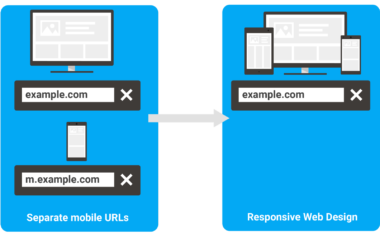
Google is continuing its campaign toward a more responsive internet with advice on how to migrate separate mobile URLs into one.
Site owners who went the mobile friendly route with separate m-dot URLs, like m.example.com, may find themselves wanting a single responsive site.
With any major site change it’s important to be aware of the signals you’re sending to Google along the way.
Google has provided some advice on how to migrate m-dot URLs to a responsive site in the most SEO-friendly way possible.
The process of migrating URLs is fairly straightforward once you have your responsive site ready.
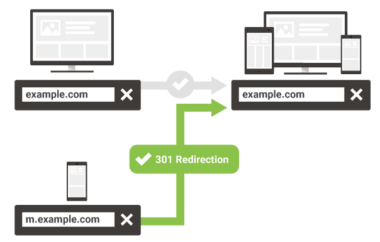
Once the responsive site is ready, it’s just a matter of setting up 301 redirects from the m-dot URL to the regular URL.


Your desktop URLs won’t change, so you just have to set up redirects from the mobile URL to the corresponding desktop URL.
Lastly, remove any mobile-URL specific configuration your site might have. That could include such things as a conditional redirect or a vary HTTP header.
Google recommends also setting up rel=canonical on the responsive URLs to point at themselves.
In addition to the reporting benefits that come from migrating two different URLs into one, Google emphasizes the other technologies you can take advantage of:
”…it will also make it much easier to adopt practices and technologies such as hreflang for internationalization, AMP for speed, structured data for advanced search features and more.”
This advice comes ahead of Google’s planned switch to a mobile-first index. Are you ready for it?





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)