By now, we have all seen or heard something about the Accelerated Mobile Pages (AMP) Project. Since first being introduced in October 2015, Google has been promoting the benefits of AMP on its blogs. However, it has yet to become widely adopted beyond news websites.
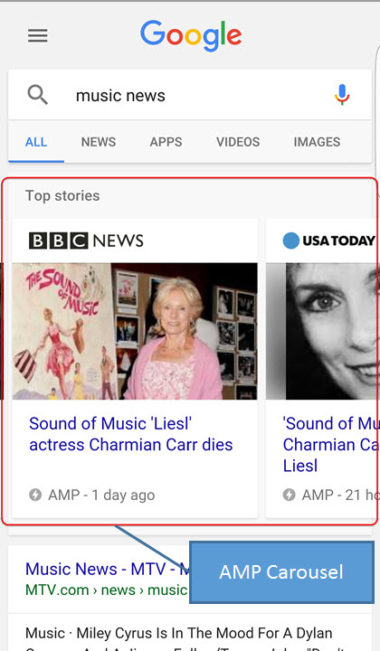
On the subject of news sites, AMP is an absolute must-have now that news-related mobile search results featured a carousel exclusively containing AMP pages at the very top (and Google recently announced they will be intermingled within organic search). Since e-commerce sites are different from news sites, a case must be made for the necessity of implementing AMP pages on an e-commerce site (spoiler alert: see the “Why E-commerce Needs AMP” section below).

What is AMP
The AMP Project is a Google-backed, open-source initiative to speed up the load time of mobile webpages using existing web technologies such as smart caching and predictable performance. This is achieved through a standardized subset of HTML called AMP HTML that helps mobile pages load faster by limiting the use of some HTML, CSS, and JavaScript components.
The downside to AMP HTML is that with the limited functionality of JavaScript elements, it is not a good fit for interactive content. For static content, however, AMP is a great way to efficiently build much faster-loading pages for mobile.
Why E-commerce Needs AMP
While e-commerce results do not yet receive the advantage of a featured AMP carousel at the top of a mobile search engine results page the way news sites do, there are other important features of AMP that carry a great deal of benefit. The implementation of AMP pages carries implications for improving user experience and visibility within search results.
40% of consumers will abandon a page that takes more than three seconds to load. That is a huge amount of potential revenue lost. As is the case of many e-commerce platforms, consistently achieving page load times below three seconds is no easy task, especially over a mobile network. Many developers struggle with balancing important elements of a page that help influence conversion with keeping the load time down as much as possible. If you find yourself struggling to keep mobile pages loading under three seconds, AMP could very well be the right solution.
Beyond losing potential customers who won’t wait for your page to load, having slow pages will also negatively impact the ability of consumers to even find your products. There are two main factors limiting the visibility of slow pages within search results:
- Search engine ranking algorithms (especially Google’s) favors faster pages, therefore slow load time hinders your site’s rankings.
- High response time severely limits the number of URLs Google will crawl from a website, meaning that some of your pages may not even be indexed.
Now that Google is officially rolling out AMP pages in organic search results, implementing AMP addresses both of these issues. Early adopters of AMP in the e-commerce space includes eBay.
How to Implement
Perhaps one of the reasons for the slow adoption of AMP, especially in the realm of e-commerce, is the fear of an over-complicated implementation process. Humans tend to fear change. This was certainly the case for me when I first started learning about AMP last year. As it turns out, AMP implementation is relatively simple and there are many resources available to assist with the process.
The AMP Project hosts a step-by-step guide that coaches you through building your first AMP page. If someone without a development background and as technically inept as myself can follow the guide, it is most certainly not an overwhelming process. In addition to the guide, there is a wealth of resources including AMP HTML source code, samples, and documentation hosted by GitHub to assist with implementation and troubleshooting.
The challenge with manually creating AMP pages is that at scale, this can obviously become a huge undertaking. Larger e-commerce sites require a more automated process to handle the AMP creation. This is why a number of CMS plugins have been developed for creating AMP pages and are available for many e-commerce platforms, such as Magento.
Quality Assurance
As with anything on the web, you can’t simply set it and forget it. Ensuring AMP pages function properly requires testing and refinement.
Once an AMP page is up and running, it is important to complete a heuristic evaluation to ensure that important elements of the page are not missing.
In addition to quality assurance of the user experience, be sure to cover any potential duplicate content issues by verifying proper tagging. Most importantly, confirm that the AMP page contains a rel=canonical tag that references the standard (i.e. HTML) version of the page.
For those of you that have already launched AMP pages, whether for e-commerce or other types of sites, please share your experiences in the comments. We would love to hear about any pain points of implementation, changes in performance, or issues you overcame.
Image Credits
Featured Image: geralt/Pixabay.com
Screenshot by Marc Purtell. Taken September 2016.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)