I have once shared a web-based tool that allows to view “technologies” behind any website (like server information, widgets, etc). This week I am sharing another similar tool.
W3Techs is a nice little addon that creates a technology report of any website. It provides less information than BuiltWith we saw earlier but very often a short concise report is actually what we really need.
First, let’s install it.
Download the extension and restart your browser.
What happens next is actually a wide-spread issue. After you restart the browser, the addon is nowhere to find. This is because FireFox will hide the tool icon by default and you need to install it manually:
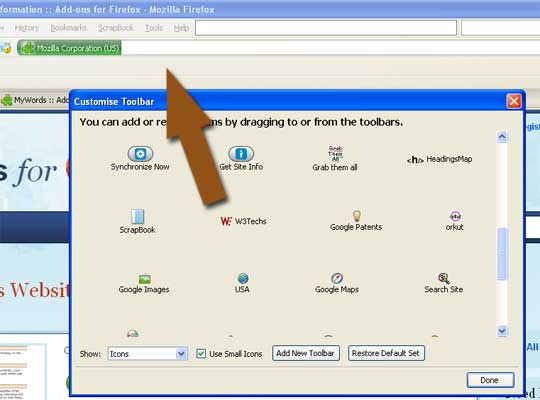
- Right-click on your FireFox top toolbar and select “Customize” (OR go: View->Toolbars->Customize)
- Find the W3Techs icon there and drag it to one of your toolbars (whichever you prefer):

Now, whenever you land on a web page and feel like checking what it is built with, click the icon and see (the report will open in a new tab):
1. Website Background (powered by Alexa):
- Time online;
- Traffic rank and geography:

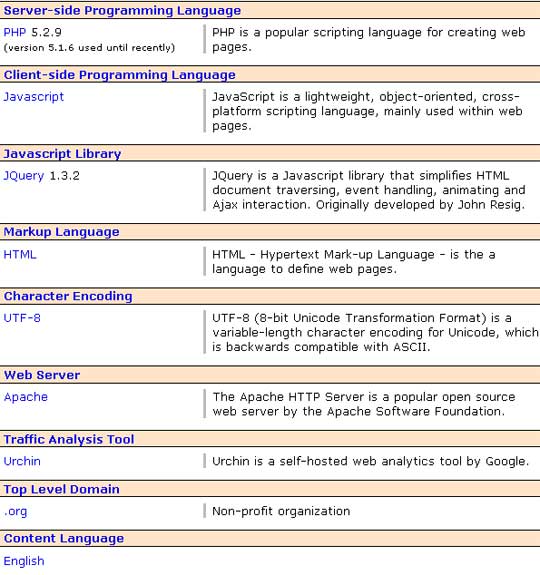
2. The technologies shown include:
- content management systems,
- server-side and client-side programming languages,
- JavaScript libraries,
- markup languages,
- character encoding,
- web servers,
- operating systems,
- advertising networks:

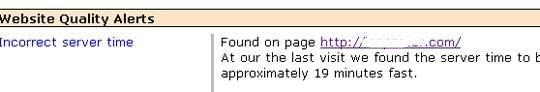
3. Additionally, you get warnings on potential quality problems of the site.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)