When it comes to structured data, there are several formatting options out there (Microdata, RDFa, etc). While all beneficial, some are definitely easier to implement than others. If you are searching for a structured markup that is effective but does not require a lot of time, you should set your sights on JSON-LD. And believe me, it’s not as complicated or confusing as most think it is, so turn any potential looks of extreme perplexity around before we dive in.

The reason JSON-LD is largely considered the “easier” version of markup is due to a few factors:
- All of the structured data can be added between two <script> tags in the <head> of an HTML document.
- There is no need to have to rely solely on a developer to implement structured data.
- There is less risk of markup errors.
Structured data markup such as Microdata or RDFa is effective but tends to be a little more complicated to implement, thus presenting a greater chance of potential errors. JSON-LD is a painless way to implement structured data that uses a simpler syntax.
JSON vs. JSON-LD
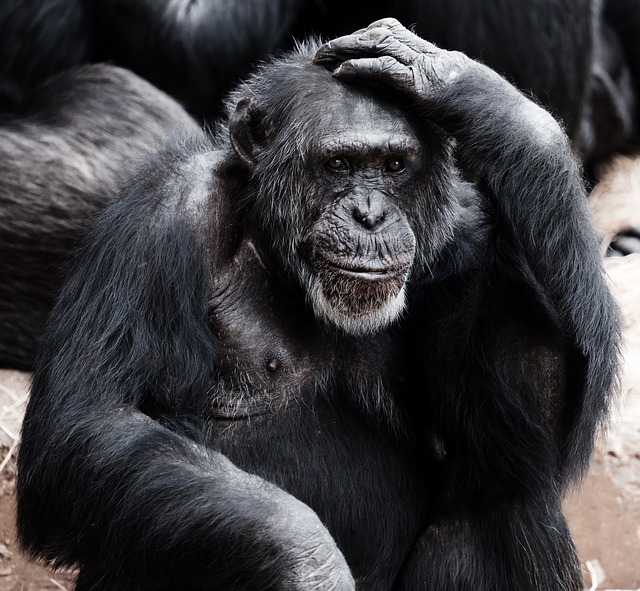
Before we dive into JSON-LD, however, it is important to understand what JSON is. JSON stands for “JavaScript Object Notation”. It is a flexible format for passing data between several types of applications. It is a lightweight and relatively simplistic method for us to write, and for machines to parse and generate. An example of this can be seen below, representing a person.
Curly brackets are used to wrap an object, and individual properties are defined within it. Whenever there is a property, there is also a value for it that is separated by a colon. When values that are not numbers are used, quotations are also added around those values. So, for instance, “age” in the below image shows that this individual is 37.

However, it is not clear if this person is 37 seconds old, 37 months or 37 years. The proper age measurement needs to be known. However, a machine won’t automatically be aware of that. Thus, the units are clarified as years.
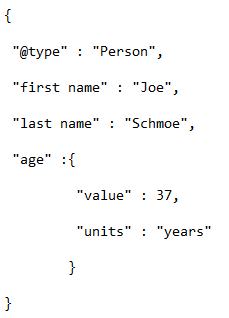
Next, another person can be created that has a relationship with respect to this one.

This is all well and good now. However, the direct connection between these two individuals is not known. As humans, it could be said that Joe and Josephine are friends, or father and daughter, and so on.
However, a machine or computer does not instantly understand this. The children property has been created in order to support their connection to one another. When using basic JSON, square brackets are used to store a list. This list can have nothing, one thing, or many things.

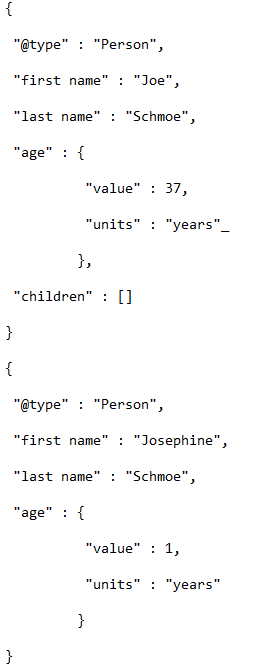
This list now features one person object, with the potential to add more using a comma.
From JSON to JSON-LD
Now that the basics of JSON have been covered, let’s make the connection to JSON-LD. Again, don’t let the name intimidate you. JSON-LD (JavaScript Object Notation for Linked Data) is JSON, plus the linked data aspect. When it comes to organic search optimization, JSON objects are used to signify data linked to the page. Schema, which is basically a language that all search engines have agreed upon, lays out the sorts of objects that need to be created.
JSON-LD is the use of proper grammar — the method in which an object is structured and added to the page. When we use Schema, search engines know how to interpret our JSON objects.
The Process of Implementing JSON-LD
This process sounds complicated. Believe me, when I first heard it, I thought the same exact thing: This will take hours on end and a heavy amount of coding. To my surprise (and maybe to yours), it’s so much simpler than that.
The process can be broken down to see how JSON-LD differs from JSON. In this example, a model for the basic calling of a webpage entity is used.
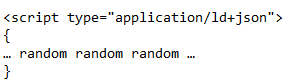
To begin, the script must be called. The below is the proper script that calls the JSON:

Context
@context is the vocabulary that the data is being linked to. This particular instance references all of Schema.org. Any properties or types can be used with this version.
![]()
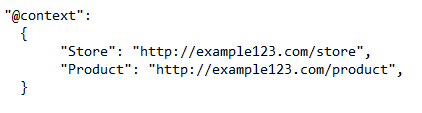
The example below is a more extensive version of @context. This version can utilize URLs to describe values manually. These values can be labeled as @types in the script, allowing a larger degree of specificity that enables different vocabularies to be called.

Type
@type is utilized for the purpose of labeling the entity that is being referred to in the code.
![]()
Once a type is referenced, any property that is applicable to that type can be called and then defined. In the example below, the webpage type is a reference in order to define a breadcrumb for search engines.
![]()
Relating One Entity to Another
In order to relate entities, nesting is added. JSON-LD makes handling nested entities rather simple. To define a property with a separate type, another set of curly brackets must be opened. This is because the properties of the new entity must be defined. Once that curly bracket is closed again, the process returns to defining the properties of the parent entity. If additional entities need to be called, a comma must be included after closing the curly brackets in order to avoid parsing errors.
Additional Markup Tips
When it comes to implementing this form of markup, there are a few important factors to always keep in mind.
Quotes: If using JSON-LD, quotes can potentially prevent Google from parsing data.
Properties: Ensure that all necessary properties are listed for the type that is being referenced (ex: adding a currency and value for a price specification).
Cases: Types and properties are case sensitive across the board when it comes to Schema.org.
Lingo: Learning the various properties, types, and entities through the Schema.org language to have a better understanding of how they all relate to one another.
Don’t be afraid to test: Don’t be afraid to give JSON-LD an initial shot, there are plenty of resources for testing that can provide insight into whether it was properly implemented or not.
Tips for Testing JSON-LD
Google’s Structured Data Testing Tool comes in extremely handy for checking if the JSON-LD code was implemented correctly. Simply enter the URL of the page that you are trying to test and, if the code was properly implemented, it will appear in the right-hand column. There it is possible to see every Property and Entity that is defined. If any errors exist, they will be displayed with a red error mark.
Conclusion
Many sites do not use JSON-LD to their benefit, or they do not utilize proper syntax. While the name may, at first, sound intimidating, it’s really much more simple than you’d expect. Don’t let this method that is easily within grasp pass you by. You will be shocked how much time and effort can be saved by learning the JSON-LD “lingo”, especially in comparison to other forms of structured data markup.
Image Credits
Featured image by Natalie Hoben.
In-post photo: Pixabay
Screenshot by Natalie Hoben. Taken December 2016.





