Image optimization is both vital for “search engine friendliness” and web accessibility. Let’s look at a few top tools that can help you analyze both the aspects of image proper usage:
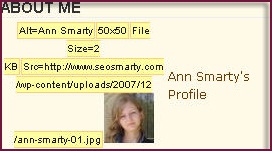
![]() Juicy Studio Image Analyser is a handy online tool that will look at each image on a given page and evaluate the following parameters:
Juicy Studio Image Analyser is a handy online tool that will look at each image on a given page and evaluate the following parameters:
- image width / height;
- alternative text;
- an URL to an image long description.

Note that some of the “errors” found by the tool should not necessarily be corrected (e.g. very seldom an image needs a long description URL), so use it rather for informational purposes than as a call to action.
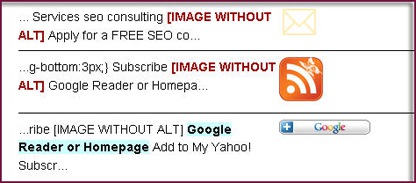
![]() Alt Text Checker (by Durham University) will list an alt text information next to each image found on the page:
Alt Text Checker (by Durham University) will list an alt text information next to each image found on the page:

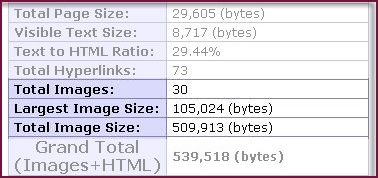
![]() Page Size Extractor will give you a quick idea of how the page images influence the page size and hence load time by giving:
Page Size Extractor will give you a quick idea of how the page images influence the page size and hence load time by giving:
- total number of on-page images;
- the largest image size;
- the total image size.

![]() Web Developer FireFox: Toolbar offers an array of image analyzing tools:
Web Developer FireFox: Toolbar offers an array of image analyzing tools:
- display alt attributes;
- display image dimensions;
- display image sizes;
- display image paths;
- find broken images;
- outline images missing alt attributes;
- hide images / background images;

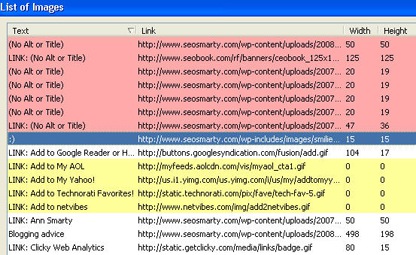
 Firefox Accessibility Extension offers a most useful feature summarizing all page images in the form of a handy table (the feature can found under “Text equivalents” => “List of images“). The table is extremely easy to use as (1) it highlights “the problematic” images and (2) it can be sorted by any of the following parameters:
Firefox Accessibility Extension offers a most useful feature summarizing all page images in the form of a handy table (the feature can found under “Text equivalents” => “List of images“). The table is extremely easy to use as (1) it highlights “the problematic” images and (2) it can be sorted by any of the following parameters:
- Image alt text;
- Image source link;
- Image width;
- Image height;






![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)