripts will help you deliver the best experience to your visitors in the most efficient manner.
More Resources:
- How to Identify & Reduce Render-Blocking Resources
- Google SEO 101: Page Speed Optimization
- Advanced Technical SEO: A Complete Guide
Image Credits
All screenshots taken by author, October 2020