Is your landing page ready to get folks calling? Chances are you have at least one area where you can optimize.
It is the easiest way to generate leads that turn to conversions. Having a clear form of communication, especially one as direct and personal as a phone call, is crucial.
According to New Voice Media, 75% of consumers say a phone call is the quickest way to get a response. Moreover, phone calls have 30-50% conversion rates, compared to only 1-2% for clicks.
With people increasingly searching for and connecting to businesses using mobile phones, phone call optimization is becoming increasingly important.
Here are six ideas—and examples—that you can follow to make your landing page more phone friendly.
1. Click to Call
So many people use services like Skype these days. Or they use their mobile devices to browse the web. A study by String Automotive found that this fact has a serious impact on how people respond to landing pages.
Their study found that customers were more likely to contact them when it took only a click. In fact, adding CTC improved call rates by a full 200%. Imagine that incredible result from something so simple!
In addition, it was revealed that click-to-call buttons are incredibly engaging: 70% of mobile search users engage with click to call.
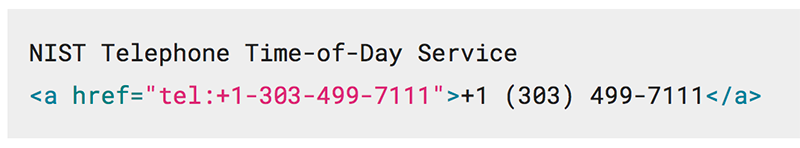
While many browsers will recognize a phone number and make it clickable, it’s always a good idea on to rely on that and make code it into the page. Here’s a handy guide from Google on how to do that.

Bonus tip: don’t miss this useful deck by David Szetela on improving click-to-call campaigns.
2. Add a Call-Back Widget
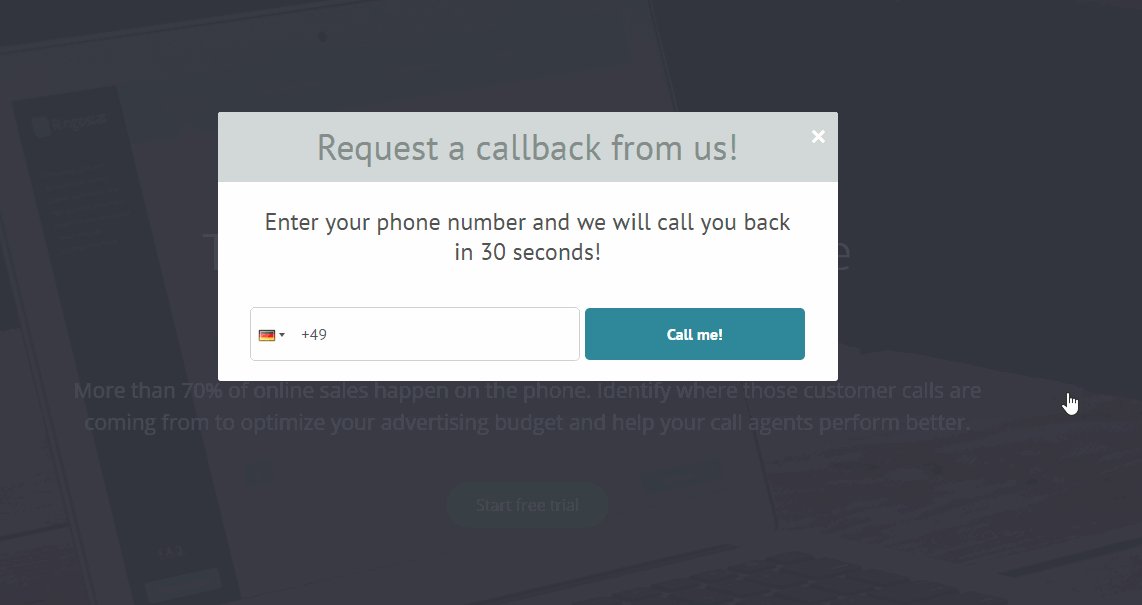
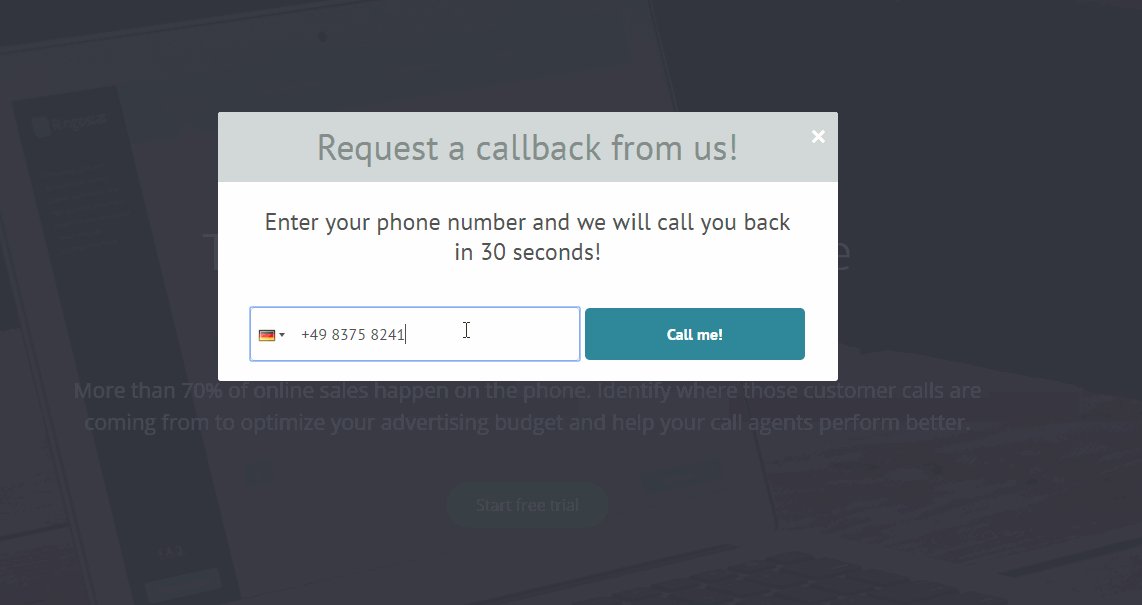
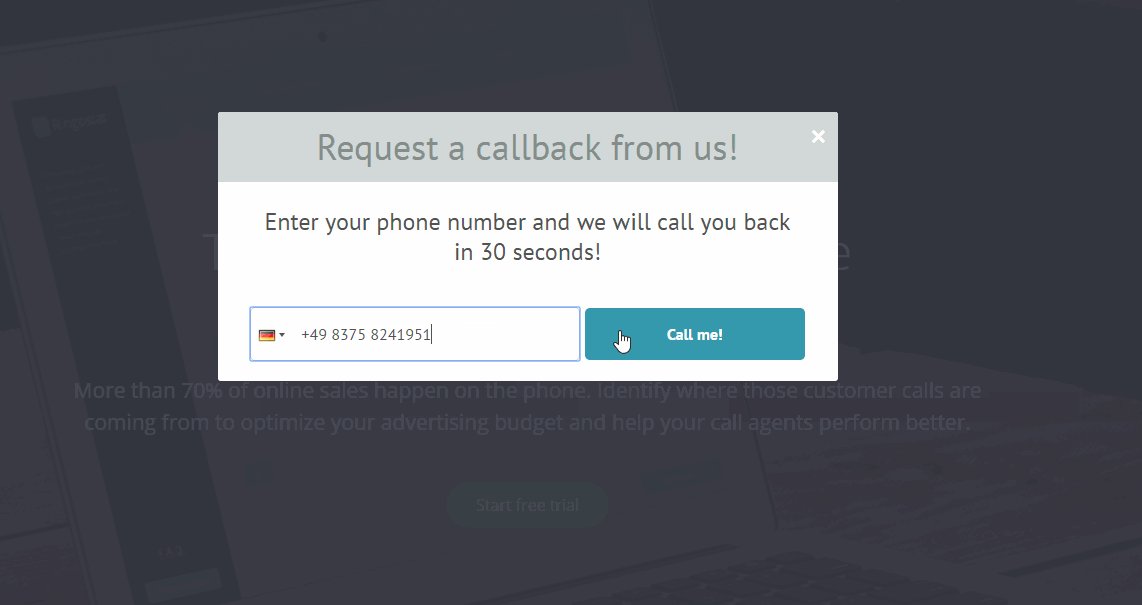
The call-back widget works by inviting a user to leave their phone number to receive a call from a company representative. While it shouldn’t be the only way to get in touch with the company, a call-back widget gives users a quick way to hear back from a company without going through the phone connection options.
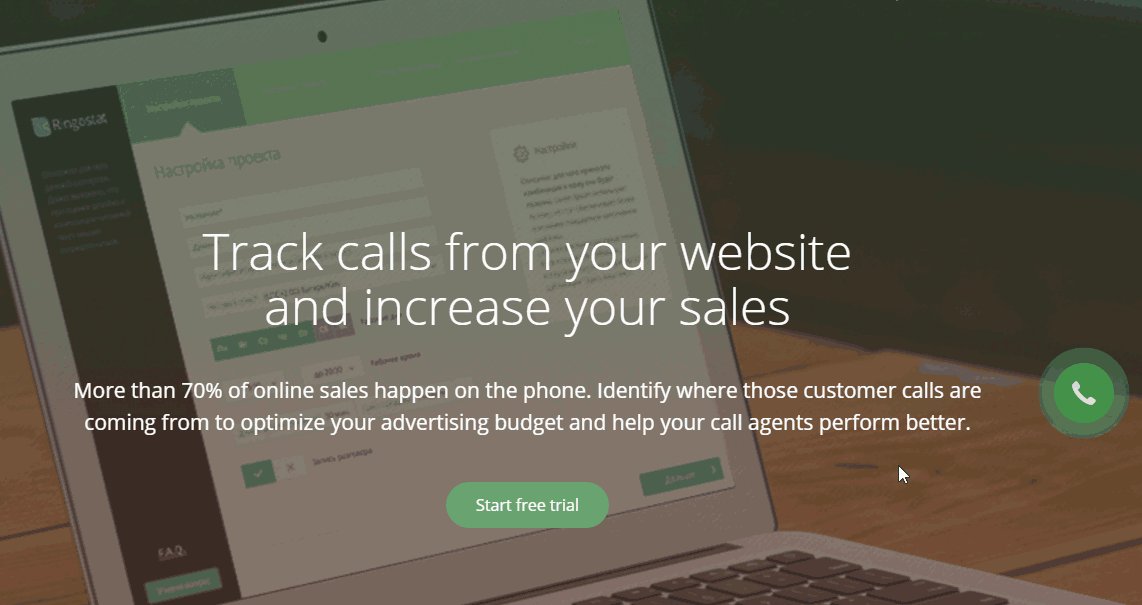
 Ringostat, a phone tracking and lead optimization platform, published an interesting case study sharing that adding a call-back widget to a video surveillance website increased the number of calls by 107% and improved the conversion rate from 0,68% to 2,04%.
Ringostat, a phone tracking and lead optimization platform, published an interesting case study sharing that adding a call-back widget to a video surveillance website increased the number of calls by 107% and improved the conversion rate from 0,68% to 2,04%.
Ringostat call-back widget uses a built in software algorithm to show which channels bring more phone calls, which ads are more efficient and which time of the day is the busiest for your sales team.
A voice mail option is another (or an additional) way to hear your customers speak. A good solution is called Speak Pipe: It’s freemium, so you can test it out but it lacks good reporting and analytics features.
3. Have a Clear Call to Action
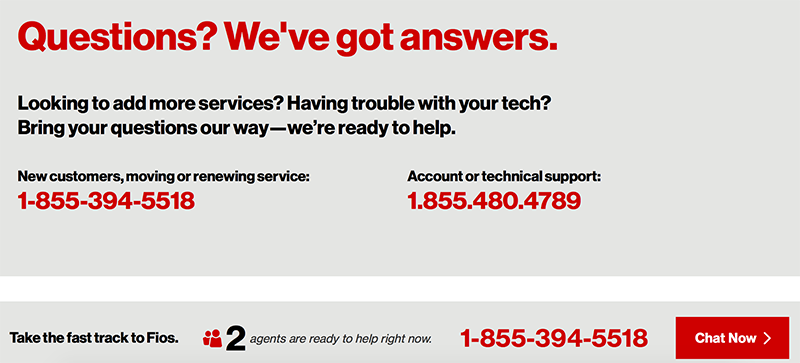
There is nothing quite as important for driving engagement than a solid and effective CTA. Asking for what you want is easy, and it works. Mobile network Verizon knows this. They have a basic CTA on every landing page they own, and they don’t sugarcoat it. They ask you to call; to the point, and efficient.

You don’t want to do anything too complicated. Add a clear CTA somewhere immediately visible to the customer. Ask them to give you a call, and offer the number. This can be combined with a CTC to maximize results.
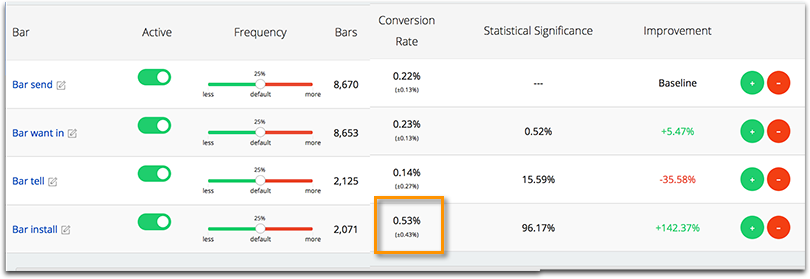
A/B testing will help you to pick the best option. The easiest way to A/B test different calls-to-action is Sumome: You just install various bars with different wording and see which one gets clicked more often.

It’s a good inexpensive way to test the CTA color and wording. Here’s also a good article on how color can be influencing buying decisions and conversions: Something to test!

4. Keep Your Customer’s Screen Size in Mind
When Crazy Egg did a study, they noticed that having multiple CTA’s with a phone number improved their call rate by a significant amount. But that was only on desktops. When the practice was applied to mobile pages, the resulting design was a mess. It actually had the opposite effect.
Customizing your strategy, especially when it comes to CTA’s, is important. People use various screen sizes, and adaptive designs might not be the best for this kind of landing page.
Here’s a detailed guide on conducting mobile usability testing at home. If you are looking for someone to handle that, UserTesting (previously reviewed at SEJ) also provides desktop vs mobile testing service.
5. Make it Visible, But Subtle
You will notice immediately what WebDAM has done with the number. It is right there at the top of the page, clearly visible at first glance. No one who visits that landing page will have any problem finding contact information, and they haven’t cluttered things up by offering other means of support.
But they also don’t draw attention to it. It melds flawlessly with the design of the page, looks good, and stands out so well because it doesn’t try to catch the gaze.
Use Crazy Egg or other heatmap tools to identify how visible your phone CTA is and how you can improve its visibility.
6. Try a Vanity Number (?)
800 Response discovered something interesting about vanity numbers (numbers that make up a word, phrase or name). Vanity numbers had a 75.4% higher recall rate than non-vanity numbers. Customers were faster to call it again. Probably because it stuck in the mind easily, and connected with the brand.
Truth be told, I wasn’t able to find any other case studies that would be relevant to the web.
Mind that if you are into local business, vanity numbers are considered to be a major local visibility hurdle. For citation building what you want is a local area code phone number that connects directly to the business because some citation platforms don’t support vanity numbers.
Do you know of any interesting case studies about landing page numbers? Let us know in the comments!
Image Credits
Featured Image: Image by Ann Smarty
All screenshots by Ann Smarty. Taken May 2016.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)