Image SEO used to be a huge aspect of content and site optimization, with the potential to drive tons of image search traffic.
File names, alt tags, and image sitemaps were all super important.
The “view image” button was added to Google Images in 2013.
With the new implementation, sites saw an average decrease of 63 percent in image search traffic.
While image optimization is still an extensive practice, it hasn’t been effective for driving much traffic.
Until now.
Here’s what new data is telling us about image SEO and what you can do to regain lost image traffic.
‘View Image’: Why This Simple Change Is Impacting Traffic
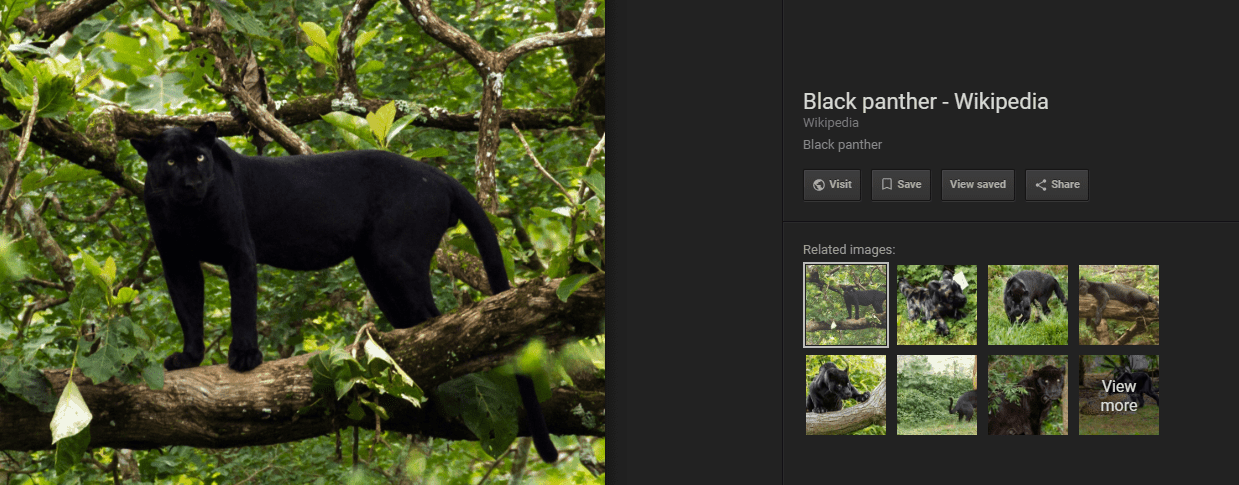
Google made a striking change to the search results for images in February:
The “view image” button was removed.
Instead of showing the view image option that allows you to see the image in full size instantly, you can visit, save, share, or view your saved images:

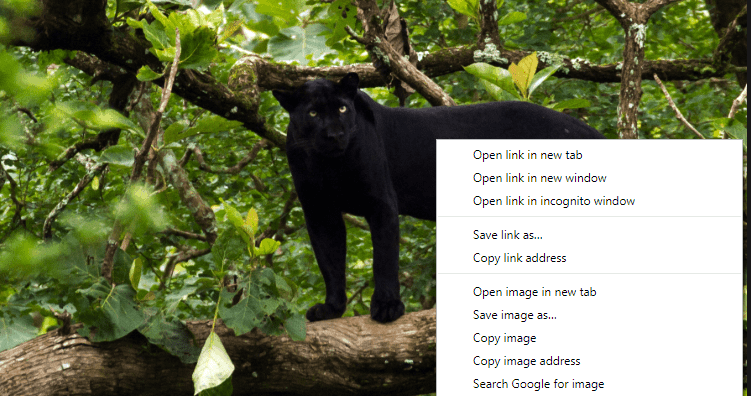
While you can easily circumvent this by right-clicking on a given image and hitting “Open image in new tab,” it’s likely that many users don’t know this.

So, what’s the deal?
Why did Google make this seemingly small (yet impactful) change?
Was it to allow publishers to regain the traffic they once got from image searches?
Today we’re launching some changes on Google Images to help connect users and useful websites. This will include removing the View Image button. The Visit button remains, so users can see images in the context of the webpages they’re on. pic.twitter.com/n76KUj4ioD
— Google SearchLiaison (@searchliaison) February 15, 2018
With the view image button, publishers putting up their images and spending time optimizing them got nothing in return.
But now Google is removing the view image button, adding more context to each image, and forcing most users to visit the site before merely grabbing the image and slipping out the back door.
Another underlying reason was also tweeted out by Google’s Search Liasion: the Getty Images settlement.
For those asking, yes, these changes came about in part due to our settlement with Getty Images this week (see also https://t.co/a5uFldOcih). They are designed to strike a balance between serving user needs and publisher concerns, both stakeholders we value.
— Google SearchLiaison (@searchliaison) February 15, 2018
Just a few years after Google implemented the view image button, Getty Images launched an anti-competition complaint to the European Commission against Google.
The complaint was meant to drive attention and awareness to not only Getty Images, but the search functionality itself.
In their press release, the stock photo agency stated:
“The Commission’s current proceedings against Google are wide-reaching, with Google accused of distorting search results in favour of its own services. This affects a myriad of industries, from media companies like Getty Images, to comparison shopping and travel websites.”
Getty Images was losing hard earned and optimized traffic because people were grabbing the images instead of visiting their site.
Plus, the “over 200,000 photojournalists, content creators and artists around the world who rely on us [Getty Images] to protect their ability to be compensated for their work.”
As of February, Google has removed the button, partially citing reasons related to the settlement, and wanted to make relationships better for publishers.
And the results have been nothing but interesting and appealing.
The Latest Data on Google Image Traffic: It’s Positive
Just recently, Anthony Muller of ZenSEM published data that he collected 90 days after the image button changes on Google.
Surveying nearly 60 different websites from a broad spectrum of industries and strategies, his data is compelling.
As Muller describes it, his three categories were summed up into:
- News
- Photography
- Entertainment
To get statistically significant results, he focused on sites that had massive image libraries totaling at least 100,000 images per site.
Surveying smaller sites with dozens or hundreds of images might have produced widely skewed results.
The primary metric of focus was the increase in image traffic from Google searches.
Studying 58 sites, Muller found an average of 37 percent click increases in image searches. That’s massive.
One of the most intriguing findings was when Muller dug deep into analysis over a single site that generated 600,000 more visits from an image search on a monthly basis.
Every month since the update.
With an average 47 percent increase in traffic after the update, it’s safe to say that things were heading back to normal.
But that’s not the most interesting aspect.
In fact, looking deeper into the metrics of image traffic, impressions were no different.
Meaning there were the same amount of searches and views on their images in the SERPs, yet generating 600,000 more site visits due to the removal of the view image button.
It wasn’t due to an increase in traffic for their images or virality or hot trending news.
Image SEO Refresher Course: 3 Quick Steps to Take for Every Image on Your Site
With image traffic making a return on Google searches, now is the time to refresh your knowledge of image optimization.
Here are three quick and easy ways to optimize the images on your site and every image going forward.
Step 1: Give Your Files an SEO-Friendly Name
When search crawlers scan your webpages, they pull essential information from your source code.
When it comes to images, your file name is a vital portion of that data.
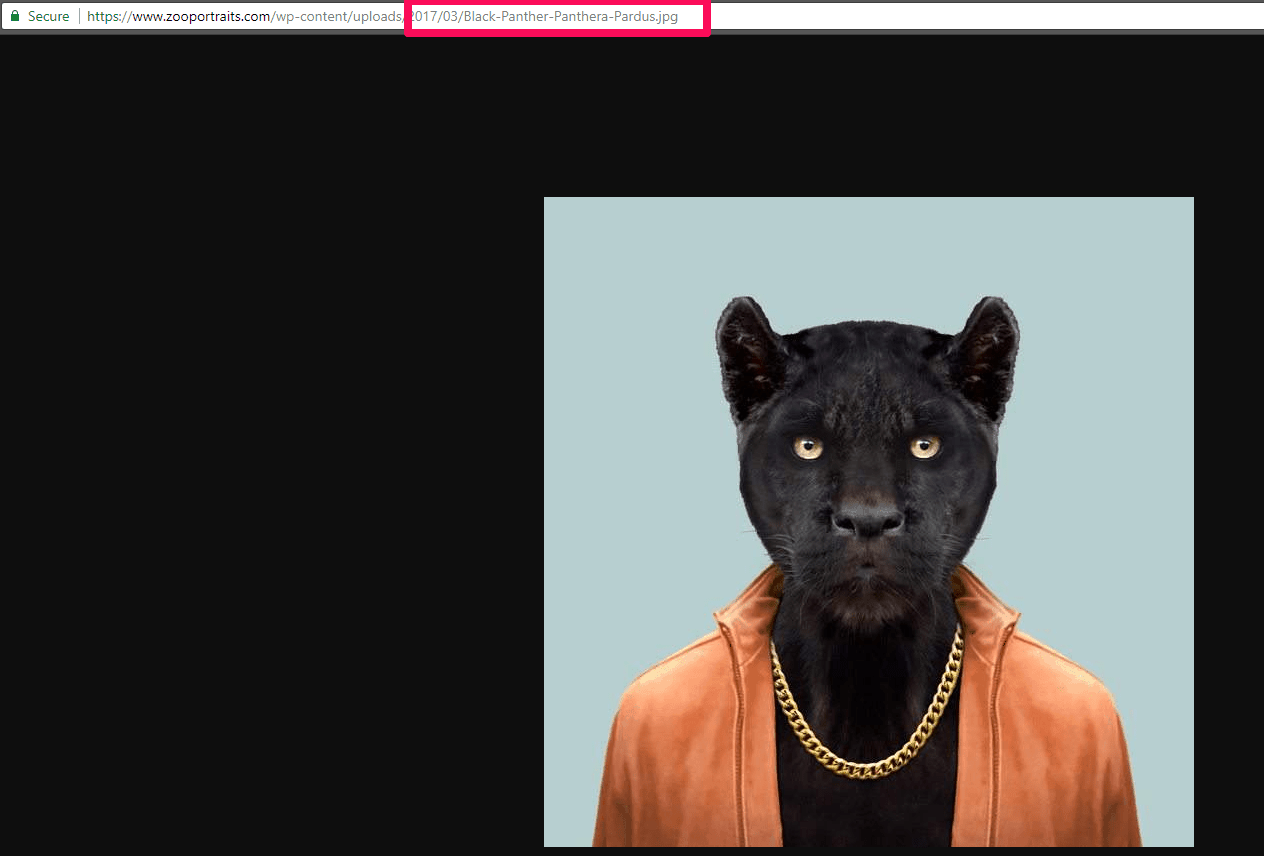
File names can be seen when you open an image in a new tab or when you hover your cursor over the image itself:

The key factor with file naming is that once you’ve uploaded a photo to your website and published it, the file name gets directly incorporated into your URL structure, as shown above.
So if your file name is “image1,” that’s what you’ll see when you open the image in a new tab or hover your cursor over it.
And that’s not doing you any good. It provides zero context for what the image is, for both users and search crawlers.
Google collects file name data to derive meaning and most importantly, the context of the image, and why it’s being used.
Avoid keyword stuffing and seek to describe the image concisely.
Step 2: Always Write Your Alt Text
Alt text is one of the most misunderstood elements of image optimization.
Some think you should keyword stuff (don’t, please). Some think it’s useless. Others live and die by it.
But, what exactly is it?
The image alt attribute describes or communicates the same meaning that the image is supposed to convey when it can’t be shown.
For instance, users can opt to disable image loading to increase speed. This often occurs in visually impaired users. In replacement of the image would be your alt text.
So if someone is browsing an article on the best TVs of 2018, and your alt text is stuffed with keywords, the user would see:
Best TV 2018, TVs, buy TVs, where to buy a TV, best TV, etc.
And that tells them literally nothing about the image and what it is meant to convey.
Instead, you’d want to create an alt tag like this:
2018 Samsung LED Smart TV
Descriptive alt text helps search engines better understand and index images.
Always be sure to write alt text for your images:

It takes just a few seconds and can help add context to search crawlers that can’t see your photos.
Step 3: Compress for Speed
It’s tempting to just spread images all over your site with the latest news.
Writing a new blog post? Throw 30 images in there and, you’ve got a solid chance to drive more image search traffic.
But not so fast.
Doing that will only cause your page size to explode, resulting in heavily reduced site speeds.
And, according to Google’s latest benchmarks, you can’t afford to put speed second.
The average load time for a given landing page is 22 seconds on mobile. But the majority of users (53 percent) will bounce if the page doesn’t load in just three seconds or less.
And 85 percent of those users won’t return to your site if they have a terrible user experience on mobile.
Just a few seconds of increase page load times will increase the chance of a bounce by up to 123 percent or more.
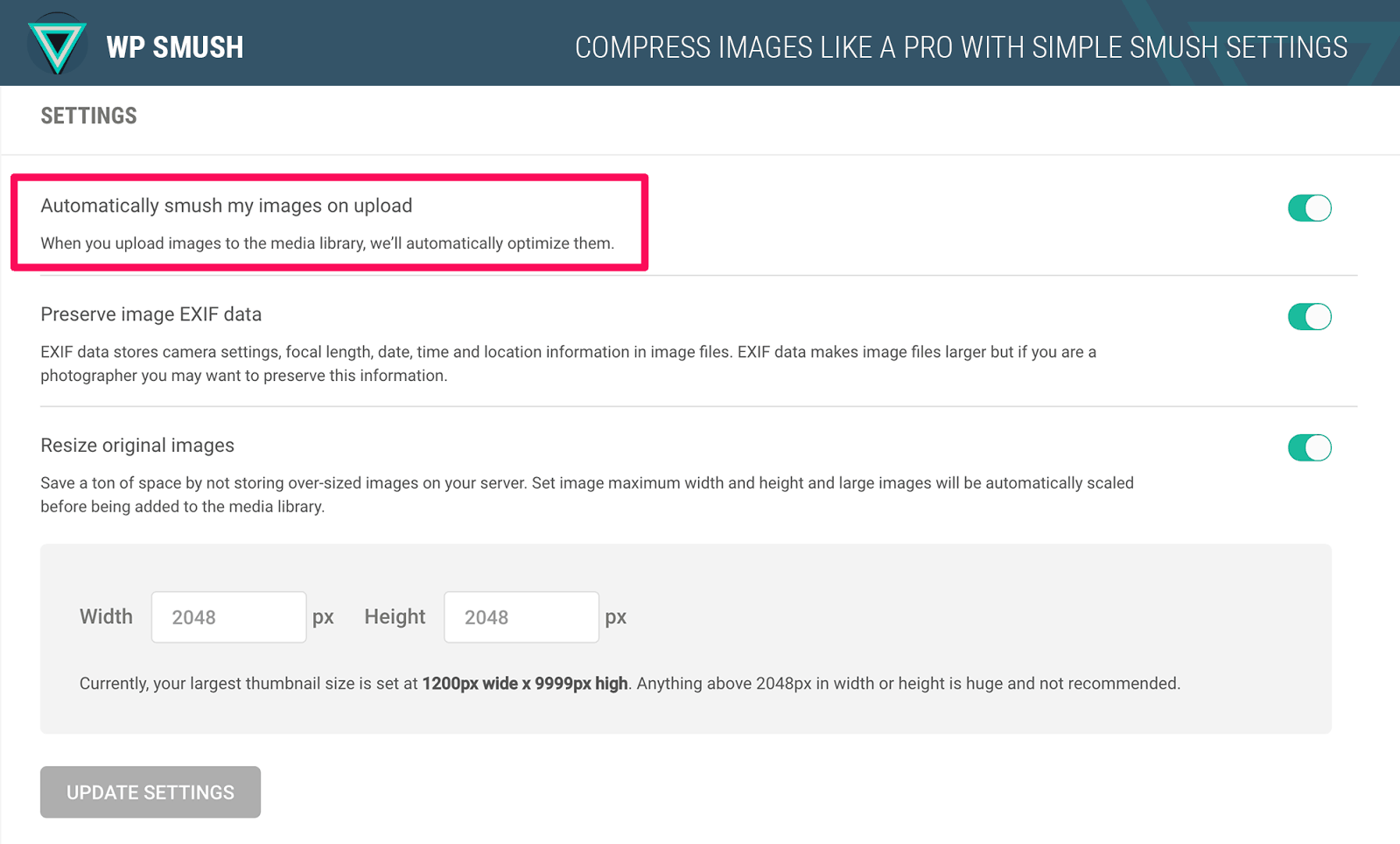
If you are using WordPress, you can install plugins like WP Smush that automatically compress every image you upload, saving you manual time and effort and checking off this step each time you upload new images to your site:

WP Smush will also scan your entire WordPress image library to compress existing images, too.
If you prefer to avoid plugins, you can find dozens of compression tools for free online:

Bottom line: always compress images to reduce bloated page sizes and improve your speed.
Conclusion
In 2013, Google sent shockwaves around the SEO community with the input of “view image” buttons.
Causing traffic from image search to plummet, tons of SEO pros stopped putting stock into image optimization.
But with Google’s latest latest updates, image SEO looks like it’s making a comeback.
Anthony Muller’s data shows impressive results from a wide variety of sites, all showing massive increases in image traffic from Google.
Image optimization isn’t something to overlook anymore.
Follow the game plan of optimizing alt tags, file names, and always compressing your images before publishing them live on your site.
This will help you drive more relevant search results, provide context to Google, and increase your speed.
Put image optimization as a top priority in the next few months to start seeing better results and more traffic.
More Image SEO Resources:
- Google Publishes Image Search SEO Tips
- 14 Important Image SEO Tips You Need to Know
- Visual Search: Looking Beyond Image SEO Marketing
Image Credits
Screenshots taken by Brad Smith, May 2018