WordPress is a fantastic platform for building websites on the fly with little to no development time required to get up and running.
In addition, WordPress has fantastic customizability ranging from being able to fully customize your theme, to finding plug-ins that have the functionality to do just about anything you want.
The list of what you can do to customize WordPress is endless and is generally limited only to your imagination.
You can install a newsletter plug-in to manage your newsletter subscriptions. You can install analytics plug-ins that seamlessly integrate with WordPress and Google Analytics.
Other WordPress plugins allow you to customize your SEO such as your title tags, meta descriptions, and meta keywords.
Still, some plug-ins will also let you add noodp and noydir tags, and dive deep enough into their functionality to allow for full control over noindex/nofollow on individual pages.
1. Choose a Good Domain Name

This should go without saying, but choosing a good domain name is half the battle toward creating a good website.
A good domain name should generally be:
- Short.
- Catchy.
- Describe your business.
- Keyword-related.
- Relevant to your brand.
Short domain names are generally defined as domain names that are three words or less. Ideally two words or less.
These words should communicate and encompass three areas: your brand, your industry, your keywords.
Now, if you’re just creating a company site, your domain name should be a branded domain name for posterity reasons.
You wouldn’t easily be able to sell your site if you created the domain name to be “JohnsWebsitesRUS.com.” So, that consideration should come into play as well.
Now, it’s necessary to mention this: the exact match domain name update does tend to work against domain names with exact-match phrases.
Be careful about using exact match keyword phrases as the domain name. You may get away with it for a few months, but the choice will eventually come back to haunt you.
2. Choose a Good Host

Choosing a good web host for WordPress presents several challenges. A web host should be a positive addition to your website’s arsenal.
Things like additional websites, bandwidth, or things like no WHM control panel can be (and should be) dealbreakers. Find a host that will suit your needs and let you upgrade your monthly bandwidth as necessary.
As you drive more traffic to your site, you want to make sure that your host has some way for you to upgrade that bandwidth.
Almost nothing is worse than obtaining thousands of visitors a month only to find that your website is suddenly down due to a lack of bandwidth.
Make sure that your host will give you the security you need, as well. This will help you rest easy, knowing that you will not be hacked at a moment’s notice.
Learn more about WordPress security: 10 Tips For Keeping Your WordPress Site Secure.
For this tutorial, we are assuming that you have selected a Linux web host with CPANEL + WHM combination as your hosting stack.
There are other implementations and types of hosts but for the purposes of this article, this is what we are using.
3. Inventory Your Existing Website

Here, you can figure out whether or not you want to start over. If your existing website is so horrible you want to start over, I totally get it. I would not want to add that site to my portfolio either!
Take a look at your existing website and figure out what you want to keep and what you want to throw away.
Depending on what you uncover in this step, it will be necessary to perform a full website migration, which will take longer than 24 hours and is beyond the scope of this article.
4. Download WordPress
Go to WordPress.org and download the install files for WordPress. After downloading, you can unzip the files.
Then, log on to your web host. Upload the files. You can add the files anywhere you want on the website.
If you want to upload them to the root folder and have your entire site based on WordPress, that can be done.
If you’d rather just a section of your site hosted off a subdomain be the WordPress version, then that is possible as well.
5. Create a MySQL Database

Before proceeding with the WordPress installation, it will be necessary to create a MySQL database in Cpanel. Without a MySQL database, your WordPress installation will all be for naught.
Follow the documentation here (or follow your hosts’ help files if they have them) in order to create a new database with the MySQL Database Wizard.
Be sure to take down your username and password for the SQL database. We will be using them in the next steps.
Need-to-know: When creating your username and password the MySQL database wizard usually creates a username with the database name + user like so: user_databasename.
So, username_db1 would be the full username you use when modifying wp_config.php. Don’t worry – we’re getting to that in just a little bit.
6. Install WordPress in 15 Minutes
There are some changes you need to make to the WordPress install files before you move forward with installing WordPress.
First of all, it is necessary to make changes to wp_config.php in order to ensure that your installation will work. Without these changes, your installation will have problems.
Please note as well that the items in the wp-config.php file are all in a specific order. This order does matter and if you make changes and you don’t know what you’re doing, you can introduce problems into your installation.
Using your FTP solution, let’s navigate to wp-config-sample.php. We have to re-name this file to wp-config.php for the file to work.
Next, we are going to make changes to some items in the file: the database name, the database username, database password, and database host.
Remember that need-to-know item we discussed in the last step? That applies here.
So your database name will be the full name of the database you created.
The Database Username will be “username_db1”. Enter your password.
Now, the Database Host is set by your hosting provider. It will be necessary to contact their support and obtain this information for that wp-config.php item.
For further details, here is the official documentation for editing wp-config-sample.php.
Now that we have renamed wp-config-sample.php, and we have entered in our database’s information, it is time to go to the main install URL and proceed with the installation.
In a few seconds, you should have a welcome screen that shows, “Congratulations! WordPress is now installed.”
This entire process should take around 5-10 minutes total.
Some maintenance tips: You will want to change your admin directory on your site, in order to prevent hackers from hacking into your back end. In addition, using strong passwords like “7$192^98asv097!@#E41” is recommended just for the security alone.
Please, don’t use the word “password” or other identifiable easy-to-guess information as your WordPress password. It’s better to be thorough and a little cautious at the outset than be sorry later.
7. Find a Good Theme

Now that WordPress is installed, it is important to find a good theme for our project.
Finding a good theme means that:
- It will meet our needs.
- It is generally lightweight and loads fast.
- It has valid HTML along with valid CSS.
- It includes compatibility with not only the most popular plug-ins, but also most plug-ins that you plan on using.
- It includes high-quality support along with thorough documentation.
When you do find a theme you like, you should look at things like its customizability, your requirements, whether or not you will outgrow the theme, as well as integration with your brand’s colors.
Now, almost every theme will give you the opportunity to change colors after installation, so I wouldn’t worry too much about this part at first.
While finding a theme remember to be on the lookout for the theme’s customizability and compatibility with plug-ins.
8. Install the Theme
When you do find your theme, it’s generally a simple matter of downloading the files, extracting the files, and uploading them to your server.
You can then go into WordPress themes and change the theme over to the new one so you can test it out.
9. Customize Your Theme
Looking at customizations of your theme, it is important that you can customize everything. There are different levels of customization available that can make or break your website efforts.
If you have a theme that doesn’t let you customize your content with your own coding, or you have to code in such a way that mimics the coding being used on the theme, then the theme is not coded well.
You could run into issues with this later with cross-platform and cross-display compatibility.
A theme should not limit what you can do with your site. Instead, it should help enhance your website efforts and make things easier.
If, for whatever reason, you find that your theme does not allow you to accomplish what you want, it may be time to find another theme. Revisit step 7 and make sure your theme fits the goals of your project before you move forward.
If you find that available themes do not do what you want your website to do, it may be necessary to move on to custom theme development, which can take more than 24 hours.
Here are some good tutorials on how to create custom WordPress themes.
10. Find & Install Good Plug-Ins
Finding good plug-ins is necessary to make sure that you not only have the functionality that you need, but that enhanced functionality runs smoothly.
From SEO plug-ins to newsletter and analytics plug-ins, make sure your theme is compatible.
Some of my favorite plugins to use include:
- Redirection (for implementing 301 redirects the easy way).
- Yoast’s SEO Plugin (for implementing all of the SEO basics easily).
- Tribulant Newsletters (easy creation and management of newsletters along with newsletter subscriptions).
- Google XML Sitemaps (for easy implementation of XML Sitemaps on WordPress sites).
- W3 Total Cache (for minification, speed optimization).
- Disqus Comment System (a widely-used comment system across the web).
- Social media sharing plug-ins (if they are not already part of your theme).
- Social media analytics plug-ins (for social analytics).
11. Configuring the SEO Basics
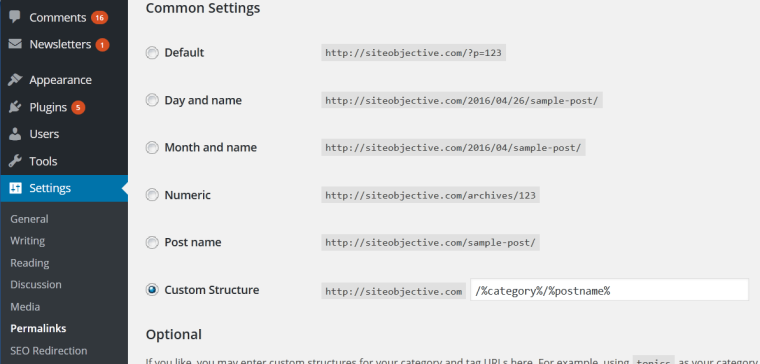
Permalink structure
In order to implement effective SEO, the first thing that should be changed is the structure of your permalinks. You can find these settings under Settings > Permalinks.
I prefer using the following permalink structure: domainname.com/category/postname/ where category includes the blog post’s category (keyword-optimized for the topical focus of your blog), and then a keyword-rich postname.
If you wish to include the category like recommended above, select Custom Structure and use the following: /%category%/%postname%/.
If you have had your site for a while, it is likely that you have links in place. Don’t panic!
WordPress will automatically implement the redirects for you so you don’t have to set them up manually.

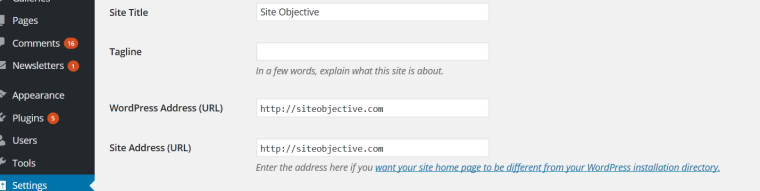
Changing From WWW To Non-WWW
You will find this option under Settings > General.
It will be necessary to take a bit of time and think about what you want your site to show up as: WWW or non-WWW.
If you are migrating an existing site over to WordPress, I recommend that you use the existing site URL. Changing from WWW from non-WWW in that instance will only cause more harm than good, and you can introduce serious SEO performance issues as a result.

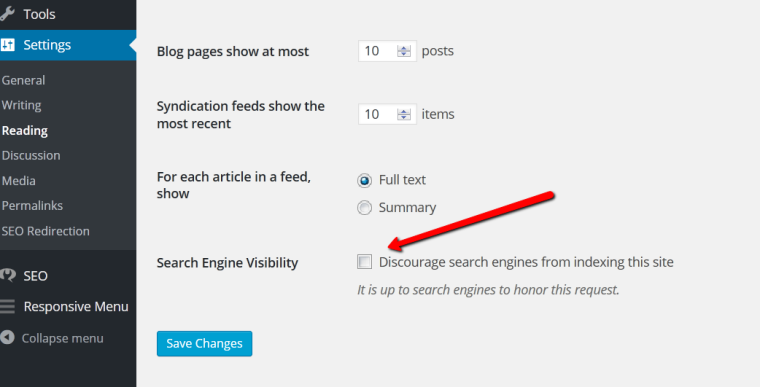
Make Sure You Allow Search Engines to Index Your Site
This is a biggie and can lead to SEO performance issues if you don’t configure this. You can find this setting in Settings > Reading > Search Engine Visibility.
Normally, this box is checked. In order to allow full crawling of your site, always make sure that this box is unchecked.

Site Speed
Speed is king and can make or break your website performance, especially where conversions are concerned.
Look into how you can speed up your theme. It is preferable to eliminate as many calls to the server as possible.
If you have 15 CSS files in your theme, consider condensing them down to 1-3 CSS files. The same thing holds true with JS files.
If you have 15 JS files as part of your theme, either look for another well-optimized theme or manually condense them down into 1-3 files maximum.
In addition, installing the WP Total Cache plug-in can help make your site faster with its offerings of page caching, database caching, offering minify options, and integration with a range of CDNs (content delivery networks), further increasing your opportunity for speed.
Be Sure to Noindex, Follow Archive Pages and Disable Archives You Don’t Need
Archive pages are the king of duplicate content in WordPress. They can make or break a site, especially when the site reaches hundreds of pages.
You don’t want to address that headache in the future.
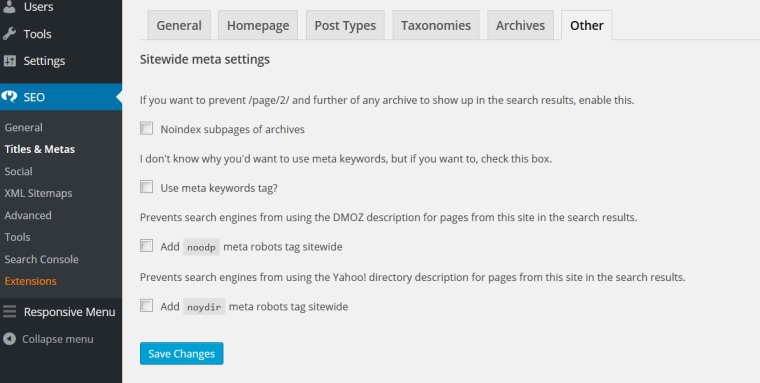
Setting this SEO basic now will help make your optimization efforts easier. You can find this setting in Yoast’s SEO plug-in under: Yoast > Titles & Metas > Other. Select the setting that says “Noindex subpages of archives.”
In addition, I recommend adding the NOODP and NOYDIR meta robots tags sitewide. These tags will prevent Google and other search engines from automatically using the DMOZ and Yahoo Directory descriptions.
For those who continue the integration of meta keywords, I suggest checking “use meta keywords tag” here as well.

Building a WordPress site is easy. It can take less than 24 hours to build a competent site that looks like a brand you want to do business with.
It will take much longer, however, to build a great online presence that drives traffic on a consistent basis.
So play around with it. Enhance your creativity. See what you can come up with.
It’s by experimentation and testing that we truly find the right path through the SERPs.
Additional Sources:
Image Credits: Paulo Bobita