A buyer’s overall experience is critical to closing a sale.
When it comes to online shopping and e-commerce in general, the importance of speed cannot be emphasized enough. After all, more than 40 percent of users will leave a website if it takes more than three seconds to load. Search engines promote and give a higher priority to quickly loading mobile pages.
This eventually gave way to initiatives such as accelerated mobile pages (AMP) and open source framework that is used in order to provide fast-loading mobile content.
Mobile-friendly, as we all know, is no longer enough. Google has said that “AMP is a natural fit for e-commerce because AMP makes webpages fast, and fast pages help with purchase conversions.”
Many companies are now utilizing AMP in order to enhance customer experience, and of course, ultimately increase conversions. eBay has been one of the notable adopters of AMP. They took more than 8 million product pages live with AMP in 2016 and plan on continuing further.
Let’s look at some of the AMP features for e-commerce and how they can be implemented.
AMP Practices for E-Commerce
AMP was initially rolled out with intention to make static content such as articles and blog posts load faster.
However, given the nature of the online shopping experience in which users want to find information as quickly as possible, it makes sense to implement AMP for e-commerce.
The process behind this implementation, though, should be thoroughly reviewed as there are many moving parts.
AMP E-Commerce Implementation
First of all, it isn’t necessary to implement AMP on every part of your website. Start by thoroughly assessing which sections of a site are the best and make the most sense to employ AMP.
For example, a homepage may be a great place to begin since the content is relatively static and primarily used to showcase popular products. Product category pages may also be a good idea since these pages often contain a variety of images, videos, etc. and their load times are critical to creating a good user experience.
Let’s break down which AMP features can be utilized, particularly on product category pages and individual product pages, to create a fast experience for users.
Popular AMP Features to Implement on E-Commerce Pages
When browsing on an e-commerce site, many users begin their online experience at either the homepage or a product category page.
What AMP feature would be ideal to employ on this page?
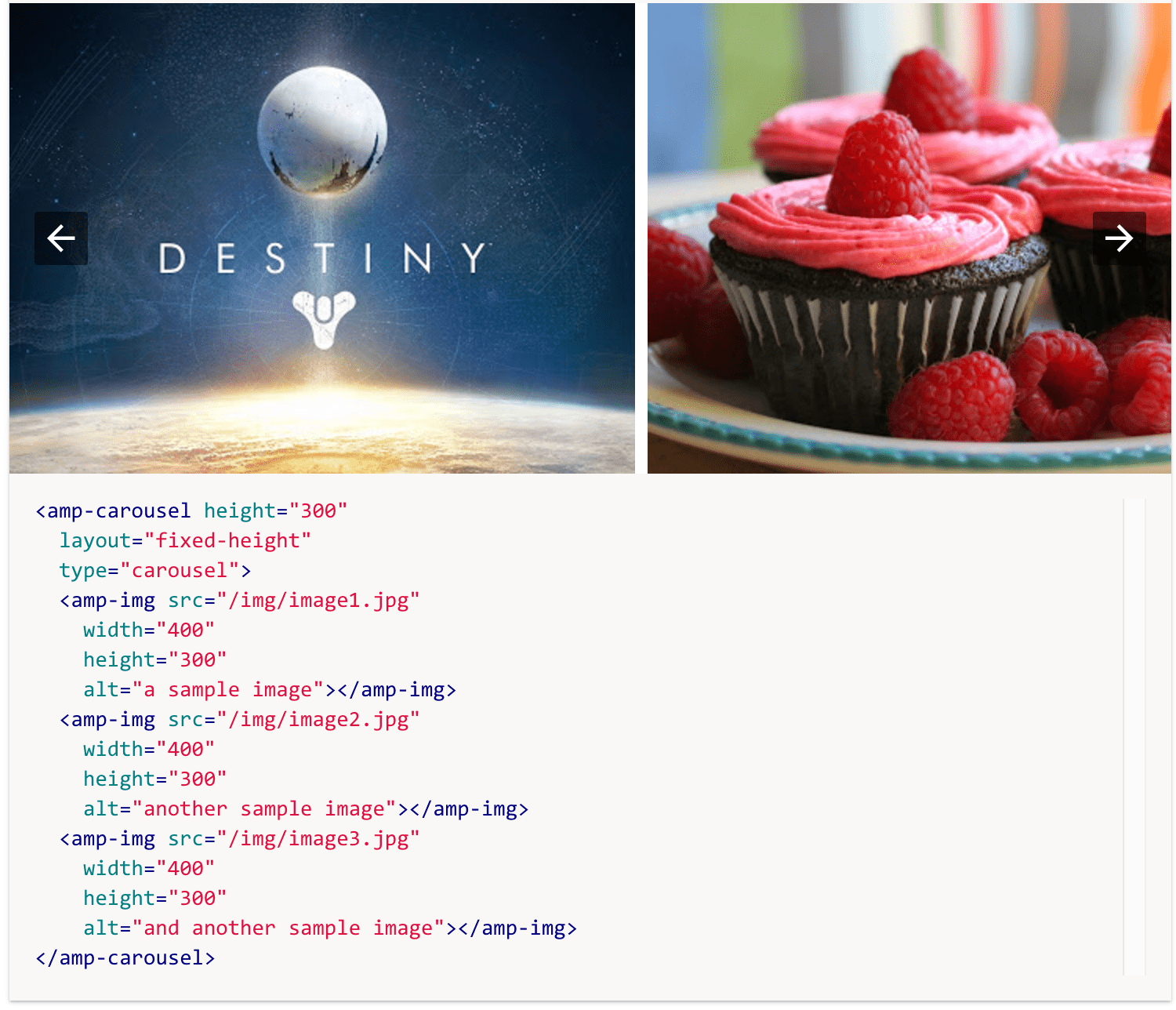
Consider using amp-carousel to present users with a mobile-optimized method to browse other products that are arranged by subcategories.
The amp-carousel is a component that enables multiple pieces of related content to be displayed on a horizontal axis.

AMP can also be employed once a user makes it to an individual product page. Certain AMP features can help with the creation of a sleek, elegant page to showcase a product.
The amp-carousel and amp-video elements can be used to highlight certain images or videos. It should be noted that video source files should be served over HTTPS.
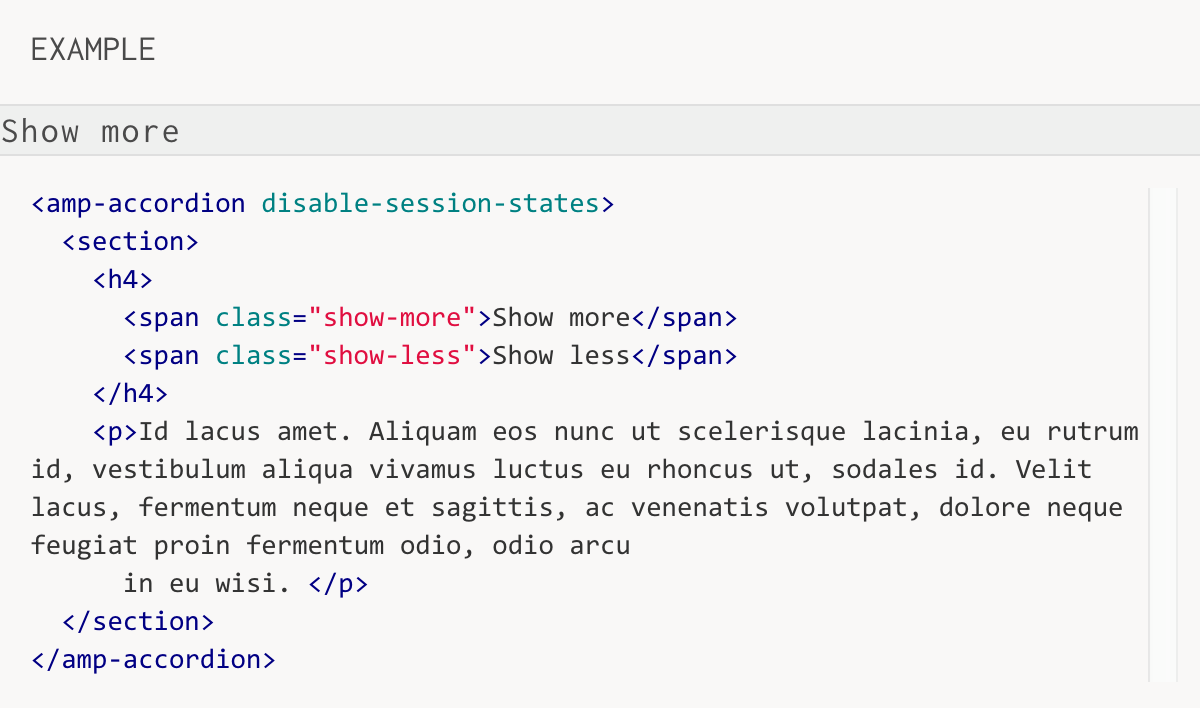
The amp-accordion feature can help with sections of the site with more detailed product descriptions or features. The amp-accordion adds the expanded attribute to any expanded element.
CSS selectors can then be utilized in order to style the accordion. This provides a way for users to have a high-level overview of the content on a page and jump to a particular section of the page if they wish.

Users can share products with the amp-social-share element as well.
The amp-sidebar allows users to easily navigate to other sections of the site and add a navigation menu across all pages on the site. This can be open and closed by button taps, as well as tapping out of the amp-sidebar.
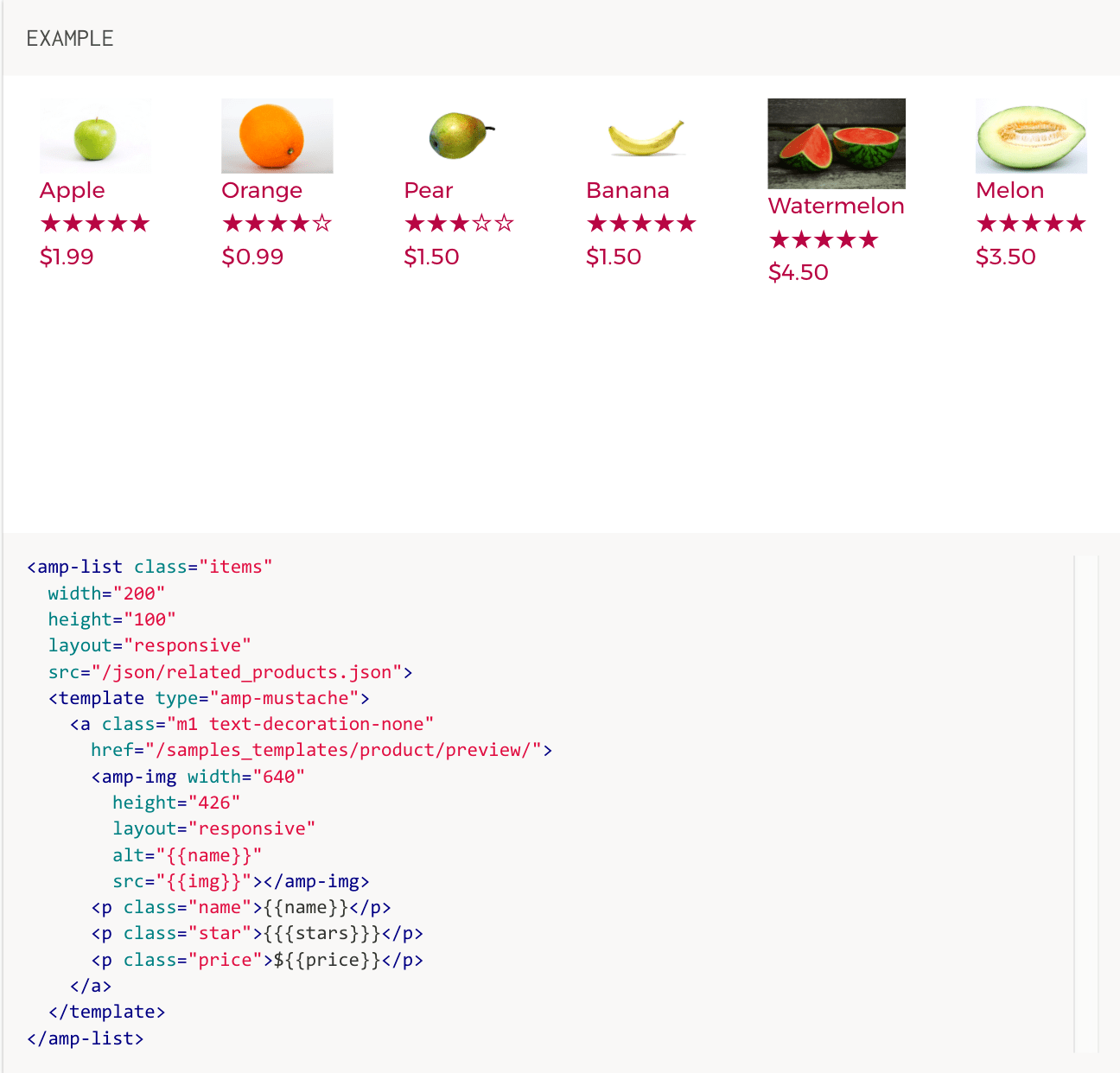
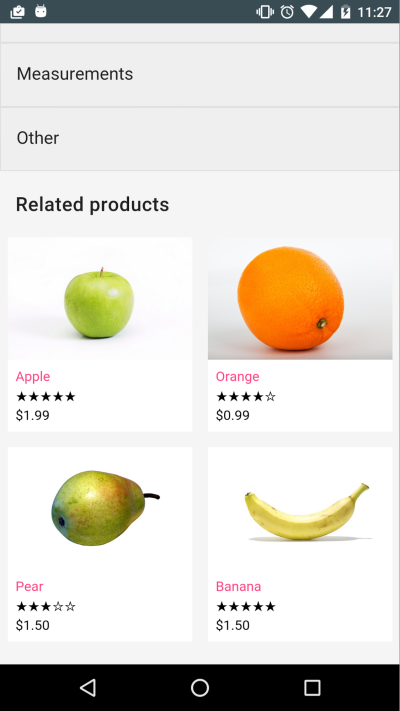
When it comes to displaying related products for users with AMP, there are a variety of options.
One of these options is amp-list. This feature sends a CORS request to a JSON endpoint which supplies the list of the appropriate related items. This is ideal when embedding a list of related items, articles, etc.
An amp-mustache template populates these for the user. This mustache is just a template syntax without logic.

 Amp-access can be used to tailor content to shoppers in order to potentially increase conversions. This is because varying content can be displayed to the user dependent on their particular status, such as if they are logged in or not.
Amp-access can be used to tailor content to shoppers in order to potentially increase conversions. This is because varying content can be displayed to the user dependent on their particular status, such as if they are logged in or not.
Amp-analytics can be used to see how users are engaging with a site. There are several well-known analytics vendors that AMP supports, such as Google AdWords, Google Analytics, Nielsen, comScore, etc.
Making A Purchase With AMP
When it comes to the actual transaction, a transition from AMP-only to HTML will likely occur. The important thing here is to make sure that the transition is quick and also consistent with the experience that the user has had thus far. A user doesn’t want to feel like they are being shuffled out of one site to another, especially when making an online purchase.
Something to keep in mind when it comes to creating a seamless experience on the path-to-purchase, though, is the relationship between AMP and progressive web apps (PWAs).
AMP provides an easy way to close the gap with the amp-install-serviceworker. A service worker is a script that your browser runs in the background, distinct from a web page, that opens the door to features that don’t need a web page or user interaction.
This enables an AMP page to install service worker for a domain no matter where the user is seeing the page. AMP will work with any mobile site, but it’s at its best when it is properly combined with PWAs.
PWAs are significantly faster than m-dot or responsive websites. The partnership with AMP and PWAs ensures that a user’s experience is indeed fast and consistent.
Users get the instant load of the initial page from AMP, followed by an insanely quick, app-like experience on the remainder of the site. In addition, caching of content can preemptively begin from the PWA, so that all of the necessary content is ready and the user has a seamless experience.
Common Questions About AMP for E-Commerce
How can you make sure AMP is implemented correctly on a site?
In order to test if AMP features are properly working or not, the AMP validator can be used to test AMP implementation.
Will AMP have a direct impact on SEO?
Not directly, however, due to the speed improvement, AMP pages are promoted by Google for organic searches to the top of SERPs.
How can you track AMP pages with analytics?
The easiest solution is the amp-analytics feature. It is a workaround that has built-in functionality for Google Analytics.
What about product reviews?
On e-commerce sites, reviews are commonly loaded via a JavaScript library. This library isn’t supported by AMP. However, with the right practices and UX, users can learn how they can access content that is on the remainder of the site.
What is one main drawback of AMP?
AMP depends on simplified JavaScript and CSS. This can make tracking as well as advertising on AMP pages more difficult than plain HTML pages. However, the main drawback is time. AMP does take a good amount of time to implement, as the code is proprietary and limits some CSS and restricts some JavaScript (i.e. no iframes allowed).
Summary
AMP can potentially create a faster and overall better user experience on e-commerce sites. Faster and better can, of course, lead to more conversions. Google is consistently making updates to improve this feature as well.
For more information on where AMP is going, check out their AMP roadmap.
Image Credits
In-post Images: Screenshots taken by Natalie Hoben, August 2017