Chrome 69 introduces performance enhancements as well as changes that will affect how users search. Chrome also introduces opportunities for developers to create interesting user experiences on mobile devices.
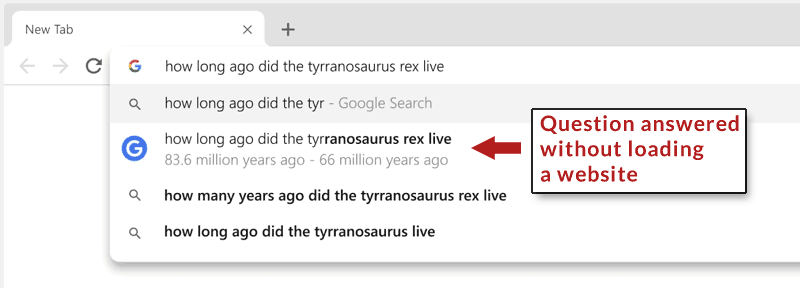
 The Omnibox Smart Answers features can answer questions without loading a website.
The Omnibox Smart Answers features can answer questions without loading a website.Smart Answers
The most dramatic change is a new feature called Omnibox Smart Answers. It allows users to get answers to questions in the address bar without loading a website. These are rich results shown in the address bar. Chrome calls the address bar the Omnibox. And it calls the rich results shown in the Omnibox, Smart Answers.
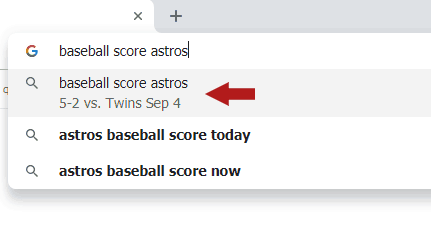
The Omnibox can show baseball scores:
 Simply type the name of your local baseball team and the word “score” and Chrome will tell you the scores without loading a website.
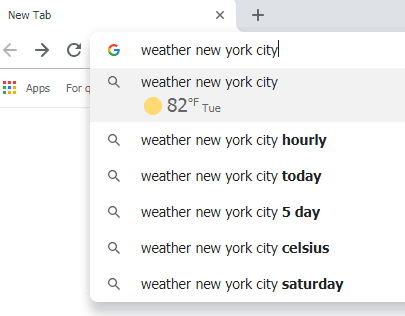
Simply type the name of your local baseball team and the word “score” and Chrome will tell you the scores without loading a website.The Omnibox Smart Answers can show the weather:
 Chrome will show the weather in the address bar, without having to load links to other sites beneath position zero.
Chrome will show the weather in the address bar, without having to load links to other sites beneath position zero.Here is what Google’s announcement said:
Smart answers directly in your search bar
You know the box at the top of Chrome that combines the search bar and address bar into one? We call it the Omnibox, and we built it so that you can get to your search results as fast as possible.Today, we’re making it even more convenient to use. It will now show you answers directly in the address bar without having to open a new tab—from rich results on public figures or sporting events, to instant answers like the local weather via weather.com…
Features for Developers
Chrome 69 introduces neat features for developers that may improve the user experience on mobile devices.
- CSS Scroll Snap
- Display Cutouts
- Conic Gradients
CSS Scroll Snap
CSS scroll snap is an improvement that will be useful in animated carousels. This feature allows developers to control where a user scrolls to in an image carousel or within paginated sections.
Mozilla’s specification for the scroll snap is described like this:
CSS Scroll Snap Points is a module of CSS that introduces scroll snap positions. These determine the specific positions that a container’s scrollport may end at after a scrolling operation has completed.
Display Cutouts
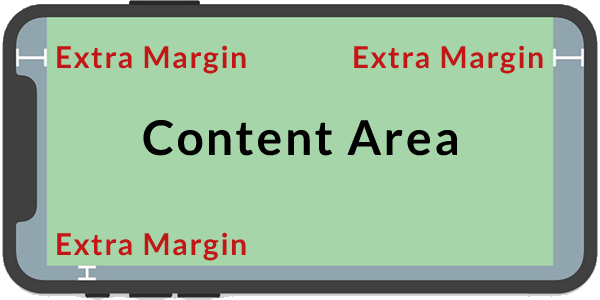
Display cutouts allows a developer to create a web page that spills over into the entire available space on a mobile device. This gives developers greater control over how a website looks on a mobile device.

Conic Gradients
Conic gradients is are additional CSS 4 properties that allow developers to create color transitions around a circle. There are also animations that can be created. See an example of the animation here and conic gradients here.
There are many more CSS features that are adopted.
Read Google’s Chrome Blog Announcement
Read the Developers Page Announcement
Screenshots by Author, modified by Author
Images by Shutterstock, modified by author





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)