Google’s original mobile testing tool came out in 2014, and two years in the land of technology might as well be a lifetime. It was about time they came out with an update, and I’m happy to say it was worth the wait. According to Google, “people are five times more likely to leave a mobile site that isn’t mobile-friendly,” and “nearly half of all visitors will leave a mobile site if the pages don’t load within 3 seconds.” In other, more blatant words, it’s imperative that business owners optimize their sites for mobile.
Read below to find out how to use the newest version of Google’s mobile testing tool and make sure your website is meeting the needs of your mobile customers.
How to Get the New Google Mobile Testing Tool
First things first: you can access the tool from Google’s Search Console’s mobile usability report. Either way, once you’ve arrived at the tool, it’s as simple as entering your website’s URL into the search box, clicking “test now”, and waiting for the results. The home screen will look something like this:

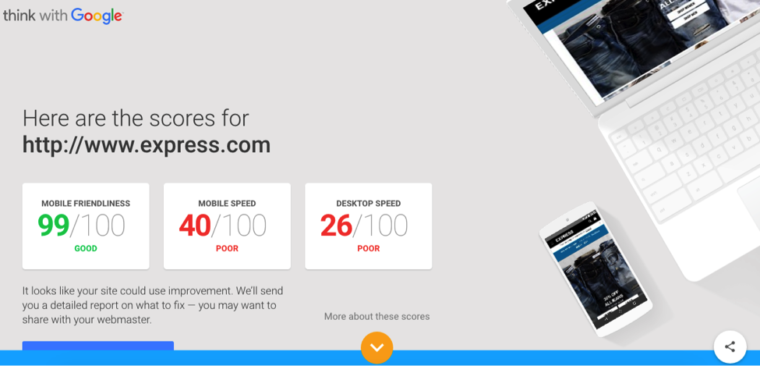
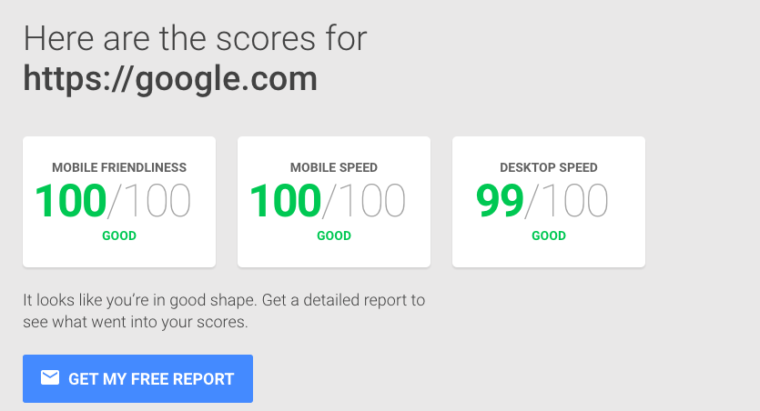
Then, once you enter a URL, your results page will look something like this:

How to Interpret the Google Mobile Testing Tool Results
So now you know how to access the tool (it’s pretty self-explanatory and easy to use, thanks to Google!). Next, you need to know what those results mean. A test is worthless if you can’t use the results to make positive improvements.
In terms of the screenshot above, Google makes it pretty clear that the site is mobile friendly. The big green 99/100 rating for mobile friendliness is a pretty big giveaway. If you’re not looking for an in-depth analysis of your site, this might be just enough information to make you happy and send you on your way. However, you’d be missing out on some of the tool’s (not-so-hidden) features that could help improve your mobile site even more.
You’ll notice in the shot above that next to the mobile friendliness rating are ratings for mobile and desktop speed. Although Express scored high in the overall rating, they didn’t fare so well when it came to speed. This is just one example of the added information you get with the newest version of this tool.
If this was my site and my ratings, the first thing I’d work on fixing would be the speed of my site on both mobile and desktop.
One of the big differences between the old version of the tool and the updated version is that you now have access to this added information; in the past, all the tool said was whether or not your site was mobile friendly. Now, users have much more detailed information in the form of a 0-100-scale rating that discusses mobile friendliness, but also mobile and desktop speed.
Additional Features of the Google Mobile Testing Tool
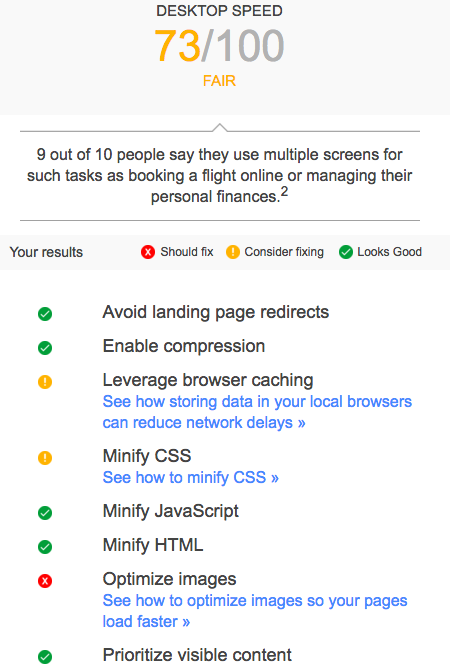
Besides the new rating scale and the fact that you can get all three scores on one screen, Google has made another big change; they give you the option to have a comprehensive report sent to you that you can share with your team. If you click that button, a screen will appear that looks something like this:

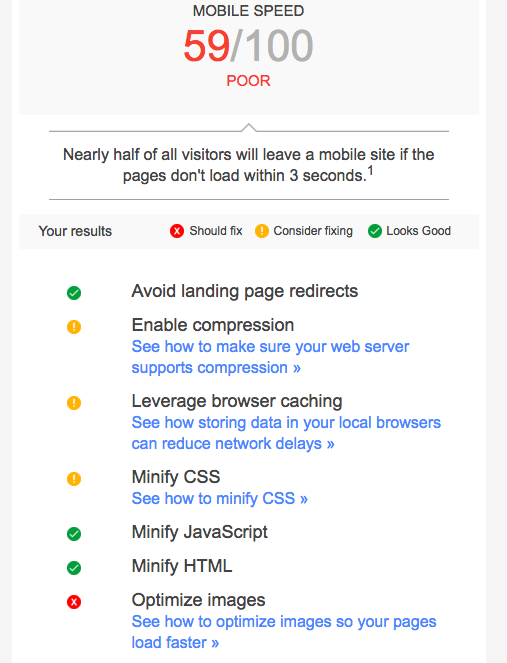
Google is nice enough to give you some mobile tips in an easy-to-read, easy-to-understand format even before receiving your free report (which they promise will arrive within 24 hours). Here is a report that I had sent to me for amandadisilvestro.com:


You can see that in the area where I scored poorly (mobile speed), Google tells me exactly what needs to be fixed. They even provide links that lead to technical support in case the team needs help fixing the problem. They’re pretty much taking the guesswork out of the whole thing, so truly optimizing a mobile site has never been this painless.
Possible Critiques of the Google Mobile Testing Tool
I do think it is interesting, and worth noting, that while there is a ton of information out there about how the tool works and how to use it, there isn’t a lot of information that explains the algorithm the tool uses in order to determine the three different ratings. All I was really able to determine was that it looks at things like CSS, HTML, scripts, and images and then evaluates how quickly (or slowly) it takes for your website to load.
So how do they determine where your site falls on the rating scale? Perhaps by how long it takes for your site to load past the 3-second mark, which they claim is the attention span people have for waiting on mobile sites. (Ironically enough, it takes longer than three seconds for Google’s site to complete its test.)
I became even more skeptical after coming across this article by Search Engine Watch. They did some more extensive tests and found that their site, along with Forbes, and many other sites, all received “poor” ratings for both mobile and desktop speed. In fact, the only site they could find that received good scores in all three categories was Google. When I did the test myself, I received the same results, as you can see below:

I hate to be a skeptic and go around touting a conspiracy theory, but what’s up with that Google? Are all the other mobile sites out there really inferior to yours, or are you just trying to drum up business for your new tool?
Regardless of the critiques or potential fishy-ness happening, the tool is easy to use and is something I would recommend. After all, it’s free, and if you truly don’t believe what you see, then you don’t have to make any changes. If nothing else, it gets you thinking.
What do you think of Google’s new tool? Was your site able to score a “good” in more than one category? Comment in the section below and let us know what you think.
Image Credits
Featured Image: gpointstudio/DepositPhotos.com
All screenshots by Amanda DiSilvestro. Taken July 24, 2016.


