SEOs look at the source code of almost every page – I do even when I am not analyzing the page and just browsing. That’s quite natural, I’ve been looking for tools that can represent the information in a better way or allow for more valuable options to experiment with.
I personally don’t use all these extensions and don’t encourage you to. You can play with all of them on your test FireFox profile and decide which one would be useful for you:
| FireFox extension | Most useful feature |
| View Source Chart | Graphically displays source structure. |
| JSView 2.0.5 | Displays information on page external files. |
| HighlightAll | Highlights identical elements in the code. |
| Html Validator | Validates HTML of the current page. |
| View Formatted Source | Shows source structure. |
| SourceEditor | Allows to edit code and view the results. |
| PageDiff | Compares code of several pages. |
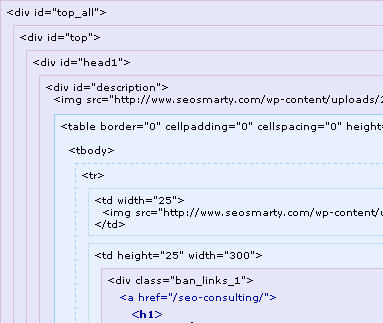
1. View Source Chart allows to view a page source code in a more handy format by highlighting its structure and tags:
* graphically displays HTML tag boundaries
* graphically defines tag nesting order, structure and hierarchy.

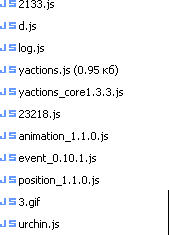
2. JSView 2.0.5 provides a quick access to information on all page external js/css files from the context menu, from the toolbar, from the view menu, or from the status bar:

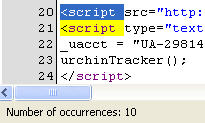
3. HighlightAll (as the name suggests) highlights all identical page elements in the source code and calculates their number of occurrences:

4. Html Validator adds a tiny icon to the status bar which instantly validates the code as the page loads. The addon is based on HTML Tidy.

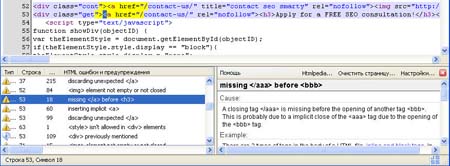
You can also see the detailed validation report:

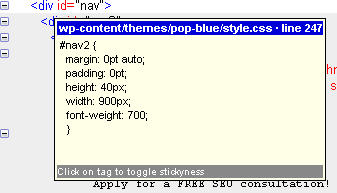
5. View Formatted Source also shows you a structured variant of the source and enables you fold/unfold block elements. It also shows which CSS rules match each element:

6. SourceEditor enables you to quickly edit the page right in your browser. This could be especially useful for creating killer screen shots for your link bait:

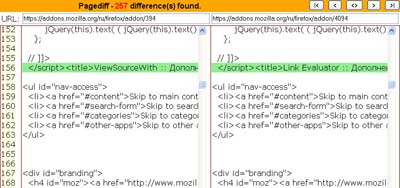
7. PageDiff allows to compare HTML code differences of several pages side by side: