Correct hreflang tags are critical to international SEO success if you run your business across multiple domains targeting different languages or regions.
When hreflang tags are missing, or incorrectly used, you hurt your SEO.
I first experienced this frustration many years ago when managing the SEO of a client’s eight Shopify stores.
Without the correct hreflang tags, I saw how these stores were cannibalizing each other’s SEO efforts in their respective local markets.
Since then, I’ve evaluated the hreflang tags of hundreds of ecommerce stores and have come to identify six common mistakes being made repeatedly.
And let’s be clear. This isn’t a problem unique to Shopify.
If you run multi-regional stores from any ecommerce platform, you may be making any one of these mistakes.
Without the correct directive, Google won’t know the best version is to show to a user based on their location.
Shopify does, however, present a unique issue as there is no way to link the various products, collections, pages, and articles together across multi-stores to produce accurate hreflang tags unless you are using the custom hreflang tags Shopify app.
Some stores create workarounds for their hreflang tags by using redirects to their translated versions of the URLs.
This can be difficult to manage and lead to broken redirect chains for a poor user experience.
Let’s not forget to mention the negative impact on your SEO.
Why Are Hreflang Tags Crucial For International SEO?
A hreflang tag is a bit of code to signal to search engines which version of your store to show to a user based on their language and geographical location.
When you run multiple ecommerce accounts under the same brand, you can customize URLs for the native language.
This is recommended for SEO best practice, as you can better target native language keywords in your URLs and optimize a page accordingly.
With correct hreflang tag implementation, your store will send signals to Google to index and show the appropriate version based on a user’s location and/or language.
Improvements in user experience and minimizing source code conflicts have a flow-on effect on SEO.
For example, with the correct version showing to the user, you may be more likely to attract links for your geo-targeted page. This can help reduce bounce rates and improve conversions.
What Does A Correct Hreflang Tag Look Like?
Before we jump into the common mistakes, let’s look at the benefits of getting your hrelflang tags right.
Say you own a shoe store, which we’ll call “Good Shoe Shop.”
You’re currently managing two domains; one to target U.S. customers (a .com domain), and one to target German customers (a .de domain).
It makes sense to show the .com version of the website to users based in the U.S., and the .de version of the store, which you have translated into German, to users in Germany.
In addition, you’ve translated the German store and used customized German language URLs to target keywords in the native language.
Great SEO work!
The correct hreflang tags for a ‘Shoe’ collection page would look like this for the .com store:
<link rel="alternate" href="https://goodshoeshop.com/collections/shoes" hreflang="x-default"> <link rel="alternate" href="https://goodshoeshop.com/collections/shoes" hreflang="en" /> <link rel="alternate" href="https://goodshoeshop.de/collections/schuhe" hreflang="de" />
These hreflang tags tell Google when a customer is based in Germany, to show the .de version of your store.
The “x-default” attribute signals to Google to show this default version when a user’s location or language isn’t specified or targeted in the hreflang tag.
Without these hreflang tags, users in Germany may be served the .com version simply because it ranks better for certain English keywords.
As a result, they would be shown USD pricing, U.S. shipping information, and no custom language translations on the page.
Can you imagine the difference in the customer’s experience?
This ability to have the correct version of your store showing to a customer based on their location is why hreflang tags are important for your international SEO.
Here are the six most common hreflang tag mistakes we’ve come across causing stores to repel customers and lose sales.
1. No Custom URL Translations
If you run multiple domains, it’s important to show your store to the user in their native language and to have custom URL translations.
It’s up to you whether you make these translations manually or utilize a translation app.
What’s important here is how you manage these translations in your hreflang tags.
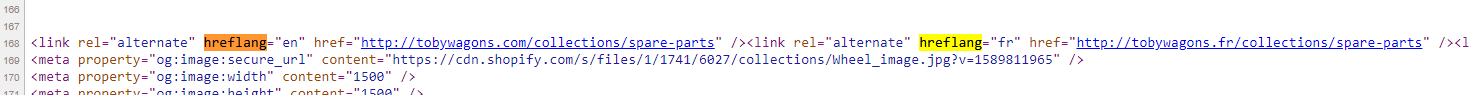
Here’s an example from Toby Wagons.
Even though Toby Wagons utilizes hreflang tags, they are all in English.
 Screenshot from tobywagons.com, May 2022
Screenshot from tobywagons.com, May 2022This may not appear to be a big deal at face value, however, how many French customers, in France, are using English search queries, like “Spare Parts” as opposed to French search queries?
What does this mean for the French store’s local SEO?
Isn’t it quite likely the .com store will outrank the French store for English keywords when you would prefer the .fr domain to rank highly in France?
By not using customized, native language URLs, you are missing out on valuable SEO juice.
This better serves your local customers while targeting more relevant keywords for that region.
As an example, Toby Wagons use “pièces de rechange” as the collection name for “Spare Part” in their French store.
SEO best practices would have you replicate this in the URL to target these keywords and provide a more consistent and geographically relevant user experience.
Before: <link rel="alternate" hreflang="en" href="http://tobywagons.com/collections/spare-parts" /> <link rel="alternate" hreflang="fr" href="http://tobywagons.fr/collections/spare-parts" />
After: <link rel="alternate" hreflang="en" href="http://tobywagons.com/collections/spare-parts" /> <link rel="alternate" hreflang="fr" href="http://tobywagons.fr/collections/pieces-de-rechange" />
Each individual store should utilize custom URLs, translated for the local language.
These translated URLs should then be used in the hreflang tags.
2. No Cross-Referencing Between Stores
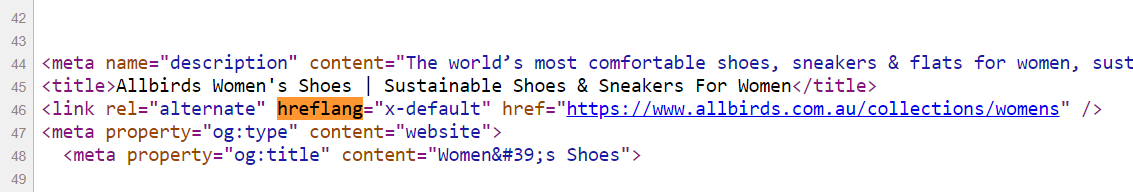
Large, multinational brands like Allbirds are not infallible.
They have several stores, catering to different geo-regions like Australia, Canada, China, Japan, etc.
 Screenshot from allbirds.com, May 2022
Screenshot from allbirds.com, May 2022They don’t, however, cross-reference their other stores in the hreflang tags.
 Screenshot from allbirds.com.au, May 2022
Screenshot from allbirds.com.au, May 2022The consequence?
These stores aren’t passing valuable SEO juice between stores.
3. Incorrectly Mapping URLs
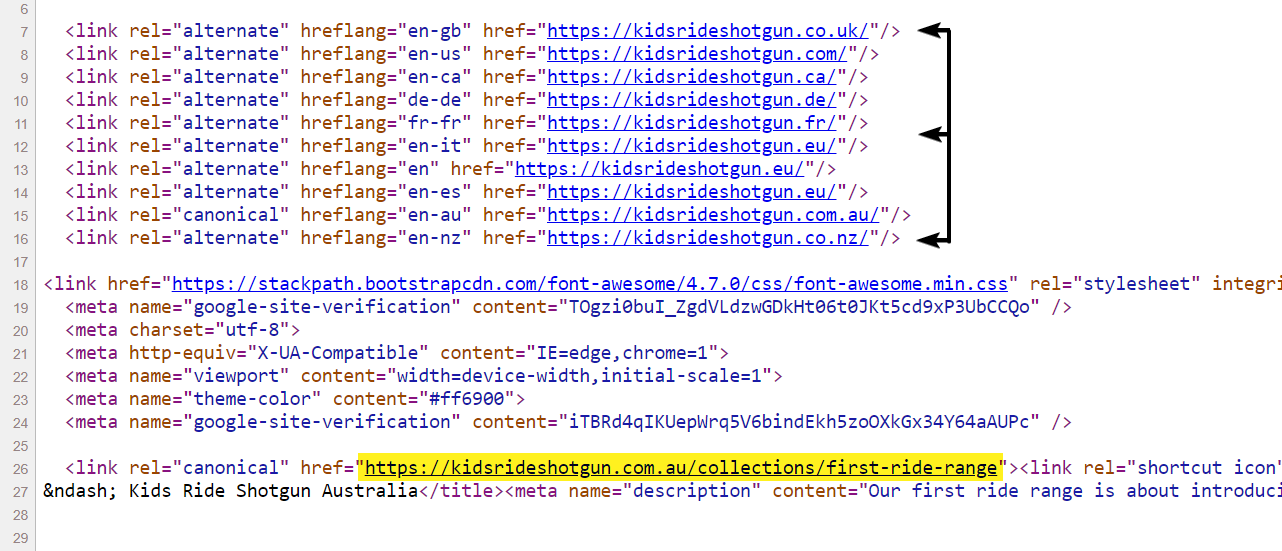
In the case of Kids Ride Shotgun, they use hreflang tags between their eight domains.
They are, however, incorrectly mapped.
 Screenshot from kidsrideshotgun.com.au, May 2022
Screenshot from kidsrideshotgun.com.au, May 2022When navigating to a collection page, the hreflang tag points to each store’s homepage, rather than the equivalent collection page for that store.
This is telling search engines the homepage is the most relevant version of that page for all pages.
From an SEO point of view, this is grossly wrong.
Each collection page should be mapped to the corresponding collection page in the other stores.
Likewise, each product page should have an equivalent product page to map to in the hreflang tags.
4. Incorrect Use Of Hreflang Tag Domains
It’s vitally important you use the correct version of your domain in the hreflang tags.
For example, Vovox has two domains on two separate Shopify accounts:
https://vovox.com
and
https://vovox.ch
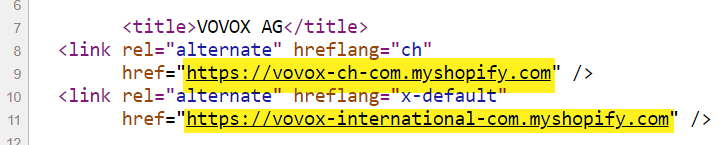
Their hreflang tags do not use the public versions of the domains but rather, the Shopify admin domains.
 Screenshot from vovox.com, May 2022
Screenshot from vovox.com, May 2022This is no doubt causing confusion and potentially impacting their SEO.
Always use the public domain address in your hreflang tags.
They also do not use customized URLs. The .com version of the store uses the .ch translations.
For example: https://vovox.com/collections/instrumentenkabel
English URLs should be used in the English store and mapped in the hreflang tags to the other languages.
5. Hreflang Tags Point To A Redirect
Just like with any internal link on your website, SEO best practices call for using the correct version of the link rather than a 301 redirect.
While there’s nothing inherently wrong with redirects; they exist for a purpose, to communicate with search engines that a URL has moved.
If a correct or new version of the URL exists, then it’s best practice to use the correct destination link when internally linking to pages on your site.
This saves page load time and provides a clearer directive for search engines.
In this example, redirected URLs have been used in the hreflang tags.
Even though we are on the .com site, the URL used in the hreflang tag is using the German version of the collection page.
While looking at other collection pages, I found many hreflang tag URLs end up as 404 errors.
They’ve tried to work around this with 301 redirects.
This is a clumsy way to manage hreflang tags between different stores and can cause all sorts of broken links. 301s may also weaken your PageRank if used incorrectly.
 Screenshot from klitmollercollective.com, May 2022
Screenshot from klitmollercollective.com, May 2022 Screenshot from klitmollercollective.com, May 2022
Screenshot from klitmollercollective.com, May 20226. Hreflang Tags Point To 404 Pages
While this last point is not a direct hreflang mistake, it’s an SEO mistake that comes about due to hreflang limitations in Shopify or in the case of other platforms, where a non-existent link has been used.
The problem is when a store has an hreflang tag that points to another store’s equivalent page but it lands with a 404 error.
This happens because the URL is often translated into the native language but the hreflang tag uses the same English version.
Below is an example from Luvele.
When I viewed the hreflang tags on a .com collection page, the .de version of that collection took me straight to a 404 page.
 Screenshot from luvele.de, May 2022
Screenshot from luvele.de, May 2022The hreflang tags are using English URLs for both the .com and .de versions, even though they have a German version of the page https://www.luvele.de/collections/mixer.
Before: <link rel="alternate" href="https://www.luvele.com.au/collections/blenders" hreflang="en-au" /> <link rel="alternate" href="https://www.luvele.de/collections/blenders" hreflang="en-de" />
The correct hreflang tag should point to the German translation of the collection page.
<link rel="alternate" href=" https://www.luvele.de/collections/mixer" hreflang="en-de" />
You can begin to imagine the number of 404 errors that are occurring when you multiply this across how many stores you manage, and the number of collection and product pages!
Other Considerations And SEO Best Practices For Hreflang Tags
Use Self-Referencing Hreflang Tag
Without a self-referencing hreflang tag, the attributes may be ignored or misinterpreted.
This can cause clashes with other source code.
The page in reference needs to include a self-referencing hreflang tag.
Avoid Mixing Canonical Tags And Hreflang Tags
A canonical tag signals to search engines which version of a URL (where the content is the same) to the index to avoid duplicate content.
On the other hand, a hreflang tag is a signal to search engines to show the correct version of a URL based on a user’s language or region (and where the content may slightly differ to compensate for translation differences or region/language-specific information).
This can easily be muddled when you start cross-referencing canonical tags in the hreflang tags between stores.
Canonical tags should only be used within a single version of your store.
You can avoid sending confusing signals to Google by only using the same URL being self-referenced in the hreflang tag attributes.
Use Correct Region And Language Attributes
Be mindful of using the correct country and language code attributes.
Double-check the ISO 639-1 format for language codes to ensure you are using the correct one. For targeting a specific region, you will need to use the ISO 3166-1 Alpha 2 format.
More resources:
- Hreflang Implementation: The 10 Biggest SEO Misconceptions
- Hreflang For Beginners: Getting Started With Multilingual Website Tags
- A Guide to Local SEO
Featured Image: por_suwat/Shutterstock





![[SEO, PPC & Attribution] Unlocking The Power Of Offline Marketing In A Digital World](https://www.searchenginejournal.com/wp-content/uploads/2025/03/sidebar1x-534.png)