An update to Google Chrome will highlight certain pages with a “fast page” label. That’s determined based on whether they provide a good user experience.
Google’s definition of providing a good user experience means meeting or exceeding all metrics thresholds for the Core Web Vitals.
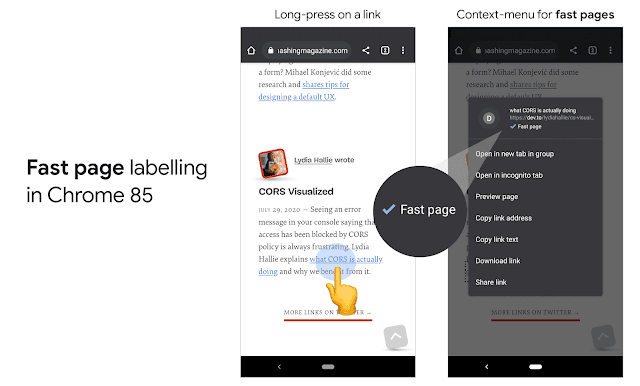
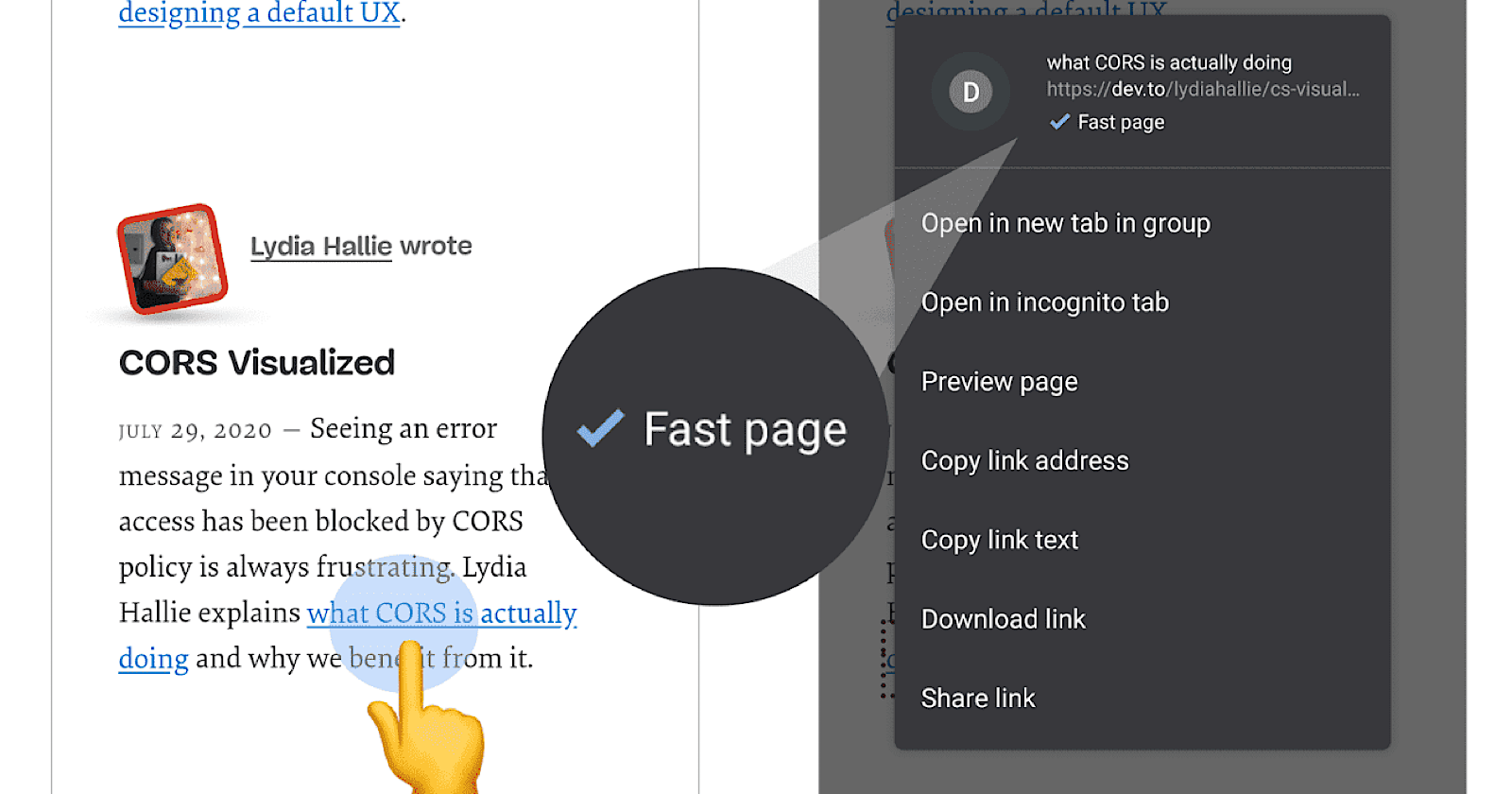
When Google’s benchmarks are met, users will see the “fast page” label when they long-press on any link within the Chrome mobile browser for Android.
This gives users the ability to check whether the page they’re about to visit is fast, responsive, and stable.

“To help users identify great experiences as they browse, we are excited to announce that Chrome will begin to highlight high quality user experiences on the web, starting with the labelling of fast links via the link context menu on Chrome for Android. This change will be rolling out starting in Chrome 85 Beta.”
The “fast page” label is assigned based on real-world historical data.
When the URL, or other URLs like it, have been historically fast for other users then Chrome will display the new badge.
Historical data from a site’s URLs with similar structure are aggregated together
If a page does not have enough historical data, then Google will evaluate it based on the history of the website’s host.
This feature is currently rolling out to the beta version of Chrome 85 on Android.
Those who wish to try it today can navigate to chrome://flags and enable “Context menu performance info and remote hint fetching”.
When this feature is rolled out to everyone in the final version of Crome 85, users will see “fast page” labelling if they have Lite mode or “Make Searches and Browsing Better” turned on.
Most Sites Fail Core Web Vitals Assessments
If this update were to roll out today, less than 15% of sites on the web would earn the “fast page” label.
Data from a recent study shows only a small percentage of websites are optimized well enough to pass a Core Web Vitals assessment.
Many sites meet the benchmarks for one or two of the web vitals, but very few pass the assessment for all three.
For reference, these are the Core Web Vitals and their corresponding metrics thresholds:
- Largest Contentful Paint (LCP): Measures the speed at which a page’s main content is loaded. This should occur within 2.5 seconds of landing on a page.
- First Input Delay (FID): Measures the speed at which users are able to interact with a page after landing on it. This should occur within 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures how often users experience unexpected layout shifts. Pages should maintain a CLS of less than 0.1.
Roughly 90% of mobile URLs tested in the study pass the FID assessment. Less than half passed the LCP and CLS assessments.
So those are the key areas site owners need to focus on if they wish to earn the “fast page” label in Chrome.
Even more important than that is the forthcoming Google algorithm update which will turn Core Web Vitals into ranking signals.
That update isn’t coming until 2021, however, so SEOs and site owners have ample time to prepare.
Given that Chrome 85 is already in the public beta testing stage, it’s official launch can’t be too far away.
Source: Chromium Blog





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)