Google Search Console will now direct site owners to additional resources when they’re debugging AMP page experience issues.
Starting today, Search Console is linking to the AMP Page Experience Guide in areas where site owners may find it useful.
For example, a link to the guide will appear when examining URLs in the Page Experience and Core Web Vitals reports.
Clicking on the link will trigger the AMP Page Experience Guide to open a report that will help with debugging issues related to Google’s recent page experience update.
The AMP Page Experience Guide contains additional optimizations that are recommended in order to provide an optimal user experience.

Ultimately, this integration will make it easier for site owners to act on performance issues reported by Search Console.
As Naina Raisinghani of The AMP Project states in an announcement, AMP aims for compliance with all best practices but that’s difficult to achieve in a single framework:
“As the page experience signals roll out, AMP Project contributors around the world are dedicated to ensuring site owners are getting the best shot toward a performant experience when creating AMP pages. However, like many other frameworks, AMP can’t implement all web development best practices.
To get the strongest possible user experience on your AMP pages, we highly encourage all site owners to implement additional optimizations as recommended by the AMP Page Experience Guide.”
The AMP Page Experience Guide was first published last year, and is continually updated with actionable insights gained from analyzing the performance of AMP sites.
An example of a recent addition to the guide is recommendations for custom font loading to help site owners optimize LCP and CLS.
If you’re not familiar with the AMP Page Experience Guide, here’s a brief run down of the most important details.
Related: Google AMP & SEO: Everything You Need to Know
What is the AMP Page Experience Guide?
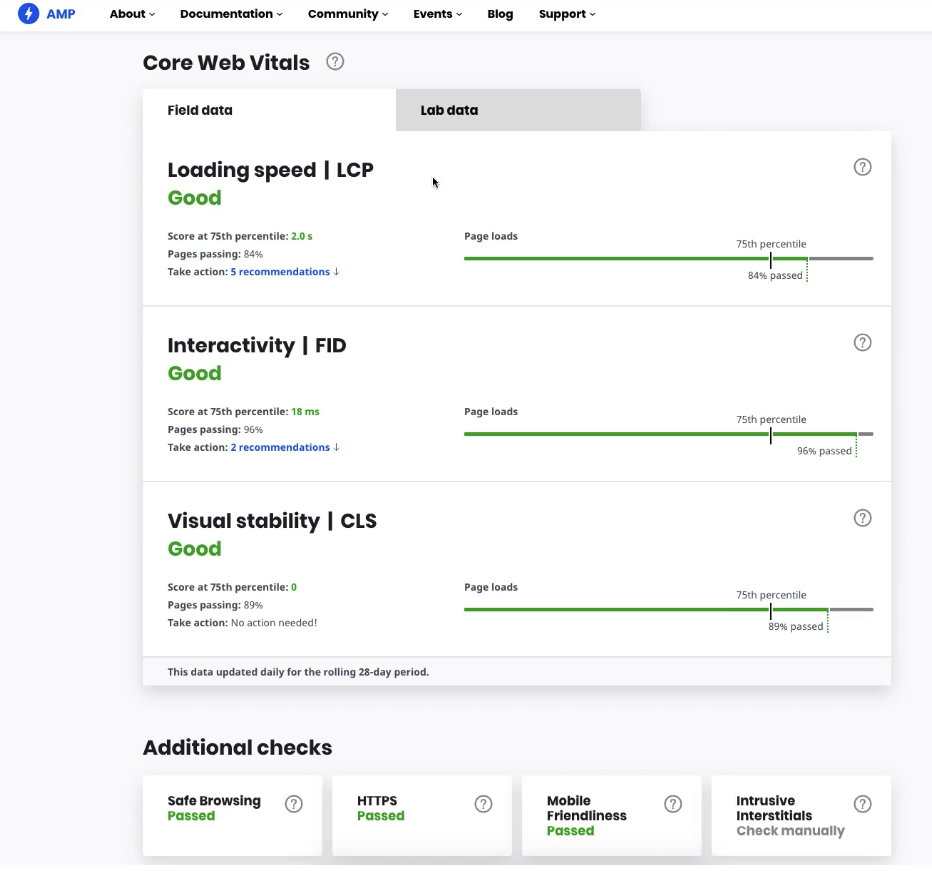
The AMP Page Experience Guide is a tool developed by The AMP Project that analyzes URLs to see if they meet Google’s page experience criteria.
It then provides feedback based on its analysis to help site owners improve the page experience of their AMP pages.
The tool is AMP-specific, which means its capable of offering recommendations that wouldn’t apply to non-AMP pages.
Since it’s AMP-specific it won’t work with regular HTML pages. If the tool detects a URL isn’t an AMP page it will direct the user to PageSpeed Insights.
To perform the page experience analysis, the AMP Page Experience Guide uses publicly available APIs such as Google’s PageSpeed Insights, Safe Browsing, and Mobile-friendliness Test.
As there’s no public API available to check Intrusive Interstitials, site owners are asked to check the Ads Experience Report manually.
The tool also uses an open source API called AMP Linter to analyze URLs for AMP-specific ways to improve the page experience.
This integration with Search Console can help more site owners implement the fixes they need to benefit from Google’s new ranking signal.
Considering it’s not part of Google’s official suite of tools, The AMP Page Experience Guide may have not been on the radar of all site owners.
But it’s clear that Google signs off on using the tool, as evidenced by the direct link in Search Console.
Source: AMP Project





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)