Google previewed the new page speed performance report making its way to Search Console.
The report was officially announced at Google I/O on Wednesday, but it was discovered several months earlier.
Back in February, we reported on a number of new features that were possibly coming to Search Console. A speed report was among the new features that were discovered.
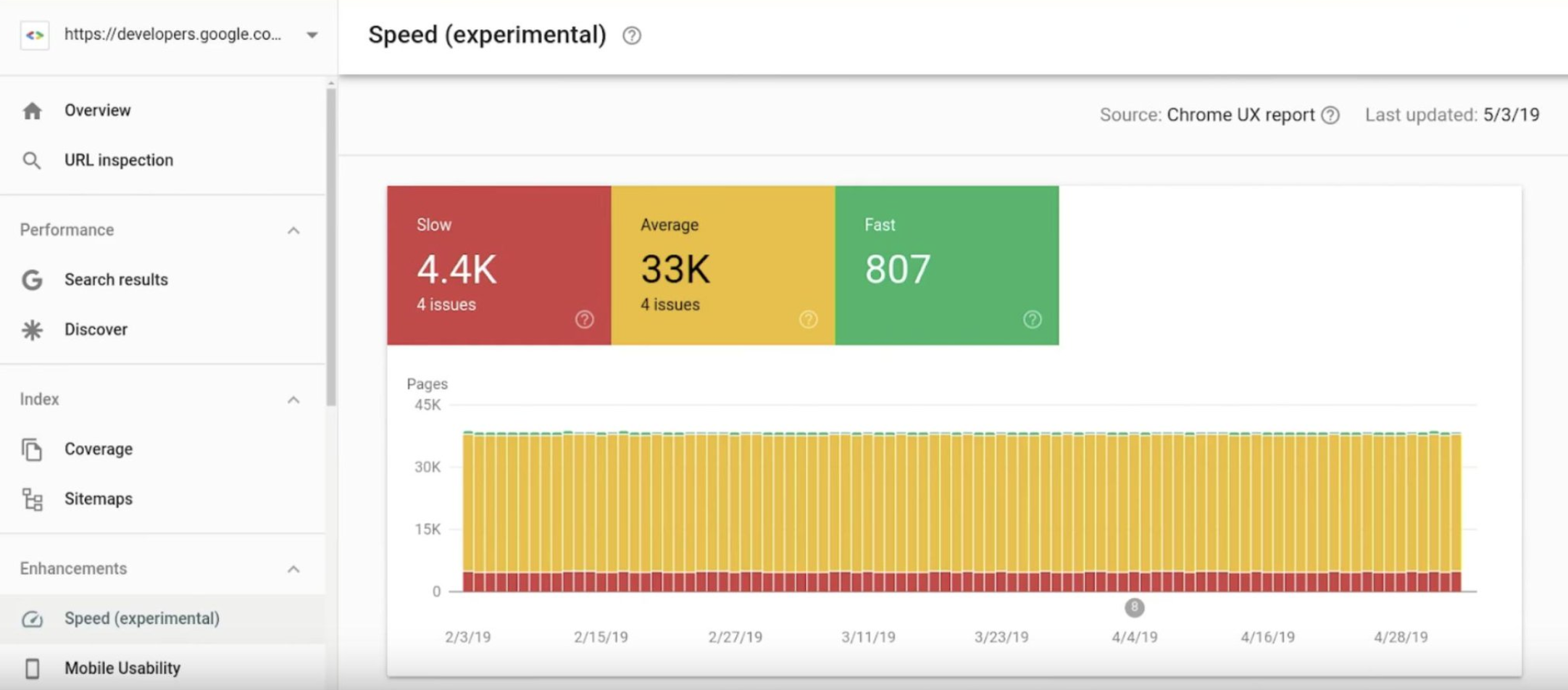
Not only is the speed report confirmed, but Google has shown off screenshots of the report on desktop and mobile.
Sneak peek of the new GSC speed dashboard (beta) coming! #IO19 pic.twitter.com/K3g2Ll08Rp
— Ashley @ #io19 (@BermanHale) May 8, 2019
Second day of #io19 is an embarrassment of webperf riches…
– Firebase launches (free) real user perf monitoring for the web.. o/
– Search Console announced new Speed Report, powered by CrUX data
– Performance budget (Lightwallet) support coming to Lighthousewait, more… pic.twitter.com/rkymD36fS6
— Ilya Grigorik (@igrigorik) May 9, 2019
Speed report in Search Console is in the experimental stage. #io19
Sign up here.https://t.co/QzarRVWfrZ pic.twitter.com/zanL7sxgY6— Kenichi Suzuki💫鈴木謙一 (@suzukik) May 8, 2019
Users can sign up for early access to the beta version by filling out this form.
Only those who were in attendance know exactly what was said about the report, but there’s a lot we can gather from the screenshots.
Similar to the Index Coverage report, for example, users can load up the Speed Report to get an instant overview of their page performance.
You’ll be able to see how many pages are fast, average or slow. I’d imagine you can also drill down deeper to get a complete list of pages in each group.
Further, you should be able to analyze the specific issues encountered with a particular URL.
This is certainly a useful addition to Search Console that provides a holistic view of a site’s page speed.
Previously, site owners may have run a few URLs through the page speed testing tool to get an idea of how fast their site is.
Now there’s a report available which tracks the speed of every page on a site and lets users see how it changes over time.
The report could also be a valuable tool for learning what helps or harms page speed. If there’s a sudden dip or spike on a particular date, you can learn why based on what changes were implemented on that day.






![[SEO, PPC & Attribution] Unlocking The Power Of Offline Marketing In A Digital World](https://www.searchenginejournal.com/wp-content/uploads/2025/03/sidebar1x-534.png)