Every website has multiple opportunities to make the information and content they offer easier for users to read and search engines to index. One of the most effective methods is effectively using Schema to mark up their pages. This can increase click-through rates, improve local search success, and make your website more trusted—-maximizing conversion potential.
What is most exciting is this is just the start!
The purpose of this post is to highlight some of the most effective and widely used Schema markups and empower you to generate more value from your existing content today.
Understanding Schema
The purpose of Schema.org is simply to provide a vocabulary that can be understood, used and shared spanning entities and applications.
Think of Schema as the way in which you can leverage the value of content from your website (in the context of this post) so that search engines can understand the purpose of the content, how to crawl and index it, and most importantly, how to attribute the most value to the content.
When you add code to a website, you are telling the search engines to display what you provide them.
When you add Schema to a website, you are giving the search engines the chance to understand the meaning behind the content.
What’s the Difference Between Structured Data, Rich Snippets, and Schema?
One of the main reasons more websites are not effectively marked up is due to confusion over what code to add and why.
Adding to this confusion is the phrases associated to this topic – and I want to clarify some of this for you.
Structure Data
Structured data is the term people use, often interchangeably, to describe code added to a website or used in parsing that code, which follow existing rules to support information understanding.
Schema, rich snippets, microformats, RDFa, and Twitter cards are all examples of structured data.
The easiest way to remember this is that structured data has been marked up so that it can be understood more effectively, unstructured data has not.
Google, for example, identifies and reads structured data so that it can display rich snippets in its search results.
Rich Snippets
Introduced by Google back in 2009, rich snippets refer to search engines displaying extra information about a website’s content in search engine results pages (SERPs).
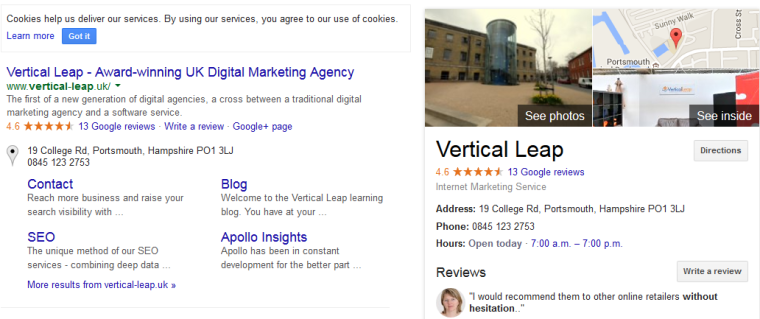
Using an example of typing in my company name “Vertical Leap”, we can see how rich snippets can show review stars, an aggregate rating value and tie into the ‘local box results’ (among other areas):

Schema
Schema is the agreed vocabulary that websites use to make it easy and consistent to create code to mark up their pages so that they can be understood better by search engines.
There are lots of schemas and you can see the full schema list here.
Website Components to Markup Today
Depending on your industry, your offering, unique value proposition, and business model, the most important elements of your website to markup will change.
The following are some of the most frequently used – and potentially valuable – markup types spanning a majority of industries.
- Product: Whether a physical product like a CD or, an end product delivered by a professional, for example, a haircut, this is used by over one million domains. This is also a rich snippet-supported markup so it can offer search specific gains.
- Review: Personally, I believe the review schema code has the biggest potential impact for generating more traffic from existing visibility. This code can support star rating in search results, convey trust onsite and offsite and provide many other gains.
- Event: Only used by about 1/10 of the sites using product markup (lower estimates at 100,000 for usage), this is a massively under-utilized opportunity and can provide greater user value at preclick level including dates, times, locations, and more within your search result.
- Article: Google can use article markup to promote them in their features like “In the news” as well as important user elements of the search results like content carousels. This type of markup can be key for search vertical specific gains, brand and reach value, and much more.
- Video: With the growth of mixed content types displayed in the majority of competitive page one Google SERPs, the relationship between Google and YouTube, and the mass appeal of video for content digesting, this is a must for any chance of gaining video visibility online.
The above really is a tip of the iceberg. I would strongly suggest delving into other areas like breadcrumb markup, person, and organization.
How to Use Schema for Local Optimization
If you are unsure about the purpose and value of location optimization, I had a Voxpop chat with Greg Gifford at the last BrightonSEO conference:
The following is a practical example of how the company I work for (Vertical Leap) has used Schema to markup location information for our London office. All of the images below are local SEO code examples available to see in full here.
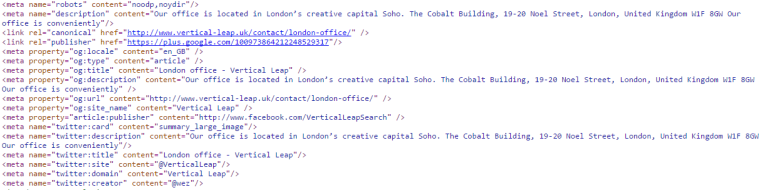
Open Graph has been added to the head section to support greater social sharing success by handling how the content looks when shared as well as providing key page information including; content type, title, description, publisher, image sharing details and more:

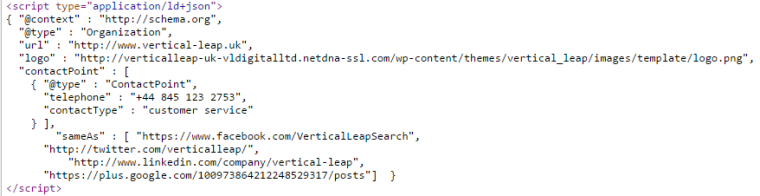
Organization Schema markup has been provided to help social profiles understand more about the business and how we want information to display on their networks:

Breadcrumb markup can be included on the breadcrumb navigation site-wide. This helps users and search engines to understand how the content engages and sits within the site hierarchy.
This also supports click-through rate potential wins from rich snippets in the SERPs:
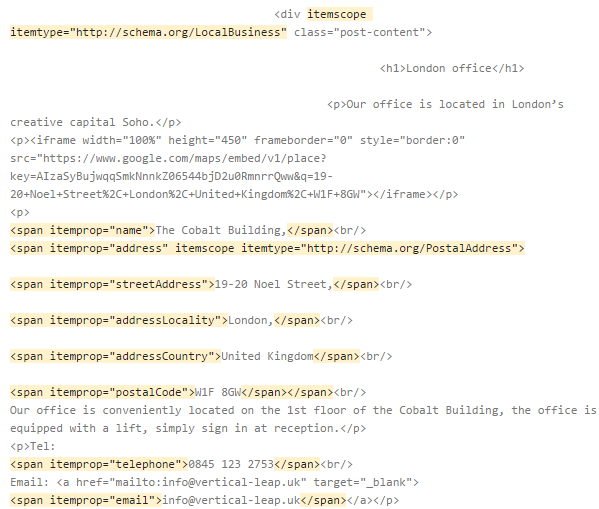
 Location and contact markup has been included to position the content in the context of the service area and to support local SEO gains
Location and contact markup has been included to position the content in the context of the service area and to support local SEO gains

Which Site Components Should Absolutely be Marked up with Schema?
To come back to the original question, the right answer is all of them.
What you are effectively asking is ‘what parts of my content do I want search engines to understand and attribute more value to?’, and when looking at the question in this light, it makes the answer very simple.
As a starting point, I would prioritize schema areas that have associated rich snippet potential, as these can positively impact on greater click-through rates from current visibility.
Seeing a gain from implementation can be used as a driving force for next phases of schema updates.
Buy in from developers and customers, especially when there may be cost implications to adding code, is often a barrier that needs to be overcome at the earliest opportunity.
A next phase of updates can then be specific to supporting business needs – a good example being location and brand, as well as wider goals like social PR.
I would suggest a regular Schema review, as new Schema opportunities become available all the time, and the main search engines (notably Google) provide new rich snippet features for maximizing every few months.
What’s Next?
Implement, test, review, and repeat.
Let me know what successes you have had with Schema and the results you have seen.
If you have any great examples of Schema you would like to share tips and advice on, please do comment, as I would love to hear from you.
Image Credits
Featured Image: ra2studio/Shutterstock.com
All screenshots by Lee Wilson. Taken August 2015.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)