The lack of websites and mobile apps that pass accessibility compliance standards was disappointing news for accessibility advocates.
When schools and businesses closed due to COVID-19, the public turned to the web for supplies, services, education, information, and access to their jobs.
What they discovered were websites and apps they could not use.
A determined, frustrated mother of two autistic children who continued their schoolwork at home described to me how her children struggled to understand their teachers’ assignments.
At school trained teachers assisted her children and their classmates.
At home, not only were the websites for school lessons confusing to use, but the teachers themselves wrestled with badly designed learning sites and found themselves playing the role of tech support.
Elsewhere around the world the public was suddenly placing orders with web apps or learning how to video chat with family members.
Employees were sent home to do their jobs.
Not only were employees unprepared for the transition to working from home, but the disabled or persons with impairments were left to fend for themselves.
Almost immediately it was glaringly clear that businesses and schools were not ready to meet the demand for accessible websites and software.
ADA accessibility lawsuits and compliant letters soared.
ADA Accessibility Complaints & Lawsuits
Sometimes the first indication that a website is not accessible is a complaint letter sent by a law firm on behalf of a plaintiff who could not use it.
If you are new to website accessibility, the legal ramifications of not providing an accessible website are important to know.
The Americans with Disabilities Act (ADA), when it was first established as law 30 years ago, did not include the term “website” as a form of Public Accommodation for Title III. It applies to physical buildings.
Section 508, however, includes government websites and any business tied to the federal government through its services or product sales.
Universities are one example because they provide federal student loans. They are required by law to provide accessible websites.
Nowadays, as we follow more cases in the U.S., the definition of “public accommodation” is being interpreted by some state courts to include websites and apps.
California’s new California Consumer Privacy Act (CCPA) has a provision for web accessibility and making any privacy policies accessible starting July 1, 2020.
“The Attorney General is set to begin enforcement of the CCPA on July 1, 2020 and may impose penalties of up to $7,500 for non-compliance per violation. While it has yet to be determined how violations will be counted for purposes of this penalty, presumably, should a company fail to make a notice accessible, and a privacy policy accessible, this may create a penalty of up to $15,000.” – Source
Read the full CCPA instructions in this PDF put out by the Attorney General.
If your business or service has a global target market you are responsible for understanding the accessibility requirements outside the U.S.
Every country, state, and province has their own guidance and regulations.
Accessibility overlays and widget plugins do not prevent ADA lawsuits.
In fact, they attract them by advertising that the website is not accessible and if the user wants it to work they must use the overlay to make the adjustments they need.
“Around 100 Companies received lawsuits after investing in widget or overlays, some lawsuits even listed widget features as an extra burden.” – 2020 Midyear ADA Website and APP Accessibility Lawsuit Report
Inclusive design for products, services, and environments provides access to a wide diversity of people.
Why Should Digital Marketers Care About Accessibility?
Several basic accessibility techniques traditionally support SEO such as alt text, heading tags, and consistent information architecture.
A focus on mobile design ignores a wide range of disabilities that make using mobile devices impossible or difficult.
Many disabled persons, who may never use a mobile device, use the Internet with computers that may be older, or specifically set up for meeting their unique needs.
The assistive technology they use may not be available on mobile devices.
Both Apple and Android have accessibility settings for mobile operating systems and strive for continued improvements.
Google’s Core Web Vitals accounts for three aspects of page experience – loading, interactivity, visual stability. What happens when two pages have equally superior content on the same topic?
If one page has a better page experience for mobile devices and breaks the tie to rank higher, the user experience may not be accessible.
Accessibility and usability improvements for conversions support inclusive design, which aids long term digital marketing efforts.
What Is WCAG Compliance?
The World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines (WCAG 2.1) are the recommended guidelines. They are not regulations or laws.
Help is provided by the W3C and its partners in charge of making technology work for everyone. WCAG guidelines and instructions are available online for free.
There are frequent updates. WCAG 3.0, called “Silver”, is in the process of being hammered out.
“Making Content Usable for People with Cognitive and Learning Disabilities” was released on July 17.
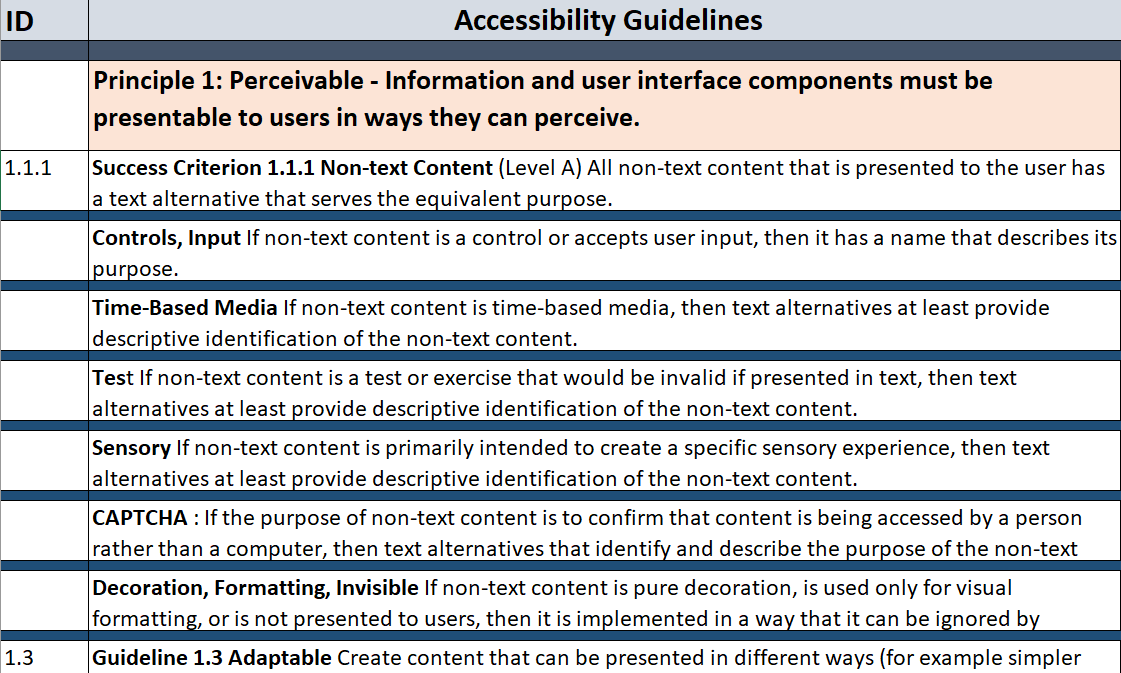
Accessible Content Must Meet Four Principles
- Perceivable
- Operable
- Understandable
- Robust
WCAG 2.1 has conformance levels A, AA, and AAA. WCAG2.0 updated in 2018 to WCAG2.1 by introducing 17 new success criteria to address low vision, cognition, and mobile users.
Accessibility guidelines apply to software applications, operating systems, and browsers.
For example, by default, the Firefox browser has a dotted line border focus state built in. (Which accessibility designers enhance because it is difficult to see for many eyesight impaired users.)
A combination of JavaScript, CSS, HTML5, and ARIA (Accessible Rich Internet Applications) is used by developers to meet WCAG guidelines.
Who Needs Accessibility?
Inclusive design practices are for:
Blind or Deaf/Blind People
Globally, 2.2 billion people are sight-impaired. Deaf persons may have hearing loss in one or both ears.
Magnification, brightness settings, transcriptions, and captions help.
Cognition & Learning Difficulties
Age can be a factor for recalling large amounts of information, as well as educational levels.
Uncomplicated web page layouts and the removal of animation and automated videos are helpful for dyslexia and Attention Deficit Hyperactivity Disorder (ADHD).
Emotional, Behavioral Disabilities, or a Temporary Anxiety
Page layouts, sentence structure, white space, and much more help users perceive information and stay on task with websites or apps.
Permanent or Temporary Injuries & Diseases
We may take it for granted that everyone uses a mouse, pointer, or touch screen to navigate.
Audible software and keyboard tab navigation are just two examples of alternative and inclusive web access.
Travel
Discrimination comes in many forms, including those we don’t notice.
Accessible hotel bookings, doctor appointments on the go, food deliveries, services, and more are easier to use when designed for easy access.
Parts of a Website Important for Accessibility
These elements are crucial for website accessibility:
- Navigation, links, focus state.
- Forms, digitally signed forms.
- Images, galleries, sliders.
- Video, podcasts, audio.
- Tables and iframes.
- Maps, infographics, illustrative graphs.
- Text layout, fonts, distractions, color contrasts.
- Page structure and organization.
- PDFs, Docs, PowerPoint.
Beginning Steps Toward an Accessible Website
Basic accessibility guidelines begin with the visual user interface. These are usually the easiest to address first.
Advanced accessibility development with ARIA works by adding instructions necessary for screen readers and assistive tech to understand content.
WordPress developers are constantly updating WordPress Core to be accessible. This includes the new Gutenberg Editor.
There are WordPress accessible themes, but unless the site owner understands WCAG, the accessibility parts are easily broken.
Third-party plugins and shopping carts are not always accessible or easily modified to make them compliant.
There are many companies racing to assist their clients with improved templates, customization, and editing processes to make accessibility enhancements easier.
Foodie website themes developer, Feast, created the Feast Plugin for their customers to help them meet SEO and accessibility requirements by recommending design decisions for their themes.
This allows businesses to focus on content and marketing with a theme they customized to meet accessibility guidelines.
“Recipe sites are becoming aware that accessibility isn’t just about handicap visitors – it helps improve the user experience for all visitors. A better user experience means overall lower bounce rates, increased time on site and quicker page load times. This ultimately translates to better organic rankings, and more people trying their recipes. If we can bring their “accessibility to do list” down from 40 to 20 items through the Feast Plugin, they save hours of tedious technical work, and we can roll it out across thousands of sites.” – Feast
 Accessibility test plans can be detailed.
Accessibility test plans can be detailed.Basic Accessibility Checklist
Accessible design is never finished.
Like SEO, there is never a moment where you can rest and think you got everything.
It’s important to always test any new design change and keep educating yourself on WCAG updates.
The following WCAG2.1 recommendations are a good place to start.
Use of Color
- Avoid color as the only cue. Example: Forms that state “Required fields in red” need an alternative way to convey a required field for people who don’t see red or use a screen reader where there is no color at all.
- Text links must have a contrast ratio of 4.5:1 (for small text) or 3:1 (for large text) against their background.
- Test foreground and background colors to see is they pass color contrast tests. There are several free apps available and websites that help you choose appropriate contrasting color palettes.
- Avoid light gray for text. Always.
- For buttons, the text color must contrast against the button background color.
Links
- Color must not be the only way to determine links unless the surrounding text is at least 3:1 and an additional underline, outline, etc. is provided when the link is hovered or receives focus.
- Links must be visually distinguishable from surrounding non-link text.
- Link text must describe the purpose of the link. (Never use “Click here”.)
- Use ARIA aria-labelled by to associate a “Read more” link with the title of the article. See Using aria-labelledby for link purpose.
- Skip links should be provided to allow keyboard users to navigate directly to the main content. Related to this is the skip to navigation link.
- Remember that mobile devices do not have a hover state. Neither do touch screens.
Screen Reader Reminders
- A properly coded link is announced in screen readers as a link.
- Screen reader users often listen to links out of context, either by navigating through the links, or by using a keyboard command to list all the links on the page.
- The best technique is to make sure all links make sense out of context.
- A properly coded button is announced in screen readers as a button.
- Skip links help screen reader users jump over navigation menus to get directly to the main content each time a new page loads. (Otherwise, the page is read from the top all over again.)
- Forms need buttons to be activated on screen readers.
Content Structure & Semantics
- Every page requires a title.
- The first heading should be an H1.
- Use consecutive headings. Do not skip hierarchical levels.
- Use landmarks to designate content areas. This is done with HTML5 landmarks and their ARIA equivalents.
- The source page of an iframe must have a valid, meaningful <title>.
- Text size must be readable and easy to see. Navigation link text is now usually 16 – 18px and regular content 14 – 16px.
- Other than the header section, content should be left aligned. This is for dyslexia users, poor eyesight users, and the way we read (left to right). Headings and subheadings can be centered or left aligned.
- Breadcrumb navigation should be left aligned.
- Don’t remove the ability to magnify fonts on mobile devices.
Images & Media
- All images must have alt text. This includes Twitter and Medium.
- Image links should describe the link destination for screen readers.
- It is considered a courtesy to warn both visual and non-visual users when a link will take them off-site.
- Alt text should be concise and no more than 250 characters. Never say “image of”, “graphic of” or “picture of” in the alt description.
- Add alt text to images inside Word and PDF documents.
- Images that are decorative, or redundant to content that is already conveyed in text should use alt=””, ARIA role=”presentation” or implemented as CSS background.
- Avoid using images as text.
- Videos must be closed captioned.
- Videos must provide transcribed dialog, narration, and other meaningful sounds.
- Podcasts must provide a transcript.
- Provide a method to pause, stop, or hide automatically playing media content.
Accessible Documents and Keyboard Tab Navigation
Keyboard navigation is used when there is no mouse. It’s vital that links contain focus states and follow the reading order of the DOM.
Try this yourself with your keyboard by tapping your Tab key. Each tab should take you to a link with a focus state such as a border or border with background color.
PDF documents, PowerPoint, and Word documents must all be accessible.
When creating documents look for how to save as accessible documents in settings.
Recommended PDF Remediation Tools
Will an Accessibility Statement Prevent an ADA Lawsuit?
No.
The only way to prevent the potential for a website ADA accessibility lawsuit is to build a website that meets WCAG2.1 A + AA guidelines.
An Accessibility Statement is a policy statement similar to your Privacy Policy and Terms and Conditions.
It contains information on what you know was tested and the level of compliance guidelines that are met.
It may also contain information on what is not tested, and a disclaimer that you are not responsible for the accessibility of third-party plugins or applications such as shopping carts. (However, you should try to find out how accessible they are.)
Finally, provide a way to contact you in the event that someone has been prevented from conducting a task or is having trouble with the website.
An Accessibility Statement is not a guarantee against an ADA lawsuit. It can be invalid the moment a change is made to the design and it was not tested.
Recommended:
- Accessibility Statement Checklist
- Core Components of an effective Accessibility Statement
Can I Use Automated Accessibility Testing Software?
Automated accessibility testing software typically locates about 25% of issues.
Since most accessibility testing is done manually there is no replacement for hiring an accessibility specialist for an audit.
If you are the recipient of an ADA complaint letter, courts may only accept expert accessibility testing and validation from a certified accessibility specialist to represent you.
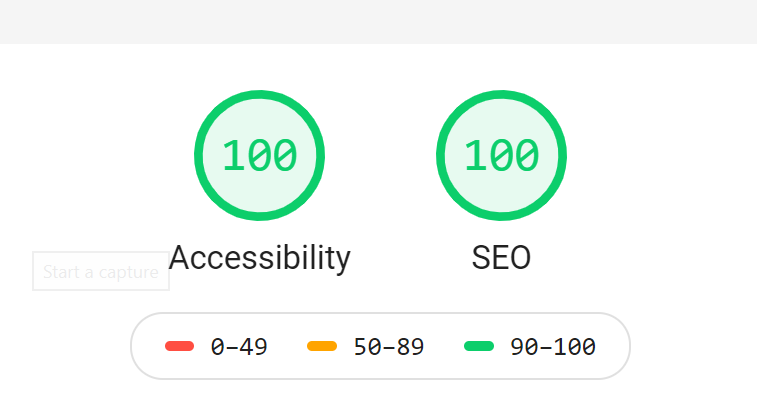
 Lighthouse Results for Accessibility and SEO
Lighthouse Results for Accessibility and SEOTesting Software
There are free, fee and Beta versions of accessibility testing software that can added on to developer tools or used as standalone software.
Recommended for Accessibility Testing
- Lighthouse in Chrome Dev Tools
- WAVE
- Site Improve
- ARC Toolkit
- Tenon
- AXE
Where to Learn Accessibility
Learning how to implement accessibility enhancements is challenging.
It’s one of the main reasons why accessibility is ignored or not done properly.
Recommended
- Web Content Accessibility Guidelines (WCAG)
- Accessible Rich Internet Applications (WAI-ARIA)
- Accessibility certification is offered by Deque University
- International Association of Accessibility Professionals (IAAP)
Accessibility Is Rewarding & Valued Work
A local web designer told me she had no idea how much she didn’t know until her clients began demanding accessibility reviews.
I told her that I had added accessibility basics to usability reviews and site design work 20 years ago, but it was only in the past few years that I realized all the areas of web design accessibility touches and why it is important to include in development cycles.
Millions of people depend on our efforts.
More Resources:
- How to Meet the Increased Demand for Website Accessibility
- Accessibility for Digital Businesses: How Your Company Can Be a Leader
- Marketing Website Accessibility in the Age of Assumptions
Image Credits
All screenshots taken by author, July 2020