New growth opportunities for web-based businesses can be discovered by exploring the synergy of accessibility, search, and human experience design.
Optimizing web pages for search engines may present limitations that interfere with the freedom to design human experiences. After all, searchers are emotional humans.
In this column, we’ll explore and you’ll find answers to the following:
- What does the synergy of accessibility, search, and human experience design look like?
- How do human experiences benefit businesses?
- What can businesses do to break old habits?
How Do We Define Accessibility, Search & Human Experience Design?
Accessibility for the web means designing digital products that do not discriminate against end-users regardless of any disability, impairment, or dependency on assistive devices, whether permanent or temporary.
We search for information online by entering questions into search engines, directories, websites, and software designed to provide answers to questions.
Human experience design is closely tied to user experience design, neuroscience, human-computer research, human behavior, and usability.
My definition of the synergy of accessibility, search and human experience design is what happens when they are unified into a methodology that creates or results in actual human responses.
How can human experiences drive new revenue opportunities?
We learned that sometimes search queries began on a mobile device, but actual shopping transactions occurred from a desktop at home.
This human experience response inspired the development of instant payment options.
We can reward online visitors by building digital products that bring them joy when they work flawlessly and without frustration.
When Google predicts a search query by providing keywords in the search bar, or a “Hey Google” voice command at home rattles off what it thinks you want to know before you even finish asking, it can be an uncanny experience.
It is as if computers can read your mind.
Accessibility, search, and human experience are not even on the radar for some companies.
If your digital marketing investment is solely on SEO, what human experience parts may you be missing?
Define Search and Page Experience
Advances in machine learning created new rules for SEO, such as the addition of measurable page experience metrics announced by Google for its Web Core Vitals.
What Google refers to as “page experience,” a usability specialist or accessibility analyst may define the experience differently.
Let’s unpack this.
People are different from one other. If you watch friends and family using computers you may observe differences in how they operate them.
Watching persons who require assistive software (such as screen readers) provides even greater opportunities to explore more human page experiences with computer technology.
Our abilities to conduct tasks online are so unique as to be almost impossible to predict, and yet we set high expectations for search engines.
If machine learning technologies improve the search experience by studying how we search, who are the best representative searchers?
An Experience Called Finding Things
For the goal of searching, findability is the golden egg.
Imagine a giant corporation sitting on that egg and your job is to figure out how to shimmy up the beanstalk, battle the giant corporation, grab the leading spot for findability, and race to the revenue goal line.
The giant may be a search engine like Google that decides what we need to see first.
This may be an acceptable choice for some people. However, let us add blind searchers who depend on assistive technology to obtain information.
Not only is the search result expected to be accurate, but it must also be designed for use with screen reader software, or perhaps the searcher is deaf, and they depend on transcribed visual content.
Can top-ranked pages be accessible?
Consider someone with poor eyesight, or tired eyes, who may be using a mobile device with a small screen and needs to magnify the text. If the mobile layout doesn’t allow magnification or page elements crowd on top of content, should those pages rank well?
How about people waiting for page responses who have a slow network or no network at all?
What if a search engine doesn’t understand mumbled verbal instructions and produces unwanted responses?
This occurs with smart homes and home automation when the assistant is listening but doesn’t understand speech difficulties or the nature of the terms used, for example.
Removing barriers to access is something people with disabilities do every day and our web pages can be the worst offenders.
High-ranking pages may meet Google’s criteria, but this doesn’t mean those web pages satisfy human experience criteria.
For findability and conversions to occur, there are additional abilities to consider.
- Accessibility.
- Understandability.
- Usability.
- Readability.
- Credibility
- Reliability
“Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.”
– Google Developers Page Experience (emphasis mine.)
Google has long been able to measure credibility. In fact, credibility, authenticity, and trust are usability heuristics that benefit both web visitors and web searchers.
But what about the non-measurable experiences?
Mobile Accessibility and Human Experiences
Even though Google insists that mobile is the future and mobile web pages and apps should be the focus for design and SEO, the situation is often complex in the real world that the rest of us live in.
When businesses sent their employees home to work and schools sent students home for online classes, mobile devices were not the computer of choice.
Can you do your job on a mobile device with a tiny screen?
What if your teacher assigned homework that specifically only works on one operating system?
Clubhouse is one example of a new product launch for the web that was not accessible or usable to anyone using an Android mobile device.
Factors such as culture, age, and language are the types of data collected by companies to help with making design choices. Search engines gather this data and make it available to advertisers, site owners, and SEO professionals.
Regardless of the rush to meet mobile criteria for Google, it would be a mistake to disregard laptops and desktops. Many daily tasks will always be performed from them.
Measuring Search Engine Rank Signals and Human Experiences
Google ranks web pages popular with searchers performing various tasks, such as searching for a new show to binge-watch, or where to catch up on the latest news.
Shutting off access to anyone is risky and can be discriminatory. However, it is not a measurable criterion for the search engine.
It has no way of knowing the emotional response to colors on web pages, or how to follow the experience of someone using Safari and MAC Voiceover who is scanning an ecommerce page for new work boots.
Forms with required gender fields are a common area of frustration if the only choices are male or female. When someone is neither, they should rightfully be granted the courtesy of not having to choose one gender or the other in order to make the form functional.
Companies can remove the field requirement, provide an option for Other or Prefer Not to Choose, or supply a drop-down menu with pre-defined options.
However, the point is not disabling the form’s functionality by asking questions out of habit that may be considered invasive.
Accessibility for mobile devices can start off with easy steps. Persons with disabilities typically have already changed their accessibility settings that come with their mobile devices.
Sometimes they need to adjust for web pages or apps that are not built to work for them to use.
Here are some ways in which you can improve mobile accessibility:
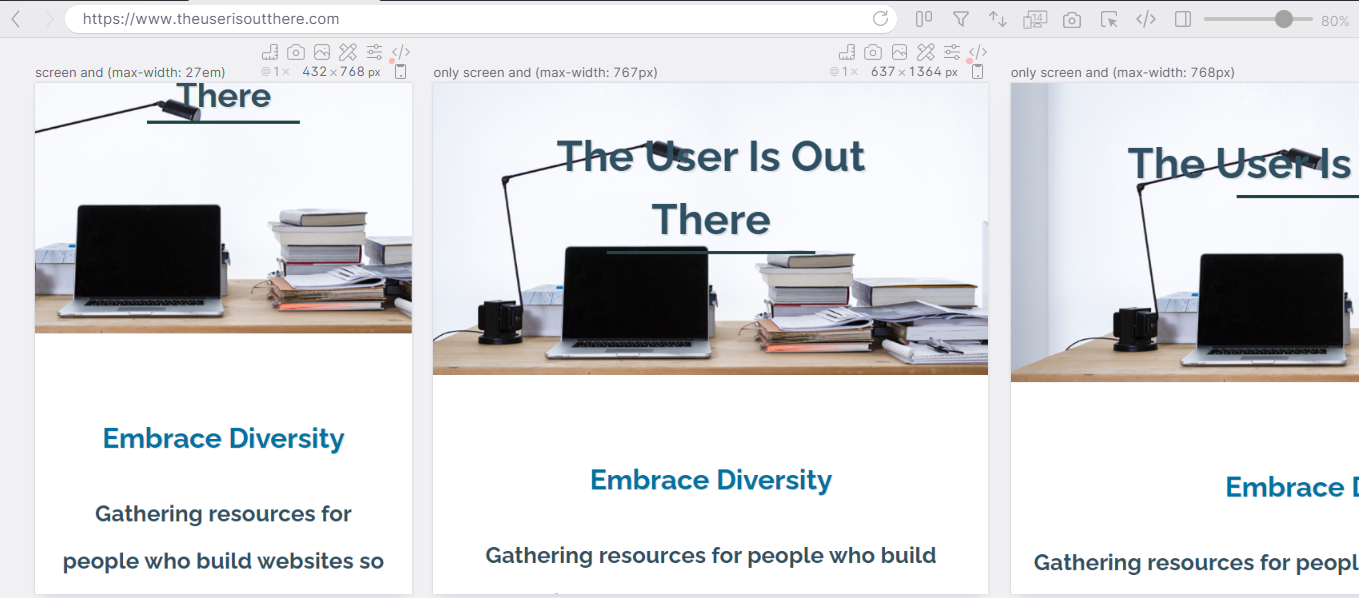
1. Test the responsiveness of your layouts. Try Polypane.com
2. Color contrasts are famously overlooked and yet correcting them to pass WCAG success criteria is super easy to do. There are two tools I use the most out of the arsenal available to choose from. If you know the hex codes and need a fast test to see if the foreground and background colors pass color contrast tests, use Joe Dolson’s color contrast tool.
To explore your options if your colors fail, the Tanaguru contrast finder provides suggestions for color choices that pass tests that you may not have considered.
3. Pull up your website on any mobile device and manually increase the font size by 200% and 400%. If the page cannot be magnified, or readability is destroyed, this is an accessibility violation.
4. Allow your mobile layouts to render in landscape view as well as portrait. This is so that persons in wheelchairs can mount the device and turn it sideways for easier operation.
Subscribe for Daily Search Insights
AI, PPC, and digital marketing news distilled to fuel success. Join the other 75k marketers!
The Power of Page Links
Web page links on mobile devices are more confusing than links on desktops, especially for people who are not used to operating their mobile device.
Navigating apps with icons that contain no text requires the skills of a detective. Unless you know the secret meaning behind each icon, it’s easy to abandon tasks.
Rules of the Road for Links
1. Always be descriptive with all links. If the link is a text link, make sure it describes where it’s going. Even better, pop in a reason to click and go. When we believe we are getting something of value, we want to see what you’ve got.
2. Make every link look like a link. Underline your text links with CSS. Never use color as the only clue the text is clickable. We don’t see colors the same way and there’s the underline decoration I mentioned.
3. Add focus state colors and borders to links with CSS. This means that people who do not have a mouse or pointer can navigate pages manually by tapping their keyboard TAB key and as they move from link to link, the browser responds with visual feedback for a sense of place.
While browser default styling such as a dotted or colored outline may be sufficient, I find the outlines may disappear in various lighting environments. Enhanced visual focus indicator requirements will be added to WCAG2.2.
4. Make links a different color from heading and sub-heading text colors.
5. When taking mobile users offsite, provide a warning for visual and non-visual users because for many people, once they leave a page on a mobile device there is no graceful way of returning back.

6. Avoid duplicate links with different anchor text that go to the same page. This is often flagged in accessibility testing tools, but it’s a usability heuristic too. It doesn’t help to send someone to a page they have previously visited by giving the link different anchor text.
Paving The Web Paradise
“Don’t it always seem to go
That you don’t know what you’ve got
Till it’s gone
They paved paradise
And put up a parking lot.”– Big Yellow Taxi, by Joni Mitchell
In the early days of web design and website promotion, there was a sense of experimentation, freedom to experience the experiences and share what was learned.
Web design paradise was a free for all that allowed for animating images, creating 3D logos, paving HTML web pages with tables within nested tables, and doing the link-to-link bunny hop with web rings and doorway pages.
Search engines and SEO became careers.
Digital marketing and web design practices today do not consider words or colors that trigger human sensations like taste and smell.
We rely on machine learning to measure page speed, top 10 pages, top keywords, age, computer device, gender, location, bounce rates, and top search queries, but not an emotionally, mentally, or physically rewarding human experience with any of the top-ranked websites.
Software applications provide endless opportunities for networking, team meetings, shopping, staying in contact with loved ones, studying, paying bills and taxes, and even researching our ancestry.
Mobile apps deliver instant access to tools, software, and entertainment, with settings for accessibility that continue to be improved.
But the free-spirited internet paradise is at a crossroads. Social networks came in like riding mowers and are now bulldozers.
Networking on the web divided people to the point where entire segments of people are literally not speaking to each other.
Synergy Creates Opportunities
Synergy is like holistic design where we are invited to create a new whole that is greater than the sum of its parts.
For example, content writing straddles SEO, information architecture, usability, accessibility, conversions, and human-computer behavior.
Just one skill meets a mountain of demands and has the power to literally steer digital properties to new revenue opportunities, yet it is often held in low regard.
Every business, regardless of its size, must break old habits.
Seek out individuals trained in accessibility, search, and human experience design practices who test, evaluate, and challenge your business to create ethical and compassionate web experiences.
Let them show you how to create the next steps in the evolution of digital human experience design.
More Resources:
- Accessibility for Digital Businesses: How Your Company Can Be a Leader
- How to Meet the Increased Demand for Website Accessibility
- Advanced Technical SEO: A Complete Guide
Image Credits
In-post images created by author, April 2021