Does your site collect sensitive visitor information such as passwords, credit card information, or personal data? If so, be warned: by the end of January 2017, Google Chrome will begin marking sites without HTTPS as non-secure. Put another way; Chrome will now require HTTPS for sites that collect sensitive information. If you have not done so already, protect your visitors and your site with an SSL certificate and migrate to HTTPS.
Reel It Back – What Is HTTPS?
HTTP (HyperText Transfer Protocol) and HTTPS (HyperText Transfer Protocol Secure) are both protocols, or languages, for passing information between web servers and clients. All you need to know is that HTTPS is a secure connection, whereas HTTP is unsecure. With a standard HTTP connection, it is possible for unauthorized parties to observe the conversation between your computing device and the site.
This “conversation” is typically mundane, unless you are entering sensitive information such as your password, credit card information, or social security number on a website. An HTTPS connection adds a blanket of security over that conversation using an SSL/TSL protocol (Secure Sockets Layer and Transport Layer Security). This connection encrypts data to prevent eavesdropping, protects the integrity of data to prevent corruption in transfer, and provides authentication to ensure communication only with the intended website. In short: HTTP is not secure, and you should never trust your sensitive information to such a site. HTTPS is secure and is becoming the web standard.
Users expect a secure and private online experience when using a website; in penalizing HTTP connections, Google is taking steps to ensure they get it.

What Is Changing?
Currently, Chrome indicates HTTP-only connections with a “neutral indicator,” marked by an information symbol. Click it, and you’ll see a mild warning that “your connection to this site is not secure” and “you should not enter any sensitive information on this site (for example, passwords and credit cards) because it could be stolen by hackers.”
HTTPS connections, in contrast, are marked by a lock symbol next to the word “Secure.” Click for more information, and you’ll see that the site is classified as secure and “your information (for example, passwords and credit cards) is private when it is sent to this site.”
According to the Google Security Blog, this current neutral classification for HTTP “doesn’t reflect the true lack of security for HTTP connections. When you load a website over HTTP, someone else on the network can look at or modify the site before it gets to you.” In an era where concerns about information security are rising and the need to protect personal data becomes paramount, these new security indications will allow users to make an informed decision about which sites to trust with sensitive information such as passwords and payment credentials.
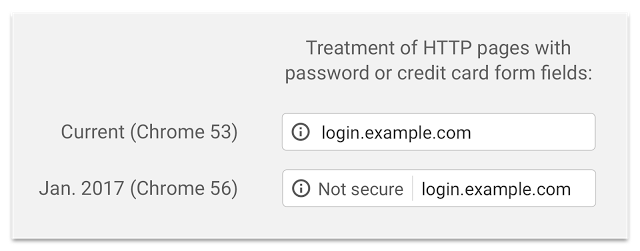
By the end of January 2017, the latest release of Chrome (Chrome 56) will make HTTP pages with password or credit card form fields as “not secure”:

This change is just the first step in Google’s quest for more informed users on a more secure web. Google announced that future releases of Chrome will label HTTP pages as “not secure” when browsing in incognito mode. Down the road, Chrome will label all HTTP pages with a red triangle to draw further attention to the unsecure nature of the connection.
Where Are We Now?
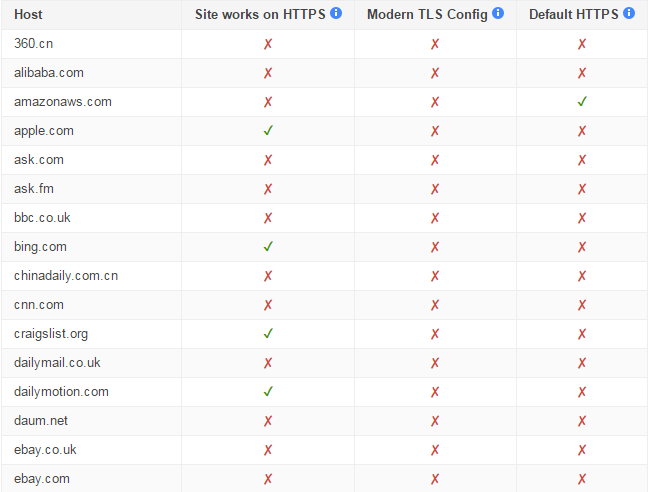
Google reports that more than 50% of all desktop page loads are HTTPS connections, an all-time high. Most of the top 100 sites worldwide run modern HTTPS, including Amazon, Facebook, Twitter, Wikipedia, and all Google sites. There are many high-traffic sites that do not, including eBay and Microsoft. You can find an up-to-date list on the Google Transparency Report.

How Can You Secure Your Site?
To enable HTTPS on your website, you must first obtain an SSL Certificate from a Certificate Authority (CA). This certificate does a couple of things. One, it enables your site to communicate with users using encrypted, non-corruptible data. The certificate also acts as a stamp of approval from a trusted party (in this case, the CA) that says your site is legitimate and secure. Let’s Encrypt offers free SSL/TSL Certificates, while a content delivery network (CDN) like CloudFlare provides a shared SSL certificate with their free package.

Now that you have your SSL Certificate, there are a few steps you need to take to make the migration. You must approve the certificate, do a full backup of your site, change all your internal links, check code libraries, update all external links that you can, and create a 301 redirect. Don’t forget to update your URLs on Google (Search Console Analytics), AdWords and anywhere else you are running paid aids, on all your social profiles, and across all your top citations. Tony Messer put together a great guide for SEJ late last year to walk you through the HTTPS migration step by step. You can also find helpful instructions from Google Search Console Help. Concerned about losing social shares? Glenn Gabe walks you through saving social shares in WordPress following HTTPS migration using the Social Warfare plugin. Combined, these tips and tricks should guide you through a seamless HTTPS migration.
I’m Still Not Convinced – Why Make the Switch?
Data protection is by far the biggest advantage of HTTPS, but it’s not the only one. HTTPS sites also load significantly faster. In a test on HTTP vs HTTPS.com, the unsecure version of the page loads 334% slower than HTTPS – try the test on your own device and see how they compare.
That’s not all. Back in 2014, Google tried to persuade webmasters to make the switch to HTTPS and made the secure protocol a stronger ranking signal as motivation. Google flat-out said they would start giving preference to sites with an SSL in 2014. Since that time, encrypted sites have earned a boost in rankings over their unsecured counterparts. Since that bit of motivation didn’t provide enough encouragement for sites to switch, now Google is forcing the issue. Instead of incentivizing HTTPS, Google may even penalize HTTP sites.
Conclusion
HTTPS is the current leading standard for secure sites, and any webmaster hesitant to migrate is losing ground by the day, not to mention jeopardizing the trust of their users. Chrome flagging HTTP sites as unsecure is just one step in a long list of changes soon to come intended to better protect the privacy and security of sensitive information. There is simply no reason to delay HTTPS any longer.
Image Credits
Featured Image: DepositPhotos
In-Post Graphic: Brock Murray
In-Post Image: Google Security Blog
In-Post Image: Google Transparency Report
In-Post Image: Let’s Encrypt





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)