Podcast: Download
Subscribe: Apple Podcast Google Podcasts Spotify
Visit our Marketing Nerds archive to listen to other Marketing Nerds podcasts!
This post is sponsored by SEJ Summit “A Day of Keynotes”—a unique conference experience tailored for SEOs, by SEOs. Events will take place in Santa Monica, Chicago, and New York City throughout 2016. Use discount code SEJNERD to save $50 on your ticket.
In this week’s episode of Marketing Nerds, we are joined by Steve Guberman, SEO Manager at NBC’s Golf Channel, who breaks down what Google’s Tag Manager is, what it can do for publishers and businesses, as well as providing some interesting uses you may just want to try yourself.

Here are a few transcribed excerpts from our discussion, but make sure to listen to the podcast to hear everything:
What is Google Tag Manager?
Google Tag Manager allows the ability to place a code snippet on your website. A lot of people are already familiar with doing that with Google Analytics Code. When you sign up for Google Analytics, they give you a snippet of code you place on each page. If you’re using WordPress, you place it once. If you’re using a static website, you place on every page.
Google Tag Manager is very similar, where you go in and you set up a Google Tag Manager account and they give you a code snippet you place on your page.
What happens is with Analytics, oftentimes you have to go in and add things. There’s a lot of customizing to Google Analytics. You can you name the URL and have it fire. You can do a lot of different things, but then you have to go page by page by page to make those changes.
What Google Tag Manager does is basically you place in the same snippet of code in every page, and you can make these changes on the higher level via the Google Tag Manager control panel, and it makes deploying tags a lot quicker.
What’s an Example of Something You Can Put in GTM?
Often, we work with vendors that give us a tracking or firing pixels we need to place on our confirmation page. In other words, when someone makes a purchase, it fires off a pixel and our vendor knows there was a successful transaction. Even if you are doing AdWords campaigns and you want to send a successful AdWords conversion back to AdWords, you need to have an AdWords tracking snippet in the code.
What this does, it gives me the ability to do this without having to go to our developers and ask them to place it. At the Golf Channel and at Golf Now, we use tons of these two week sprints and if it falls at the wrong time and I ask for a change, I might not be able to get those changes implemented for two weeks.
If I need to do something today, I can go via Google Tag Manager, I can put in a custom JavaScript. I can pull information from the page. There’s simple things I can do and I can control outside of the developers and it makes my job a lot easier.
How Does GTM Allow You to Control Your Tags?
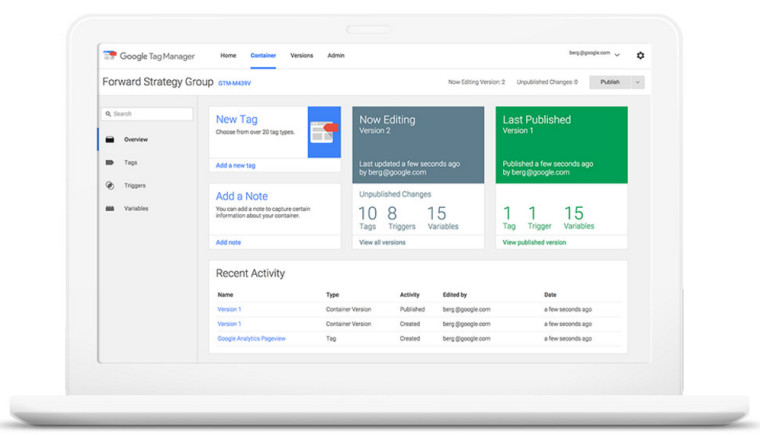
There’s three pieces in the Tag Manager. There’s a tag, there’s a variable, and then there’s a trigger. On a very basic level, I can assign the variable. That’s my UA code. That’s my Google Analytics code for my site, so I set it as a variable.
Then I can go and tell it I want this to fire on every page, this Google Analytics tag. But from my tracking pixel, I only want it to fire when they reach my URL or confirmation page and it only fires at that point. There’s infinite number of variables you can control when it fires.
There are other things. We can get a little crazy with it.
I use it on some of my other sites for information level. The great part of Google Tag Manager is all this information you can get and you can set it up to pass the information over to Google Analytics. That’s the big thing I want everyone to remember is there are different levels of information we can pull about our visitors that are normally or regularly available to you in Analytics.
At Golf Channel, when someone logs into our site we assign the user an ID. We could track that user ID and have it pass over via Tag Manager and the custom dimension then mention over to Google Analytics.
Now I have that person’s customer ID and they login and it’s not personal identifying information. It’s an ID we assign them. Now I can actually track them across devices. They come on our site and they’re looking to book a round the golf on their mobile phone, but they didn’t purchase.
Then they go home and they sit down at their desktop and they login on a different browser, it’s a different cookie session, and they login to our site with their user ID and password and we already have the user ID assigned, so now I can track and actually get attribution to see what device are they actually purchasing from. I don’t normally have that, so Google Tag Manager helps expedite that process.
How Does the GTM Data Pass Into Google Analytics?
Everything that gets passed over to Google Analytics and Google Tag Manager is on a thing called the data-layer. Those are the different variables on the site. If you think about a customer’s journey through a site and it could be anything, pretend you’re on Amazon or you’re on Zappos Shoes and you’re looking at a men’s size 12 loafers. That information is all on that page.
It’s in the data-layer. It’s not necessarily readily apparent to a visitor to the site, but the data is there. That information is being sent over to Analytics. The Zappos SEO team can see they have had 15 million visits and interest in our size 12 men’s leather loafers. Of those people do their processing, you can define this in Tag Manager as well and the data layer, so we go from step one to step two to step three.
You mentioned earlier goal conversions. Tag Manager is phenomenal when you actually step up to the next level of Analytics and you implement enhanced e-commerce. We could spend another hour on enhanced e-commerce.
At Golf Now, our e-commerce component of Golf Channel, people can go online and book golf rounds with over 9500 different golf courses we work with. Enhanced e-commerce is huge there because we’re tracking sales online, whether it’s shoes or golf rounds or airplane tickets.
We want to see the journey through the site and by using Tag Manager, we can define the variables we’re looking for. Did someone want to book a round? They live in New York City and it’s wintertime, but there is a bunch of people looking to book rounds in Florida because it’s warmer. We can see all that and set that up in custom dimensions and send that information over from our site via the data-layer and tell it again, it could fire at different points with Tag Manager.
I don’t want to make it too complicated. Let’s just say there’s a lot you can capture. The best part is when you get this information, you can marry it up with the standard Google Analytic information, and the sessions and the time on site and things like that.
Any Early User Considerations People Should be Aware Of?
If you have a WordPress site, there’s one Google Tag Manager WordPress plugin and it does 99% of the work for you. Any other plug-in in WordPress, you are just filling in the different pieces that you need and that’s a great way to get started if you want to delve into or dabble. That’s how I started. I have a developer test a blog site that I have and I was able to go in there and just fool around and see if things work or not.
There are some other good references and I can share those with you after. That’s how I learned a lot of it. There’s a few really good blog sites where they walk you through it. You don’t have to get crazy into coding because a lot of these sites give you the coding. You just cut and paste and they walk you through the steps. I look at specific codes and I said, “That would be great for us.” On my website, there are a couple snippets of code wehre I could actually see if someone is copying and pasting text on my website.
It’s silly. Other websites, like on our Golf Now site, we have sites if someone is searching for a golf course in Orlando, we have 200 golf courses in the Orlando area. It’s a long results page. We want to see how many people are scrolling to the very bottom.
If I’m a golf course and I’m at the bottom of this listing, we want to know how many people are actually scrolling to the bottom of the page. We can track that using custom events with Tag Manager and fire an event every time they hit the 25%, 50% part of the page, 75% of the page. We can see out of the 1000 people who came to this page only 100 people made it to the very bottom. Okay, so what can we do to help increase that?
GTM Things to Avoid?
Google Tag Manager has a built in preview function where you can preview anything you do before you actually publish it live to the site. Use that feature a lot. It’s very easy to break things.
Like any JavaScript, if you put a period in the wrong place, you break things, right? It’s important to work with your developer if you have the ability. If it’s just you, then obviously it’s different, but if you have developers you work with make sure you let them know what you’re trying to do and then as you’re testing get them involved so that they can test as well.
Testing is probably the takeaway. Just test and test and test.
Tag Manager also has the ability to backtrack. Every time you publish, you create these tags and these rules and Tag Manager, you click “publish,” it pushes it out live. You also have the ability, every time you do that it creates a version. (WordPress has this functionality too.)
If you think you broke something, you can actually roll it back to the previous version and it will unbreak. There’s some cool safeguards in there. I dig it because I love exploring. I love testing. I like pushing at things to the limit and doing things that no one thought we could do.

To listen to this Marketing Nerds podcast with Steve Guberman & Brent Csutoras:
- Download and listen to the full episode at the bottom of this post
- Subscribe via iTunes
- Sign up on IFTTT to receive an email whenever the Marketing Nerds podcast RSS feed has a new episode
- Listen on Stitcher
Think you have what it takes to be a Marketing Nerd? If so, message Kelsey Jones on Twitter, or email her at kelsey [at] searchenginejournal.com.
This post is sponsored by SEJ Summit “A Day of Keynotes”—a unique conference experience tailored for SEOs, by SEOs. Events will take place in Santa Monica, Chicago, and New York City throughout 2016. Use discount code SEJNERD to save $50 on your ticket.
Visit our Marketing Nerds archive to listen to other Marketing Nerds podcasts!
Image Credits
Featured Image: Image by Paulo Bobita
Screenshot by Brent Csutoras. Taken March 2016.


