You’re ready to publish a white paper, but a debate about how to cite your sources has brought the approval process to a halt.
You spend an absurd amount of time adding Oxford commas to the drafts you get from your freelancers.
An internal subject matter expert submits a blog that’s uptight and hard to follow, nothing like the blogs that come from the marketing team.
Your intern takes “interesting” creative liberties with the infographic copy you assigned her.
Sound familiar?
They’re all symptoms of a lack of a content style guide.
Creating one is a crucial step that’s easy to overlook in the rush to get content in front of eyeballs.
But it’s totally worth your time.
Presenting your brand consistently can increase revenue by 33%.
And brand consistency isn’t just about logos and colors; it’s also about the image and character you convey in your content.
If you don’t have a style guide already, don’t beat yourself up.
Lots of companies start producing content before setting up a guide. I’ll walk you through the steps to create one in this blog.
But first, let’s break down what a style guide is, and why you need one.
What Is a Content Style Guide & Why Is it Important?
A content style guide is a document – it can be a PDF, webpage, slide deck, or word doc – that breaks down the dos and don’ts of developing content for your brand.
Think of it like this:
Your content strategy details what types of content you’ll create, and when.
Your content style guide deals with the nuts and bolts of creating that content.
It gives your content creators specific directions on how to create on-brand content.
A style guide also sets the rules for more practical matters of writing:
- Is it a white paper or a whitepaper?
- Which words do you capitalize in headers?
- Is your tone relatable and fun or authoritative and educational?
A style guide keeps everyone on the same page.
It’s sometimes overshadowed by its flashier, sexier sibling, the visual style guide.
Some companies combine their content guide into their overall branding guide.
But others make it its own separate entity.
Depending on how involved your content guide is, you can choose what works best for you.
Why You Need a Style Guide
Everyone creates content these days: salespeople, executives, subject matter experts, etc.
You need one rulebook to keep you all marching to the beat of the same drummer.
Without a style guide, the content made by different creators is all over the place.
There’s no way to enforce the rules if they aren’t documented.
And when you start scaling your content production, things can really get out of control.
Planning, creating, and distributing content takes up a lot of time.
A style guide acts as your gutter guards by keeping your content in the right lane.
So let’s address how to create one now.
How to Write a Content Style Guide
1. Start by Swiping
There is no reason to create your style guide from scratch.
You can start with old faithful matriarchs of style, such as AP Style or The Chicago Manual of Style.
Or you can go with one of the newer guides that are available online, like Mailchimp’s or Mozilla’s.
The key to this step is the swiping. Swipe away.
2. Define Your Content Mission
Why do you create content?
Look at your goals for your content marketing program and work backward from there.
Having a documented mission keeps you honest as you develop each piece of content.
Take some time to consider the purpose of your content.
Is it to enlighten? To entertain? To explain complex issues?
Document what you want your content to do and be for your audience.
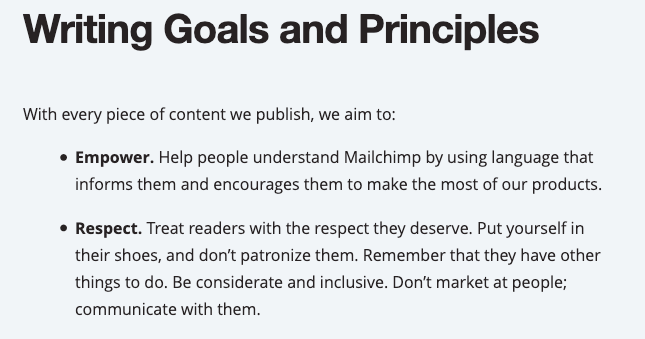
Mailchimp‘s approach is a good example to follow:

3. Set Your Voice & Tone
This is the really stylish part of the style guide.
This section of your guide should describe how your content comes across to your audience.
Your voice and tone should line up with your brand’s image.
The happy-go-lucky charm of Target doesn’t work for the serious, caring image of a children’s hospital.
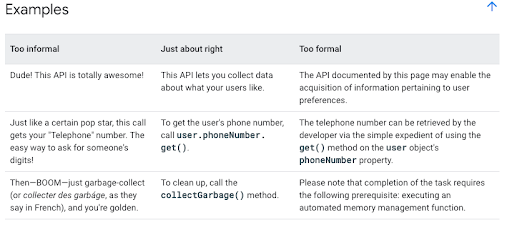
Google’s developer style guide gives a Goldilocks-style table illustrating how to get their voice and tone juuuuust right:

4. Lay the Ground Rules for the Basics
Now’s your chance to put your foot down.
- Will you use the Oxford comma?
- When do you use numerals or write numbers out?
- To emoji or not to emoji?
Die on that hill. And the guide will back you up for the rest of time (or until you change it).
Even if you choose to follow the rules from a popular style guide, it’s a good idea to outline common usage practices and provide examples.
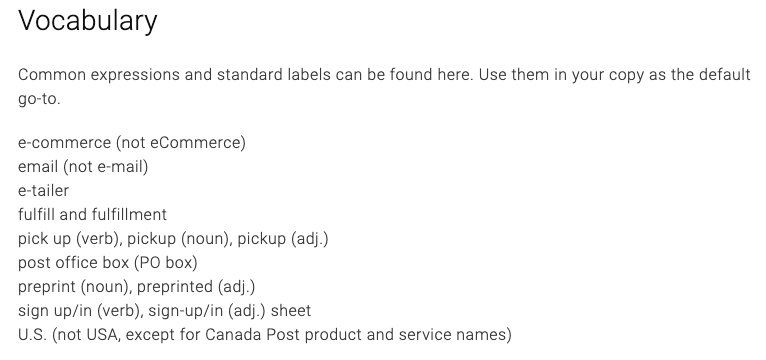
See how Canada Post eliminates confusion around commonly used terms:

5. Address Specific Types of Content
Different types of content may require you to switch up your tone or voice.
This is also a chance to outline best practices for the types of content that you create.
For example, your subject matter experts may not realize that blogs need to be scannable for people to actually read them. That’s how you end up with a four-page word wall that you’re expected to upload on the site as-is.
You may know the importance of headers and short paragraphs, but they don’t.
Document those details in the style guide.
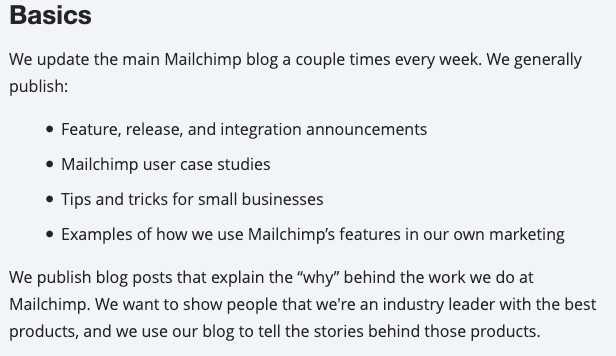
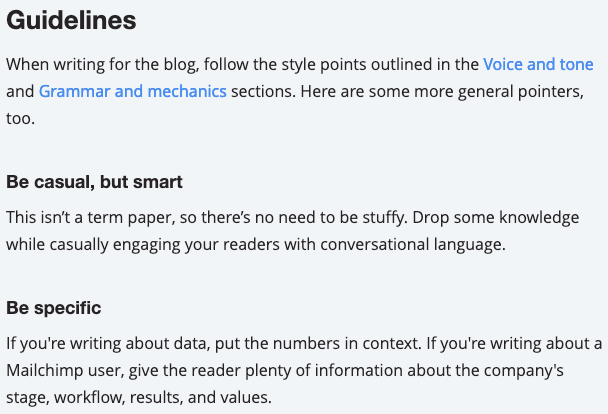
Take a look at how Mailchimp gives guidance on the kinds of blogs it creates:

And then they offer guidelines for the writing style to use in their blogs:

6. Document Your Rules for Graphics
While your visual style guide goes in-depth on how to use logos, images, and visual design elements, your content style guide should include some guidance on images, too.
Your design team may not touch every blog or content piece you produce.
Should images be left, right, or center-aligned? Are there certain types of images to avoid?
Put those rules in the guide to protect brand consistency.
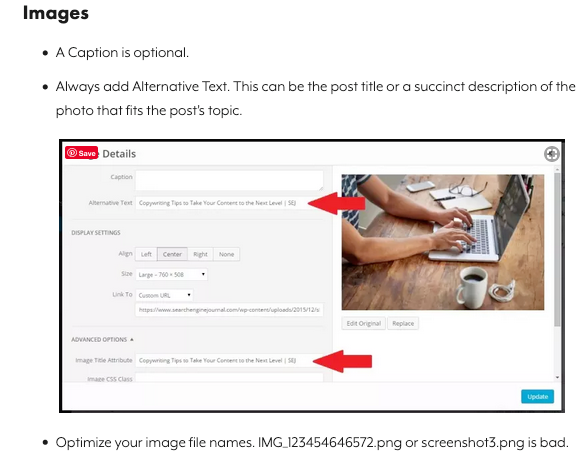
See how Search Engine Journal does it in our editorial guidelines:

5 Examples of Content Style Guides
Now that you know all of the steps you need to take to develop your guide, I’m sure you’ve got a lot of questions about how to structure it.
Fortunately, there are plenty of existing examples to pull from.
So, in the spirit of swiping, take some inspiration from these guides as you develop yours.
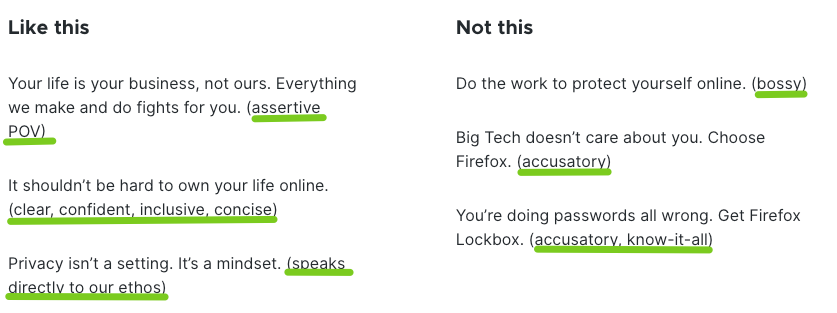
Mozilla’s Guide for Firefox

Key Takeaway
By being as prescriptive as possible, Mozilla leaves no room for confusion.
The quick parenthetical explanations make sure everyone (remember, everyone’s creating content) is clear on the subjective stuff.
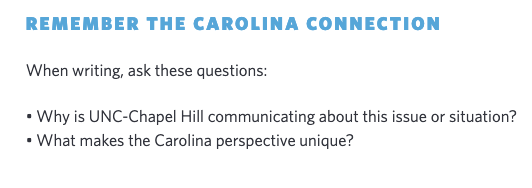
The University of North Carolina at Chapel Hill

Key Takeaway
These easy questions force everyone writing content for UNC Chapel Hill to check their content against the brand’s content mission.
Mailchimp

Key Takeaway
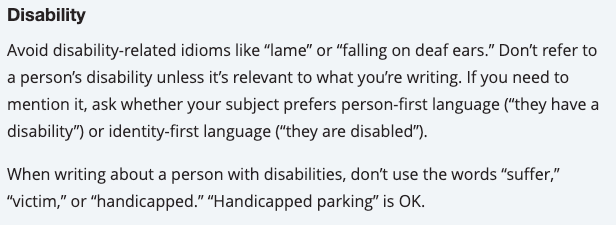
Mailchimp avoids offensive faux-pas by outlining how to talk about gender, disabilities, sexuality, and ethnicity.
Even well-meaning content creators can step on a banana peel in these areas.
Their guide keeps everyone aware and on the right track.
Spotify

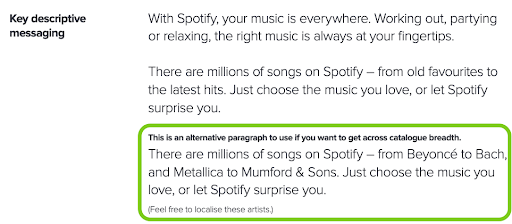
Key Takeaway
This excerpt from Spotify’s Partner Messaging Guide shows how a style guide can anticipate users’ needs.
The alternative example here gives Spotify’s partners a little flexibility and keeps them from going off the ranch when talking about their catalog.
Atlassian

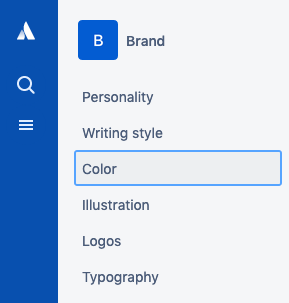
Key Takeaway
Atlassian’s easy-to-navigate table of contents makes the style guide super easy for users.
Even if you don’t have the tools to build a sophisticated site for your style guide, a clickable table of contents can go a long way.
A Final Final Style Guide Tips
Now you know what a content style guide is, why you need one, and how to do it.
Now it’s time for you to start building your guide.
And remember, the guide is only as good as your ability to enforce it.
Here are some tips to help you in that process:
- Make it easily accessible to your content creators. Whether it’s on the web or a shared folder, this isn’t something to keep tucked away.
- Refer to it when giving feedback. Adopting your style standards can take time. Keep nudging your creators to look at it so the guidelines can really sink in.
- Make it easy to read. A style guide can be a monster of a document. Take a cue from the Atlassian example above and break it into chunks that users can easily understand.
When done well, a content style guide can be a key step towards producing content that makes a lasting impression with your audience.
So go forth and conquer!
Draw your lines in the sand, put your foot down, document it all, and don’t forget to swipe from existing guides.
Image Credits
Featured Image: Paulo Bobita
All screenshots taken by author





![[SEO, PPC & Attribution] Unlocking The Power Of Offline Marketing In A Digital World](https://www.searchenginejournal.com/wp-content/uploads/2025/03/sidebar1x-534.png)