Over the past two years, several businesses have been moving to online models due to changing market conditions.
Competition is heating up quickly in many sectors.
Some businesses performed well with out-of-the-box templates and ecommerce solutions. But with so much competition in search, you need to provide the best user experiences possible.
At some point, you’ll have to wade into the technical side of your website to avoid errors that can hurt search performance, especially if you’re thinking about migrating your site or moving away from out-of-the-box services.
Although you can run even large ecommerce stores on platforms like Shopify, you should still take time to understand the technical tasks those platforms do for you.
A crucial part of this is technical SEO for ecommerce stores, which falls into two areas: technical proficiency and technical optimization.
Website Architecture & URL Structures
I use the term architecture versus site structure, as structure often leads to people focusing on URL structure only.
The idea site architecture should follow that of a standard catalog.
Catalogs have been around for centuries.
If you go back more than 100 years and look at the classic Sears, Roebuck & Co. catalogs of the 19th century, very little has changed in how we structure offline catalogs and even our ecommerce websites today.
Years of repetition have effectively trained users into familiarity with this format, so following a simple site structure of:
Homepage > Categories > Sub-Categories > Products
It is something users are familiar with and makes logical sense. It should then transcend into your URL structure, which should be consistent and descriptive of the page (for users).
Products should also sit on their own category agnostic subfolder, meaning you can pull them into various relevant categories without creating product page duplication.
For example:
- Category Page: example.com/category
- Subcategory Page: example.com/category/niche-1
- Product Page: example.com/p/product-name or website.com/products/product-name
From experience, trying to keyword stuff ecommerce URLs isn’t a “needle-moving” tactic.
If you take leading ecommerce platforms like Shopify and Salesforce Commerce Cloud, they force URL structures on you that include subfolders and product SKUs. And these websites can compete just as well with any other.
Sitemaps (XML & HTML) And Google Search Console Setup
An HTML sitemap may not be strictly necessary for ecommerce websites to function, but they’re a good idea. HTML sitemaps can allow for better internal linking to category and subcategory pages. They help track and organize your pages and help users navigate your site.
It’s also not imperative to have an XML sitemap, but they can help Google with URL discovery.
And when you crawl your URLs connected to the Search Console Inspection API, you can also identify potential issues (e.g., a category page only being found via XML sitemap and not through internal linking).
To get better (less filtered) data and more insights into the quality of your pages, you can:
- Submit structured XML sitemaps to Google Search Console
- Add a Google Search Console property for each subfolder branch on your website: yoursite.com/clothing, for example.
This data can help you identify whether you need to improve the value proposition and quality of certain category, subcategory, and product pages.
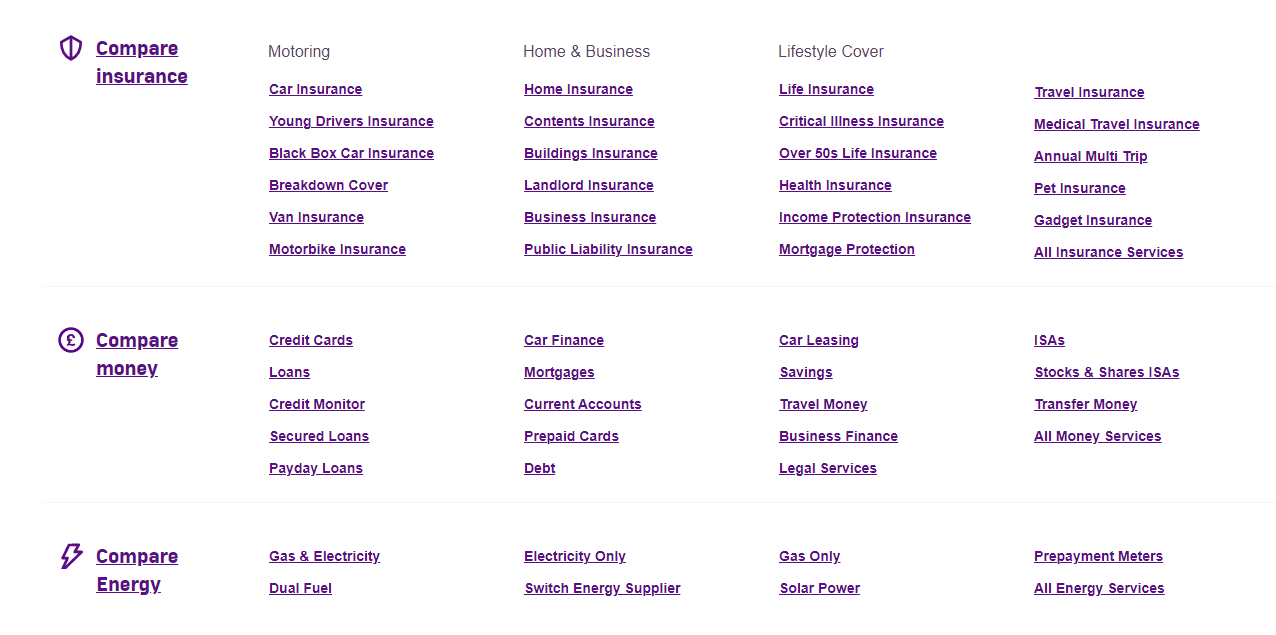
You can also incorporate a form of XML sitemap into your homepage design to provide a natural crawl path to pass PageRank from the homepage to categories and subcategories without spammy lists of links, like this example from the MoneySupermarket.com homepage:
-
-

Screenshot from MoneySupermarket.com, July 2022
-
Stock Handling And Soft 404s
When your products go out of stock, your product page templates will reflect this.
It can cause Google to interpret the page as a soft 404, removing it from the indexing, meaning you lose traffic and ranking for the search terms associated with the page.
If a user is looking for a specific product and lands on your page only to find they can’t buy it, they’ll get a negative brand experience.
But, this is also an opportunity to cross-sell other products or incentivize the user to wait until you have it back in stock.
You can do it through automation.
When a product template stock level hits zero, if it displays default out-of-stock messaging, Google will identify it as a soft 404. To prevent this, bring similar products and elements on the product page to create a different value proposition. The user has guidance on what to do next, and you can prevent the soft 404 error.
For example, suppose your stock for Brand X HSS 3 mm drill bits runs out. Add an automated check that replaces the “out of stock” message if you have similar products in stock. You can do this using your product information management (PIM) system. Amend the template to show similar brands and products that meet the same or similar criteria – in this instance, a 3 mm drill bit.
If you also operate physical stores, you can change the messaging to “out of stock online” and direct users to a store locator.
You can also create templates that use your PIM to identify upselling and cross-selling opportunities for other pages.
And if you use custom tagging within your PIM, you can steer customers towards similar products by different variables (e.g., size, color, shape, release event).
These PIM integrations with the product pages can also help prevent negative user experiences.
Using PIM data to add value for the user should be a standard practice in optimizing your ecommerce store. The additional usability can help your product pages stand out against competitors, especially if your competitors have similar pages or value propositions.
Structured Data
Using structured data can help improve the products of an ecommerce website in the search results by providing Rich Snippets in the SERPs. It also presents information clearly to search engines, helping them understand all the core elements of the product (for comparison with competitor websites).
Rich Snippets can help improve click-through rates from the SERPs to your pages, but they aren’t guaranteed.
For product pages, product schema is important and can enable review rich snippets.
For your category pages, you can also utilize the ItemList schema. If you have local stores, you can include the LocalBusiness schema on the individual store pages.
In addition to Product schema, the site should also be utilizing other generic schema types, including:
- Organization.
- Breadcrumb.
- Website.
- Sitelinks Search Box.
A refined technical website provides a better user experience and can help you get the edge on the competition. If you want to learn more, check out SEJ’s technical SEO category or this full ecommerce SEO guide.
Featured Image: Paulo Bobita/Search Engine Journal


