In a new installment of its “SEO Made Easy” video series, Google provides three simple guidelines for utilizing internal linking to improve SEO.
The video, presented by Google’s Martin Splitt, offers valuable insights for improving site structure and user experience.
Strategic internal linking highlights your most valuable content, ensuring users and search engines can identify them quickly.
Additionally, internal linking can help search engines understand the relationships between pages, potentially leading to better rankings.
3 Tips For Internal Linking
Splitt emphasized three main points regarding the effective use of internal links:
- User Navigation: Internal links guide users through a website, helping them find related content and understand the site’s structure.
- Search Engine Crawling: Google’s web crawler, Googlebot, uses internal links to discover new pages and understand the relationships between different pages on a site.
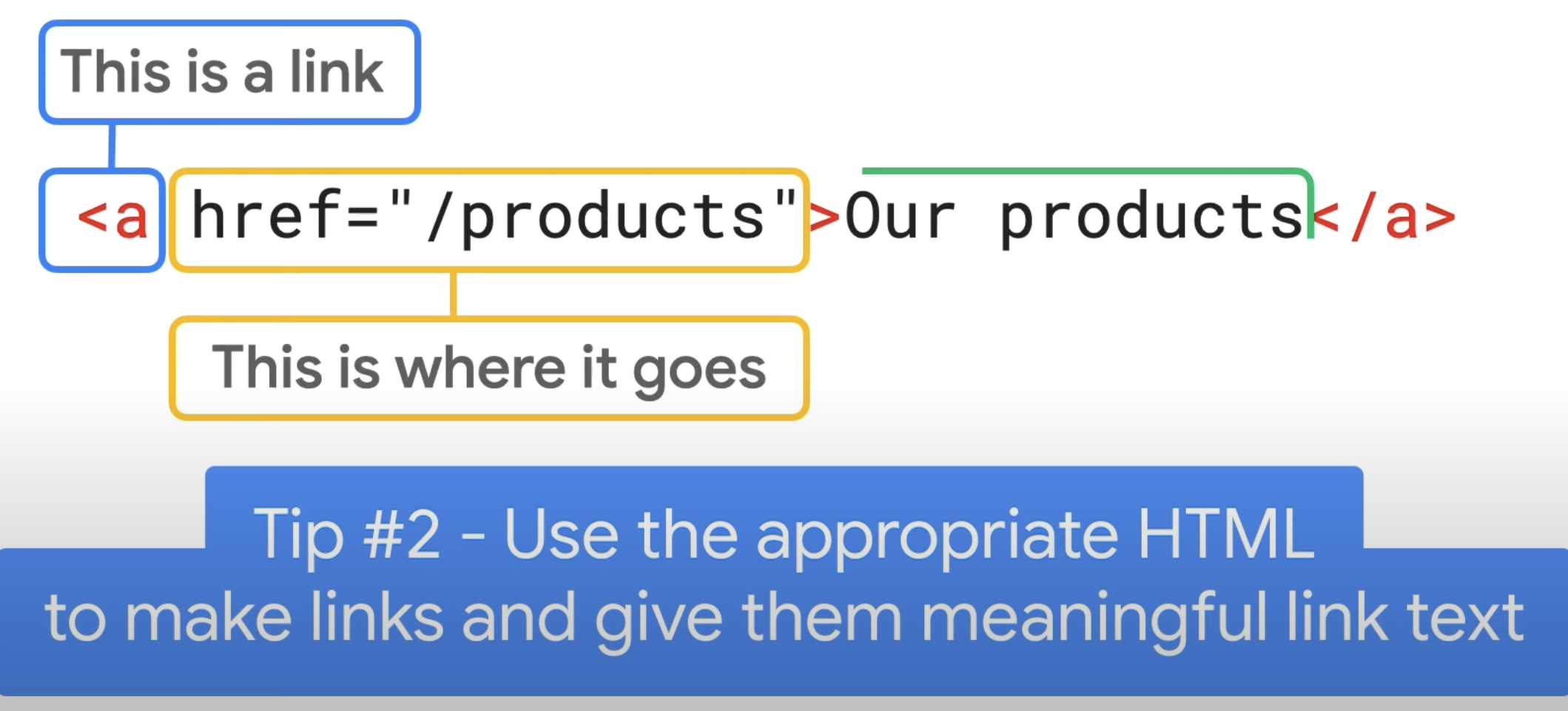
- HTML Best Practices: Properly using HTML elements, particularly the < a> tag with an href attribute, is essential for creating effective links.
The Importance Of Meaningful Anchor Text
One of Google’s key recommendations is to use descriptive, meaningful anchor text for links.
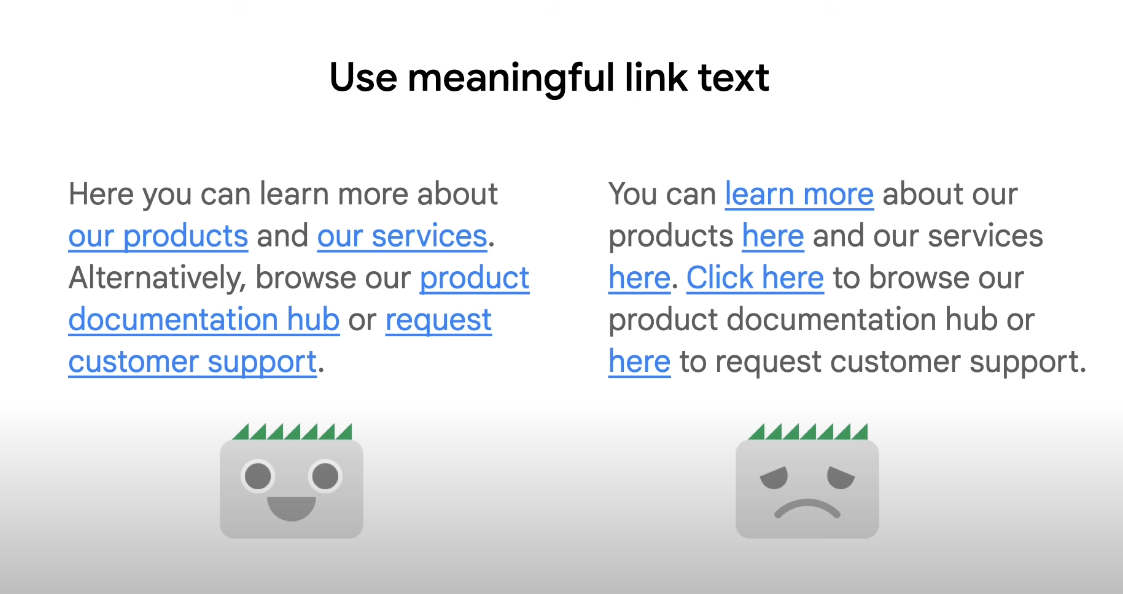
Splitt demonstrated how clear anchor text improves user experience by allowing visitors to quickly scan a page and understand where each link will lead them.
He stated:
“Users and Bots alike prefer meaningful anchor text. Here on the left you see what that looks like each link has meaningful words as anchor text and you can easily spot what the link will take you to.”
See the examples he’s referring to in the image below:
 Screenshot from: YouTube.com/GoogleSearchCentral, July 2024.
Screenshot from: YouTube.com/GoogleSearchCentral, July 2024.Splitt continues:
“On the right you see a page that doesn’t use meaningful anchor text and that isn’t a good user experience especially when you try to quickly scan the page and find the right link to use.”
See also: Sentence-Level Semantic Internal Links For SEO
Balancing Link Quantity
While internal linking is vital, Splitt cautioned against overdoing it.
He advises applying critical judgment when adding links and creating logical connections between related content without overwhelming the user or diluting the page’s focus.
Technical Considerations For Links
The video also touched on the technical aspects of link implementation.
Splitt discouraged using non-standard elements like spans, divs, or buttons to create links, saying if an element behaves like a link, it should be coded as one using the proper HTML structure.
 Screenshot from: YouTube.com/GoogleSearchCentral, July 2024.
Screenshot from: YouTube.com/GoogleSearchCentral, July 2024.In Summary
These are the key takeaways from Google’s video on internal linking:
- Internal linking is a fundamental aspect of SEO and user experience.
- Focus on creating meaningful, descriptive anchor text for links.
- Use internal links strategically to guide users and search engines through your site.
- Balance the number of links to avoid overwhelming users or diluting page focus.
- Stick to proper HTML structure when implementing links.
See the full video below:
Featured Image: Screenshot from YouTube.com/GoogleSearchCentral, July 2024.