I have previously outlined the importance of heading stucture for accessibility and usability as well listed some best practices as to using h1-h6 tags. Today I am reviewing an awesome FireFox addon called HeadingsMap that allows:
- To quickly check how consistent and logical the heading structure of the page is;
- To navigate through the page using the headings.
All in all, I was pleased to find such a useful and usable tool.
Get it installed as a regular FireFox addon and notice a tiny icon added to the lower left corner of your browser:

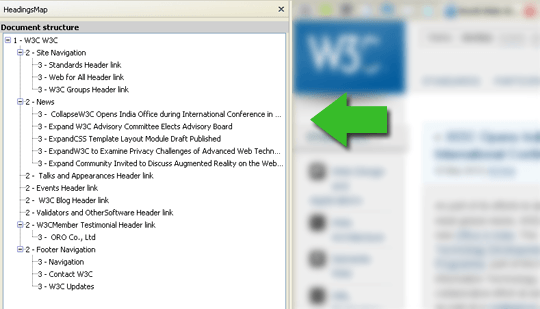
Clicking the icon toogles the sidebar that contains the current “Document Structure“.

1. Evaluate your page semantic structure
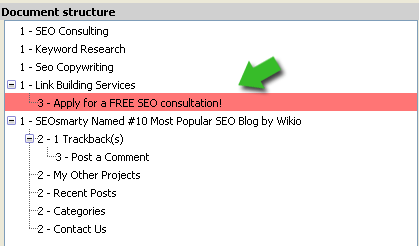
The tool makes it easy to quickly analyze if your page headings are properly used:
- It shows all headings in the document, including those hidden with CSS techniques or those without content.
- It warns when there are no headings in the document.
- It warns when there are skipping level in the headings structure.

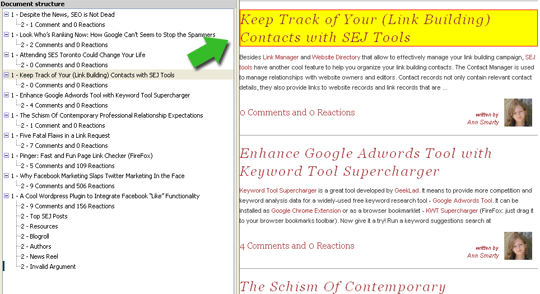
2. Quickly navigate from heading to heading
Another great feature of the tool allows to quickly go from heading to heading by clicking them in the sidebar. When an item is selected in the sidebar, the heading is highlighted, so you can jump to it (I tried it and seemed a great time saver. It makes “scanning” web pages much easier).

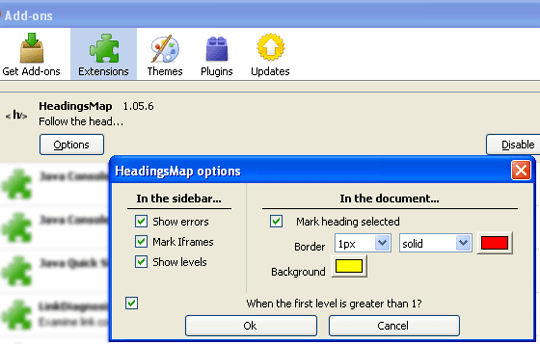
The options dialog allows to modify the highlighting colors as well as disable any of the features in case you don’t need one:





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)