Elementor Editor is the world’s most popular WordPress page builder plugin. It currently has a market share of 17% and is used by 12% of all websites.
It simplifies website creation using four core components: templates for the overall layout, blocks for page sections, widgets for individual elements, and custom code.
Users can create attractive websites with no coding knowledge, while developers have the flexibility to add custom JavaScript and CSS.
What Is Elementor Editor?
Commonly referred to as Elementor, the company name is Elementor, and the Editor is one of its products.
Elementor Editor is a user-friendly drag-and-drop page builder plugin for WordPress that enables anyone to create beautiful websites without knowing any code.
Its intuitive interface enables users to design webpages by dragging widgets – such as images, buttons, or text – into sections of a page where needed.
For developers, Elementor Editor supports custom CSS to create even more unique designs.
However, coding knowledge isn’t required, as Elementor provides extensive customization options, enabling users to build truly unique website layouts.
How Website Design Works In Elementor Editor
Creating a website with Elementor Editor revolves around four basic elements:
1. Templates
Templates speed up the creation of webpages and websites, serving as a starting point for designing pages with predefined layouts.
Templates define the overall structure of a page or site-wide elements like headers and footers that appear across the website.
2. Blocks
Blocks are pre-designed sections of a webpage that can be dragged and dropped into the layout.
They represent different areas of a page, such as a hero section or testimonial area, and are identified by their layout or design purpose.
3. Widgets
Widgets are individual design elements that provide specific content or functionality, such as images, text, or forms.
Widgets are combined to create blocks, which fit into the overall layout defined by a template.
4. Custom Code
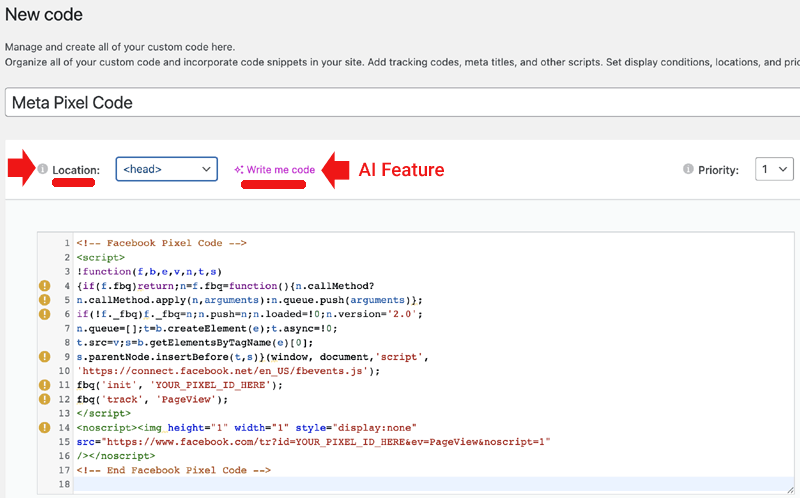
The Custom Code feature enables advanced users to add styling changes like custom fonts, animations, and spacing adjustments using CSS and JavaScript to modify page structure, trigger events, and create dynamic behaviors beyond Elementor Editor’s built-in options.
 Screenshot of Elementor Custom Code, March 2025
Screenshot of Elementor Custom Code, March 2025How Elementor Page Design Elements Work Together
The three elements for building a website with Elementor follow a clear hierarchy: Templates > Blocks > Widgets.
- Templates: Templates define the overall layout of a page or site-wide elements like headers and footers that appear across the website. Templates are made up of blocks, which are the pre-designed sections within the layout.
- Blocks: Blocks are pre-designed sections of a webpage, such as a hero section or testimonial area. They are identified by their layout or design purpose and are composed of widgets, which can be combined in various ways to create specific types of blocks.
- Widgets: Widgets are individual elements that provide specific content or functionality, such as images, buttons, or forms. These widgets are used within blocks, which in turn fit into the layout defined by a template.
 Screenshot of Elementor Theme Builder, March 2025
Screenshot of Elementor Theme Builder, March 20251. Templates
Templates are the most general level of design in Elementor, providing pre-designed full-page layouts or site-wide page elements like headers and footers.
They control the overall design of webpages and can be customized using blocks and widgets to fit specific needs.
Templates represent the overall layout of a page, while blocks are pre-designed sections of content (like testimonials or pricing tables) that can be added to the layout.
When you start with a template, it often includes multiple blocks as part of its design. Users can drag and drop additional blocks into a template to customize the layout and enhance its functionality.
How Templates Fit Into The Elementor Editor Workflow
Templates fit into the workflow of designing a website in Elementor by providing a starting point for building pages.
Users can select a pre-designed template that matches their needs, then customize it by rearranging, replacing, or editing the blocks it contains.
Templates allow users to save time while ensuring consistency across the website, as they define the structure and design of individual pages or site-wide elements like headers and footers.
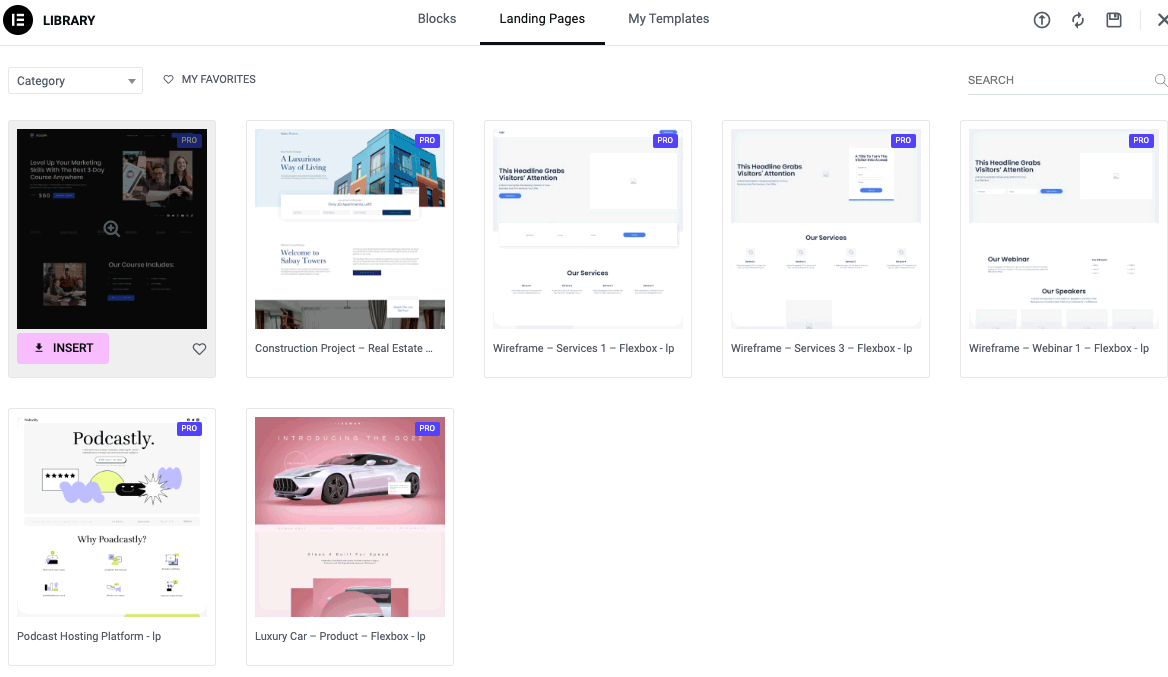
 Screenshot of Landing Page Template Library, March 2025
Screenshot of Landing Page Template Library, March 20252. Blocks
A block is a pre-designed combination of widgets, such as a pairing of a Media Widget with a Text Widget.
The block’s layout determines how the widgets are positioned, including how they line up with each other, how much space each takes up, and the gaps between them.
These details ensure that the block’s design is both functional and visually appealing.
Blocks are a part of the workflow of designing a webpage. For example, if you need a contact form in a specific section of a template, you can drag a predesigned contact form block and insert it.
The contact form block itself is made of widgets. A custom template is created by replacing similar blocks, modifying them, or adding entirely new blocks to add new functionality to a webpage.
Elementor offers a wide variety of pre-designed blocks to fit different design needs, such as:
- About.
- Call to Action.
- Clients/Friends.
- Contacts.
- Countdown.
- FAQ.
- Features.
- Footer.
- Forms.
- Header.
- Portfolio/Gallery.
- Price.
- Progress Bar.
- Services.
- Subscribe.
- Team.
- Testimonials.
How Blocks Fit Into The Elementor Workflow
Blocks fit into the workflow of designing a webpage in Elementor by acting as ready-to-use sections that structure specific parts of a page.
Each block is composed of widgets that define its content and functionality.
Users can customize a template by replacing similar blocks, modifying their content, or adding entirely new blocks to improve a web page’s functionality.
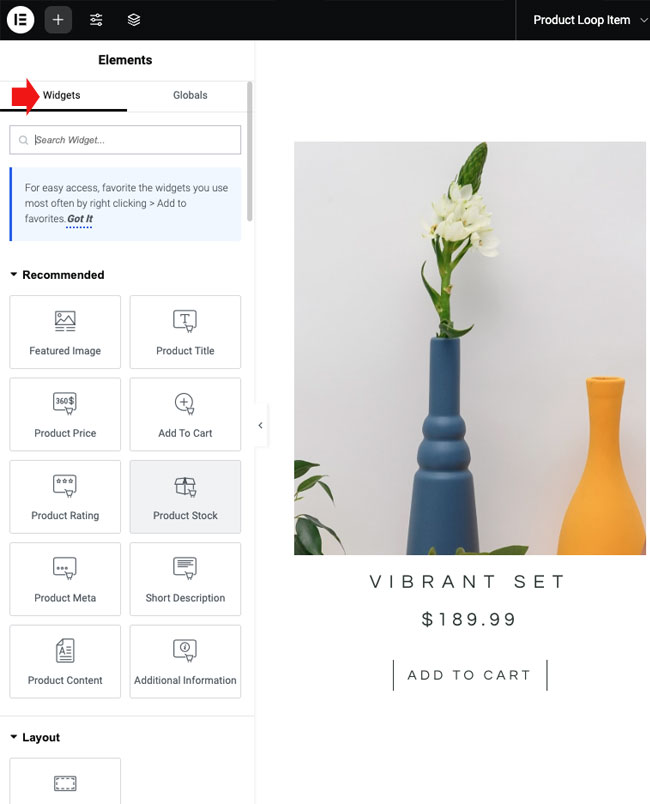
3. Widgets Page Building System
In Elementor, templates consist of blocks, and blocks are built from widgets.
Widgets are the smallest design elements in Elementor Editor, providing specific functions (like buttons and forms) or types of content (such as images, headings, and text).
Widgets correspond to individual components of a webpage, defining the page’s structure and functionality.
For example, a contact section might include a heading widget, a text widget, and a contact form widget.
How Widgets Fit Into The Elementor Workflow
Widgets fit into the workflow as the smallest parts of pre-designed or custom blocks.
Users can modify widgets within a block or combine them to create entirely new custom blocks. These custom blocks, in turn, can be assembled to form a custom template.
Animation of Single Post Design Editor
4. Custom Code
Custom code enables users to apply styling and interactive elements beyond Elementor Editor’s built-in tools.
Unlike templates, blocks, and widgets, which offer predefined structures, custom code provides direct control over design and functionality.
CSS allows for fine-tuning layouts, typography, and animations. JavaScript adds dynamic effects, such as scrolling animations or hover-based interactions. HTML integrates third-party tools, like external forms or tracking scripts, into the page.
Custom code is useful when Elementor Editor’s built-in settings aren’t enough, offering additional flexibility for refining designs to achieve greater specificity, complexity, and control over design and functionalities.
Users can also add code to the head section of a website to load style sheets, scripts, or tracking codes site-wide.
How Custom Code Fits Into The Elementor Editor Workflow
Custom code fits into the Elementor Editor workflow by enabling users to refine styling, add interactivity, and add complexity that’s not available through standard templates, blocks, and widgets.
Users can apply CSS through Elementor Editor’s Custom Code feature to make site-wide styling adjustments without modifying individual elements.
JavaScript can add dynamic behaviors, such as sticky navigation or hover-triggered animations. HTML embeds external content, such as custom forms or tracking scripts.
For site-wide modifications, Elementor Pro enables global custom code application, ensuring changes remain consistent across multiple pages.
Users can also add code to the head section to load style sheets and scripts before page content.
Custom code provides flexibility where blocks and widgets do not, allowing users to fine-tune their designs while keeping the workflow structured.
Elementor Editor AI
Elementor Editor’s AI enables users to generate and refine text directly within the text widget.
Users can access the AI text writer by clicking a pink “Write with AI” link.
AI-generated content is suggested based on context and can be adjusted by simplifying, expanding, shortening, or fixing grammar.
Users can also modify the tone or translate text into multiple languages.
Elementor Editor’s AI generating a heading.
Adding Custom Code With Elementor AI
Elementor Editor’s custom code feature also offers AI to enable users to generate and apply custom code without manually writing CSS, JavaScript, or HTML.
For element-specific styling, Elementor AI can generate custom CSS for effects like hover animations, sticky headers, or text transformations. The AI-generated code includes an explanation of its function, helping users understand its impact before applying it.
While Elementor Editor’s AI streamlines coding, users are responsible for checking the generated code to ensure it works as intended.
How Much It Costs
Elementor Editor is available in a free version that’s useful on its own, but upgrading to the premium paid levels unlocks a wider range of design options.
The Editor is surprisingly affordable, considering the value it provides and its extensive capabilities.
The descriptively named Essential tier costs under $60/year. The next step up, called Advanced Solo, costs less than $80/year. Both tiers offer licenses for the use of one website.
The main difference between the two tiers is that the advanced version offers ecommerce features, the ability to add custom code, and can be used in a collaborative manner with the Collaborative Notes feature.
The upper tiers offer the same capabilities but with licenses that allow deployment on more websites.
Elementor Editor Democratizes Professional Website Design
Elementor Editor is a versatile WordPress page builder that helps users design websites using three easy-to-understand elements: templates, blocks, and widgets.
Templates control the overall layout of a page, blocks are pre-designed sections of a template layout, and widgets are granular design elements that fit into blocks, corresponding to specific content types (like text and images) and functionality (like forms and buttons).
Together, these elements form the basis of an intuitive workflow that democratizes web design, enabling users to create attractive websites like a pro.
More Resources:
- Essential WordPress Plugins Every Site Should Have
- 25 WordPress Alternatives Best For SEO
- WordPress SEO: Everything You Need To Know
Featured Image: Ico Maker/Shutterstock





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)