Imagine this.
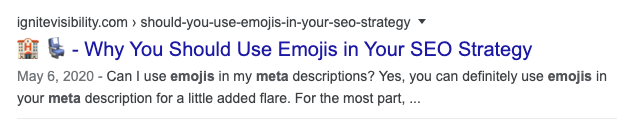
You’re zipping through the same-old generic SERP results, and you see something like this.

The inner child in you claps their hands.
Cute! Emojis.
This post could be a fun read.
So, you click it.
And you aren’t alone.
In fact, emojis in title tags and meta descriptions are known to catch attention and increase click-through rates.
If you’re interested in doing it too, this blog is for you.
In it, I’ll show you:
- How to insert emojis in title tags and meta descriptions. (hint: it’s harder than you think!)
- How to find the right emojis, then embed them into your HTML code.
- The common problems that spring up from using emojis in your title tags and meta descriptions.
Ready to get started?
Let’s dive in!
A Step-By-Step Guide to Inserting Emojis Into Your Title Tags & Meta Descriptions
Nope, getting cute emojis to show up in the SERPs isn’t the same as selecting an emoji on a keyboard and clicking “send.”
You can’t simply copy and paste them into your title and description either.
Here’s how to do it right.
1. Use WordPress SEO by Yoast
With the WordPress SEO plugin from Yoast, you’re all set up with support for emojis in your title tags and meta descriptions.
The great news is WordPress SEO by Yoast is free and super easy to use.

2. Find the Emoji You Want
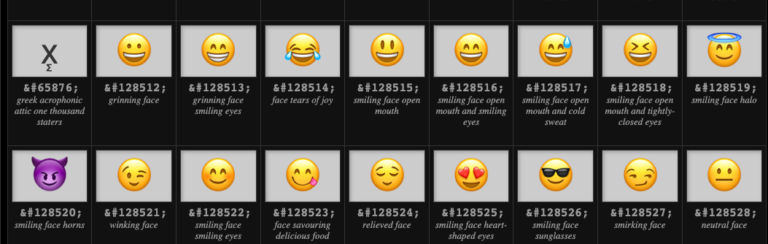
A great site you can use to get codes for emojis is amp-what.com.
On the site, you get access to a ton of interesting emojis, plus the codes that work on Yoast.
Here’s an example.

Looking for a specific emoji?
You can use the search field on the top right of the page to narrow your search down.
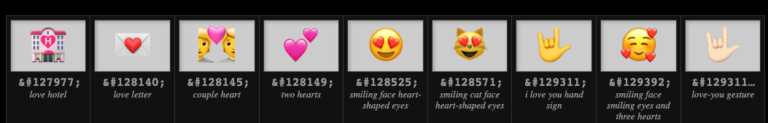
For instance, type “love” in the search field.

Here are your results.

3. Get the Code for Your Emoji
Getting the code for your emoji is super easy!
Simply click on the emoji you want.
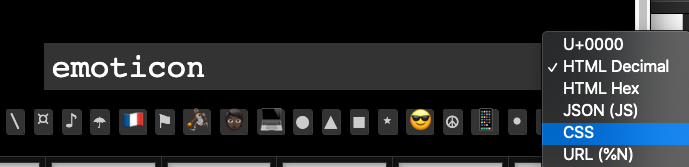
When you do, you’ll see an enlarged version of your emoji plus the code to copy and paste.
![]()
Want to change HTML into CSS?
Simply go back to the search field on the top right of the page and click the arrow next to the field.
You’ll be able to choose the code for your emoji, whether you want U+0000, HTML Decimal, HTML Hex, JSON, CSS, or URL.

4. Paste the Code into Your Title Tag or Meta Description
Once you have the code for your chosen emoji, copy and paste it into the WordPress field for your title tag or meta description.
If you’re coding your site from scratch, you can use it in the same way.
5 Reasons to Reconsider Adding Emojis to Your Title Tag & Meta Description
Of course, emojis in your title tags will catch busy scrollers’ eyes, and even give them an added reason to click.
A side note, though, is that you can run into problems when you do so.
Here are five to be wary of.
1. Emojis Don’t Always Appear as a Preview in Yoast
Yoast’s ability to show an emoji differs from device to device.
I did this research using a Windows PC with Google Chrome, and frequently neither the Unified Unicode nor the Google code would show a preview.
2. If Users Don’t Have the Emoji Set on Their Device It Could Appear in the Search Results as a Blank Rectangle
There’s no way to know if users have the emoji set on their device. And without that, they’ll be seeing your emojis as blank rectangles.
You don’t want that!
Somehow, no emoji is better than a blank rectangle.
However, you can always do some backend work to detect the device and/or if the emoji appears.
3. Emojis May Not Appear in Desktop Browsers & Instead Show an Empty Rectangle Image
For example, the emoji on this page previewed in Yoast, appears in SERPs, and displays fine in mobile browsers – but it’s showing up as a blank rectangle image that means the browser isn’t able to parse the character encoding.
4. If Google Decides to Stop Showing Emojis in Search, It Could Lead to Showing Code Instead in the Title Tag Space
Hopefully, if they stop using these, they would just pull out that code.
But SEO pros would do well to keep an eye on their SERPs just in case.
5. Emojis Take up Character Space in the Title Tag & Require the Title Tag to Be Shorter Than Normal
While Yoast previews the emoji as one image with a space after, in reality, it requires 9 characters and a space to insert an emoji in the title.
I’m still not certain how this works inside Google, though I’d hope it’s based on the width of the emoji and not the code required to display it.
Using Emojis in Title Tags & Meta Descriptions: Should You Use Them?
Emojis are cute, friendly, and extremely relatable.
What’s more, they’re found everywhere online. People plug one in to show emotion when words run out.
But do they really belong in your title tags and meta descriptions?
The answer is, it depends.
Yes, emojis can give busy scrollers that extra incentive to click.
But there are reasons why adding one might not be a great idea.
What it boils down to is your specific campaign.
Want to take the risk of some people seeing blank rectangles next to your headline for the few extra clicks?
Then go ahead and use them.
But if you think your headlines are compelling enough to get a ton of clicks without the cute emojis?
You can skip them.
The final decision is yours.
More Resources:
- Emojis in Email Subject Lines: Do They Affect Open Rates? [DATA]
- 6 Mistakes to Avoid When Writing Your Meta Descriptions
- The Complete Guide to On-Page SEO
Image Credits
All screenshots taken by the author, October 2020.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)