In my latest Search Engine Journal article, Information Architecture – Rocket Science Simplified, I break down the concepts of site navigation as it relates to SEO for the purpose of strengthening sectional and page level focus. But it’s more than just about focus and I wasn’t sure if I was clear enough on exactly why you need to care so much about the topic, or why you need to see and think outside the box of what might be your own agenda as relates to navigation factors.
While site navigation can, and absolutely does have an impact on how well the search engines can most accurately determine the focus of a page or section of a site, there’s a reason why it’s such an important factor, one that I expect will be around for a long time to come…
Site Navigation Is A Multi-Faceted Indicator
Site navigation is a critical component of information organization and retrieval because it’s a way to
- Control the user experience (UX)
- Contribute to the quality (or lack thereof) of that user experience (UX)
- Inform the search engines how pages relate
- Inform the search engines which pages you wish to be recognized for more authority…
Navigation As A Means To Inform Relationship

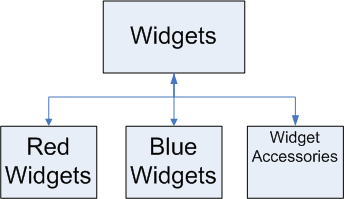
Since that higher level page is also linked to from every other top level page on the site, by also linking the three lower level pages to the higher level page, we inform the search engines that, in fact, that higher level page is more important than they are. (since they themselves are not linked to from any other high level page… more links pointing to that higher level page indicate “more important”).
Navigation As A Keyword Focus Reinforcement
Properly optimized links include keywords – both in the anchor text and the URL. If we were to “pollute” other sections of the site with all the links to the widget pages, we would needlessly be adding widget related keywords onto those pages, thus diluting their focus.
And at the same time, by having that section specific sub-navigation, we reinforce the focus of that section by having those links there – and thus adding more instances (relevant, and valid) of those keywords within that section’s pages.
Navigation As a means of controlling UX
Navigation is a means by which users find information. Through navigation, you can dictate where people go on your site. If you create a landing page for PPC purposes, you might not include links to all of the top pages on the site that you would provide to organic visitors. If you want to provide users supporting information for a primary topic, you can do so by including additional navigation specific to that topic on the page you’re looking to support. These are all examples of ways in which you can control user experience.
Navigation as a Means of Improving UX Quality
By taking the time to consider the mental model of users (the mind-set of various groups of people using the site), you make better decisions about how, where, why, and how often you link to different pages on your site. If all you care about is trying to drive PageRank to a page, you’ll throw links to it from all over the site. Which might, or might not get you that extra value. Yet you could also be shooting yourself in the foot doing so, because, as I explained in my Rocket Science Simplified article, sometimes, from a user experience perspective, it just causes confusion from that link overload.
Site Navigation = Internal Links
Given all the ways site navigation is capable of being used, it’s clear as to how it’s such an important factor in the eyes of the search engines. Taking it even further, we can also translate this to the issue of inbound and outbound links from and to other sites. So the next time you wonder whether or why inbound and outbound links are important, just think about all the ways in which they’re used in the same way you view internal links.
- As a way to inform relationship
- As an authority builder
- As a keyword focus reinforcement
- As a means of controlling UX
- As a means of improving UX quality
A Well Rounded SEO Understands Information Architecture
After I wrote this article and before it was published, Kim Krause Berg posted a great article on site navigation & Information Architecture for SEOs that I think does an excellent job of bridging the gaps between my last article and this one as far as helping further explain some of the more technical terms used by IA specialists. And as far as I am concerned, if you’re going to be an independent SEO, you need to be a well rounded SEO, so from this little corner of the world, it means you need to start paying attention to IA issues, including site navigation…




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)