Have you ever sent a tracking code to a development team, only to wait weeks for it to be installed?
When managing any PPC campaign, you must have proper conversion data flowing into ad platforms in order to do your job properly.
However, getting the right pixels in place can become far more complex than expected.
Google Tag Manager (GTM) helps save potential hours of time and back-and-forth communication, both for PPC managers and developers.
You just have to set up the GTM code across the site, and you can then deploy tracking codes without having to touch a line of code within the website.
You can also quickly update and edit tracking codes as needed, with a long list of options for trigger rules at your disposal to fire events at the right times.
In this column, you’ll find step-by-step instructions for installing GTM on your site and helpful tips for setting up tags from popular ad platforms.
Setting Up Google Tag Manager
If you haven’t yet created a GTM account, start here. The interface will walk you through setting up a new account.

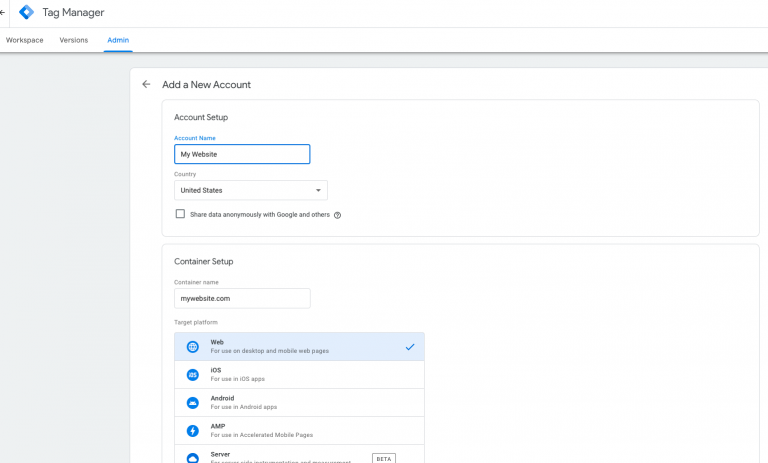
First, enter the Account Name. Generally, you’ll want this to be your business name or a name that is otherwise clearly tied to your site.
The Account is the top-level “bucket” for holding your company’s GTM data.
Next, within your account, you can create one or more containers. Generally, a container would be tied to a specific domain name or subdomain.
Enter a Container Name (usually, your website URL works well as a clear identifier here).
Select Web for a standard website setup, and click “Create” to go to the next step. You’ll need to say “Yes” to a service agreement to move forward.
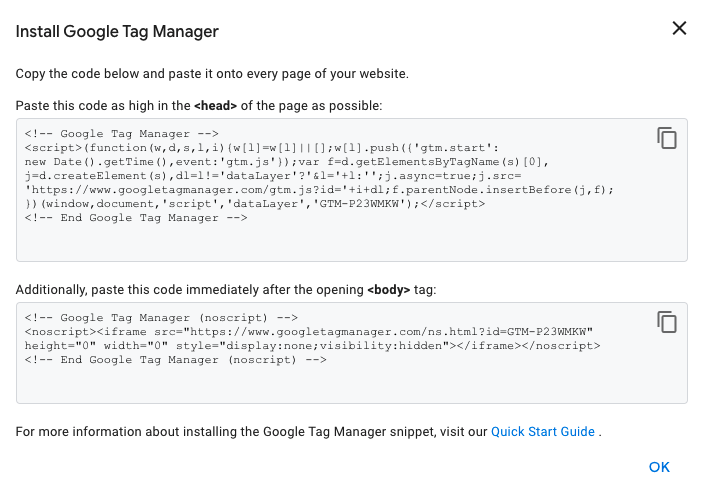
Next, you’ll see a box appear containing the code to add to your site.
You’ll need to add the first snippet of code toward the top portion of the site and the second snippet right after the opening tag.

Note that if you use WordPress, you can also install GTM using this plugin.
Some other CMS platforms have built-in GTM integration; check with your provider’s support team if you’re unsure where to set this up.
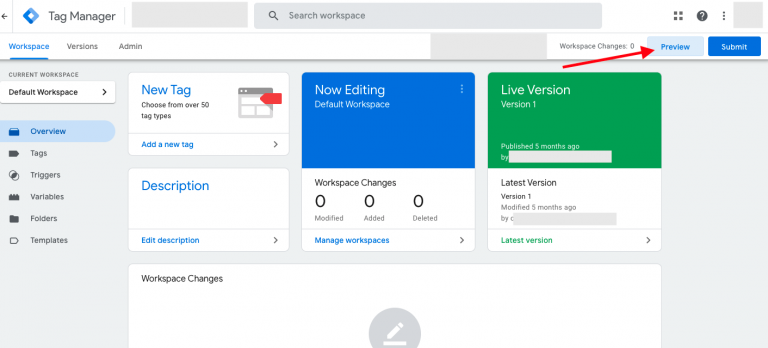
If you want to make sure your GTM container and contained tags are firing properly on your site, use the Preview option from within your GTM account.
Navigate to the main screen for your account and select “Preview” in the upper right.

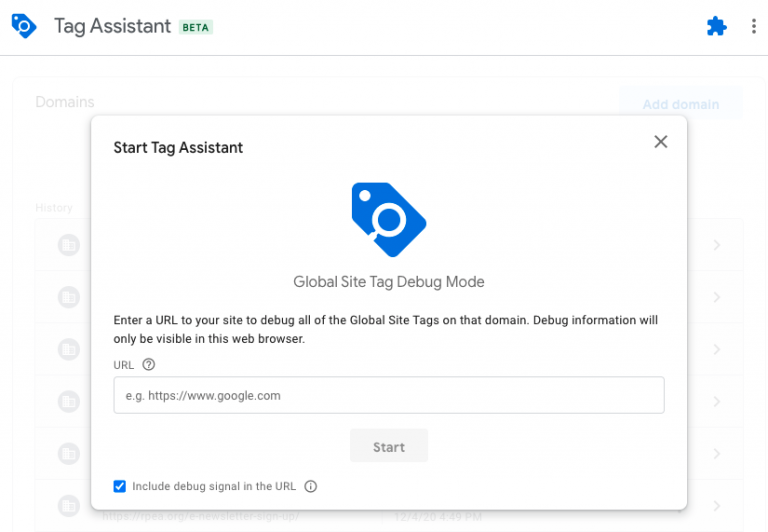
Next, you’ll see a new tab open with an option to input the URL you’d like to test. Add the URL and click “Start” to go to the page.

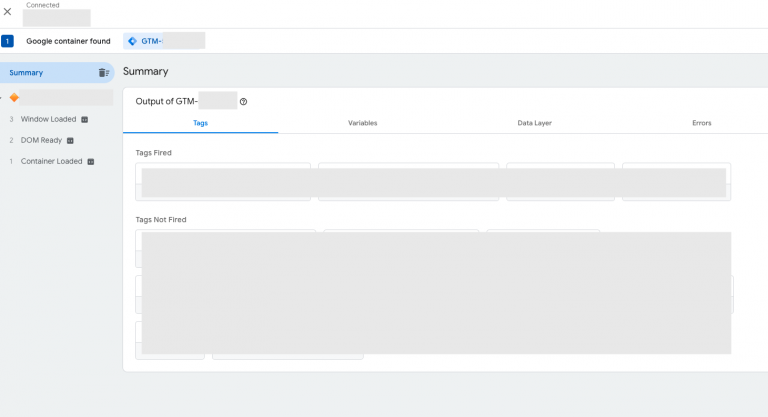
You’ll then be sent to the page in a separate tab, while a Tag Assistant tab will remain open, which shows you the tags that are being fired on the page.
You’ll also see any errors that were flagged with the setup.
As you navigate through the site, Tag Assistant will update with any additional tags that are fired for each page.

1. Implementing Google Ads Tags
For Google Ads, you can deploy both conversion and remarketing tags through GTM.
First, we’ll implement a conversion tag.
Adding a Google Ads Conversion Tag
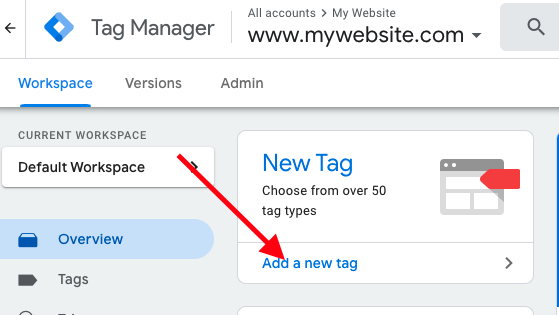
Navigate to your desired GTM account and container. On the overview screen, select Add a New Tag.

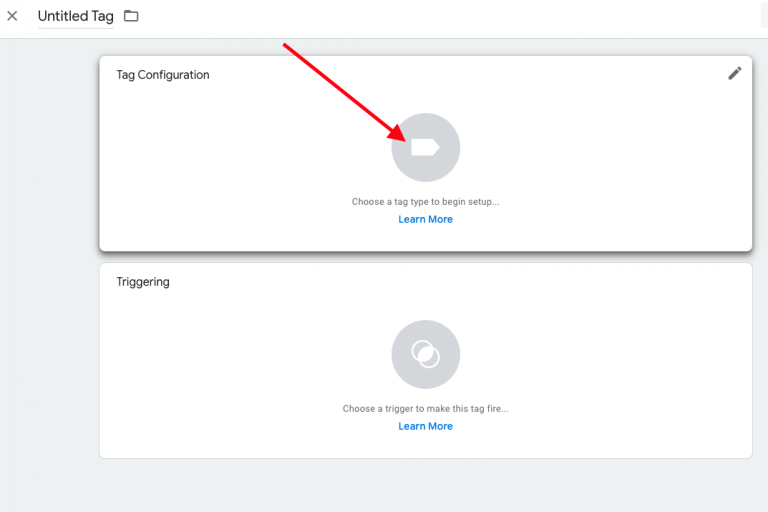
In the window that appears, click in the Tag Configuration section to choose a tag type.

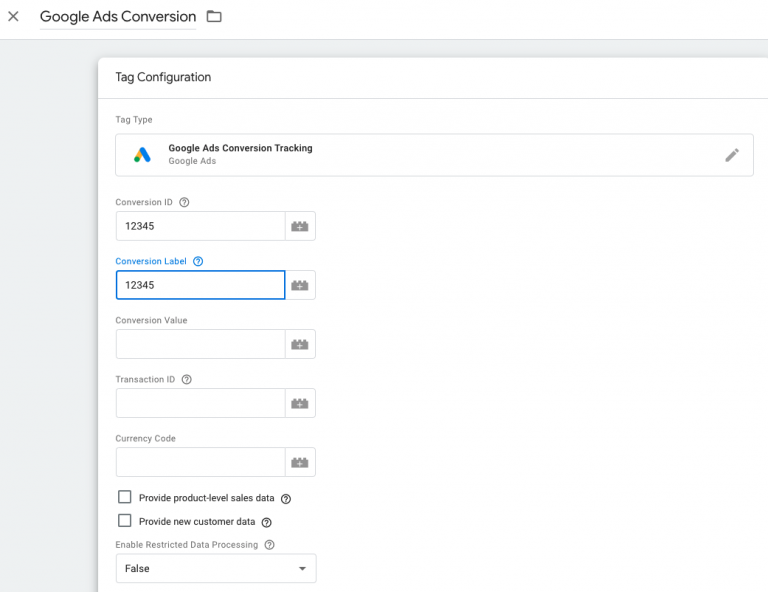
Select Google Ads Conversion Tracking.
![]() Now, go to your Google Ads account in another tab or window to grab the Conversion ID and label.
Now, go to your Google Ads account in another tab or window to grab the Conversion ID and label.
Click the Tools icon on the top menu and select Conversions.

Next, either create a new conversion or click an existing one to edit.
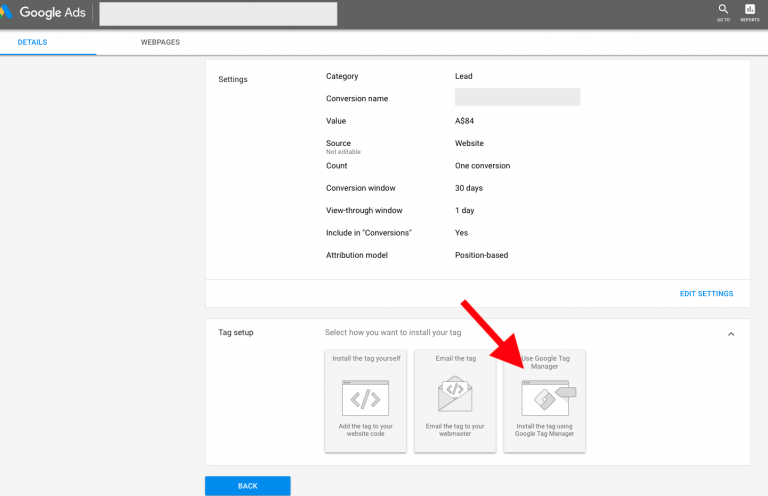
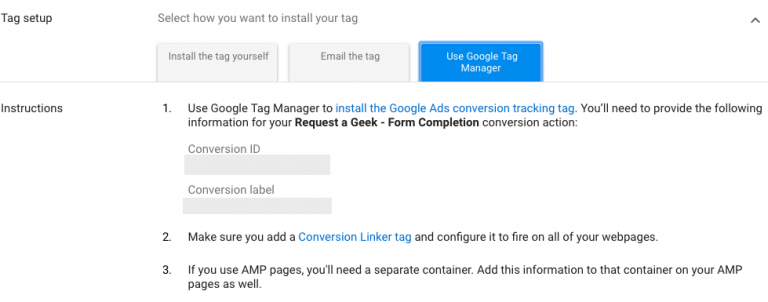
Under the Tag Setup section, select the option to Use Google Tag Manager.

You’ll now see the Conversion ID and Conversion label.
Copy these and paste them into the respective fields in your GTM tag.

Next, add a trigger to determine where your conversion tag fires on the site.
Of course, what you define as conversion will vary from site to site, and the setup will be different for each.
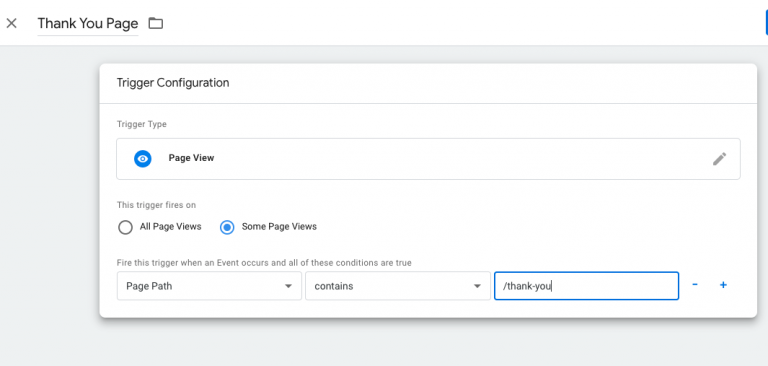
In this instance, we’ll set up a conversion to fire on a “Thank You” page, assuming that a user sees this page after submitting a form.
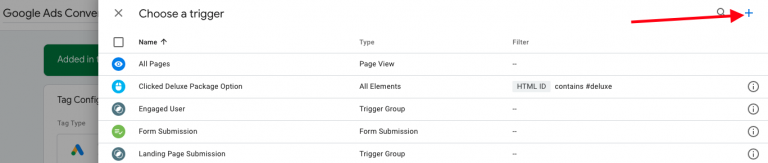
Click within the Triggering section to begin setting up your trigger.
Within the window that appears, click the Plus (+) button in the upper right to add a new trigger.

Name the trigger based on the specific conversion point you’re wanting to track.
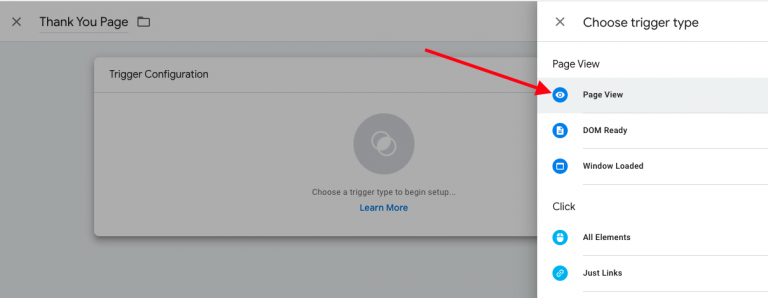
Click within Trigger Configuration to select the type of trigger. For this example, we’ll select Page View to track all hits to a certain URL.
 Select Some page views so the trigger only fires on defined pages.
Select Some page views so the trigger only fires on defined pages.
Next, use the section below to define where the trigger will fire. We’ll set up a rule for a Page Path that contains /thank-you.

Save your trigger, and save your tag.
For now, your edits exist only in your workspace within GTM and are not live. You can use the Preview option to ensure that the tag fires in the proper place.
To push your GTM updates live on your site, you’ll need to click Submit and then Publish in the upper right.
Next, we’ll add a remarketing tag.
Adding a Google Ads Remarketing Tag
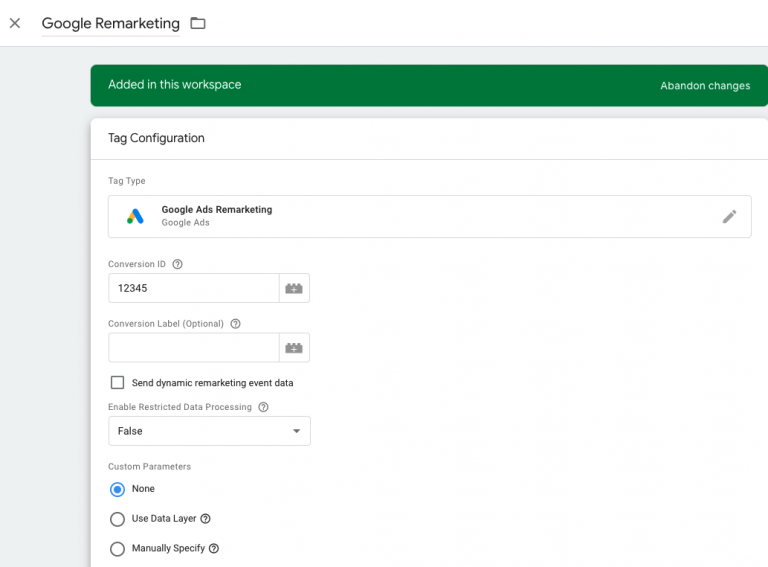
Create a new tag in GTM and select a tag type of Google Ads Remarketing.
Now, you’ll need to find your remarketing tag in your Google Ads account (or enable it if you haven’t done so).
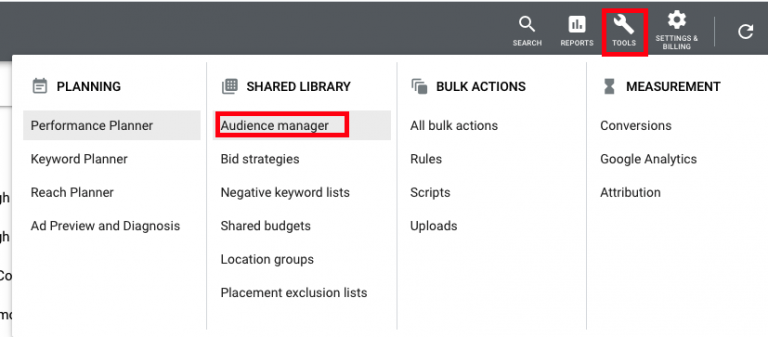
Navigate to Tools > Audience Manager from the top menu.

Next. select Audience sources from the left menu.
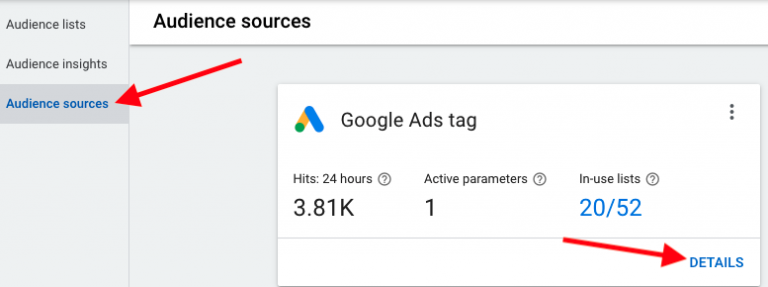
If your Google Ads tag has already been created, click Details; otherwise, you’ll see an option to create your tag.

On the Details page, scroll to the bottom Tag setup section and click it to expand.
Next, click Use Tag Manager at the bottom of that section.

You’ll see a box appear with your Conversion ID, which you can then copy and paste into the corresponding GTM box.
Note that you don’t need a Conversion Label for a remarketing tag.

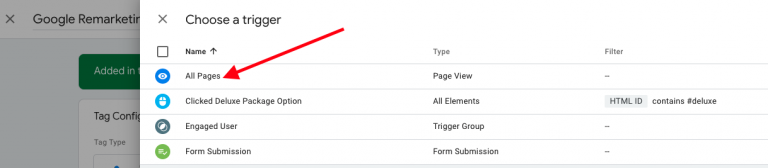
Next, click the “Triggering” section to choose where your remarketing tag should fire. If you simply want to include the tag across your entire site, choose All Pages.
In most cases, you’d likely want the tag to fire across the site and then create audiences based on URL rules to segment them by page.
You can also set up triggers to fire the code only on select pages if necessary.
For instance, you may be required for legal reasons to avoid retargeting people who access a backend login section of the site.

Finally, save your tag. Don’t forget to publish it live once ready!
2. Adding the Microsoft Advertising UET Tag
Now, we’ll cover setting up the Microsoft Advertising tag in GTM.
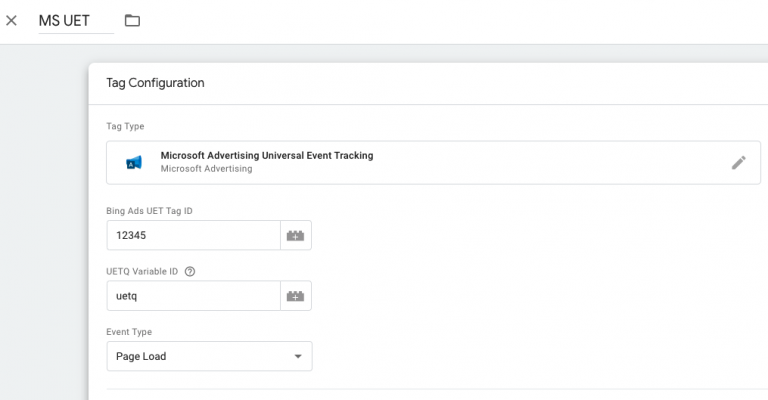
Create a new tag and select Microsoft Advertising Universal Event Tracking as the tag type.
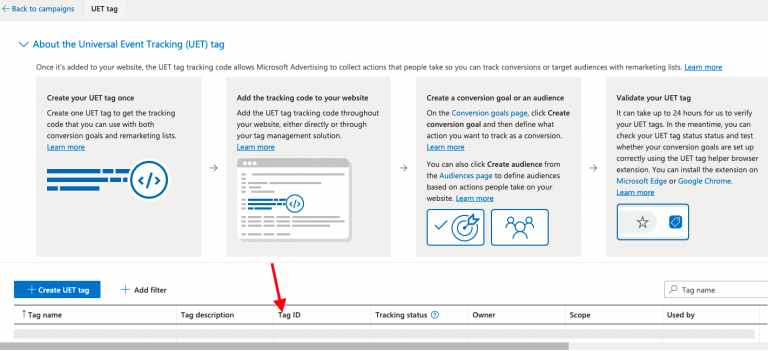
Next, go to your Microsoft Advertising account to obtain the UET ID. Navigate to Tools > UET Tag from the top toolbar.
If you haven’t yet created the tag, you’ll see a prompt to walk through setting it up.
If the tag was previously set up, you can copy the Tag ID from the table.

Paste the ID into the proper field in GTM.
For the default setup, you won’t need to adjust any of the advanced settings.

Next, choose a trigger for where you want the tag to appear. Since the Bing UET tag is a global tag, you’ll most likely want to fire this on all pages.
Once the global tag is in place, you can also add additional tags for event-based conversions. Use the same Tag ID, and select an Event Type of “custom.”
Then, you can define parameters based on what you’ve set up in Bing for your custom conversion.
To check the setup of the UET tag, you can use Bing’s UET helper Chrome extension.
3. Adding the Facebook Pixel
While the previous two platforms we covered have built-in GTM templates, Facebook Ads does not.
However, GTM offers a Community Template Gallery, from which you can select templates that other users have created. There are pre-built templates for the Facebook Pixel here.
To access this template, create a new tag and navigate to choosing a tag type.
Click the top blue bar with the option to “Discover more tag types in the Community Template Gallery.”
A sidebar will open displaying a list of templates you can select. Search for “Facebook” to find a Facebook Pixel template (there are two options as of when this article published).
![]()
When you select your desired template, you’ll need to approve adding it to your workspace.
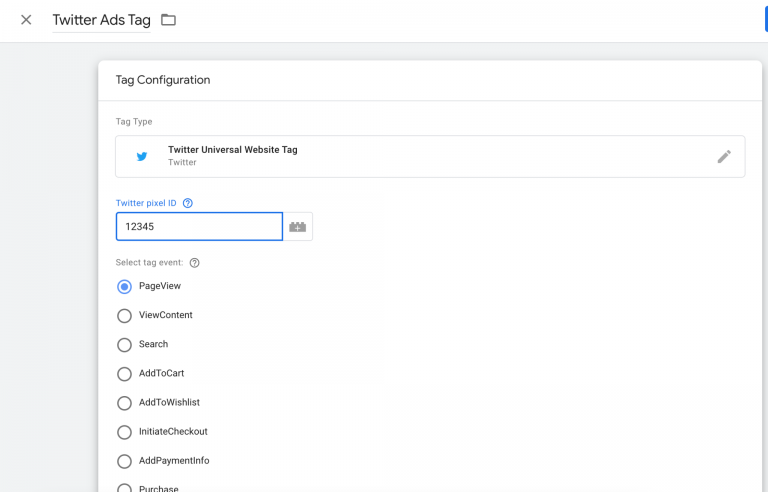
Once approved, you’ll then see options to insert your Facebook Pixel ID, as well as selecting the events you’d like to fire.
![]()
You can access your Pixel ID by navigating to Events Manager within Facebook Ads.
If you haven’t yet created your pixel, you’ll see a prompt to create it and will be provided with the code.
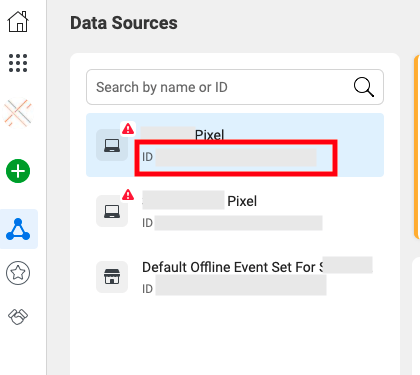
If any pixels have been created in the account, you’ll see them listed in the left-hand sidebar within the Data Sources section, with IDs under the names.

Copy the ID for the desired pixel and then paste it into the Facebook Pixel ID field within GTM.
You can then configure further details for what event you’re firing, as well as the necessary triggers.
![]()
To check the setup of the Facebook Pixel, you can use the Facebook Pixel Helper Chrome Extension.
4. Adding the LinkedIn Insights Tag
To add LinkedIn’s tag in GTM, create a new tag and select LinkedIn Insight as the tag type. You’ll now need to grab the Partner ID from your LinkedIn Ads account.
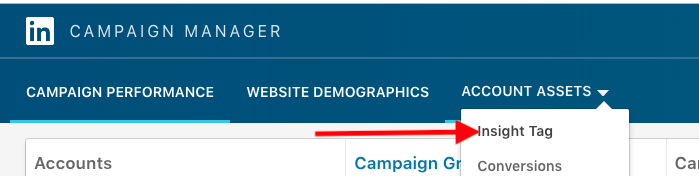
From within your account, go to the Account Assets dropdown on the top bar and select Insight Tag.

You’ll now be prompted to set the tag up if you haven’t done so yet. If you have already set up the tag, select Manage Insight Tag and then See Tag from the dropdown that appears.
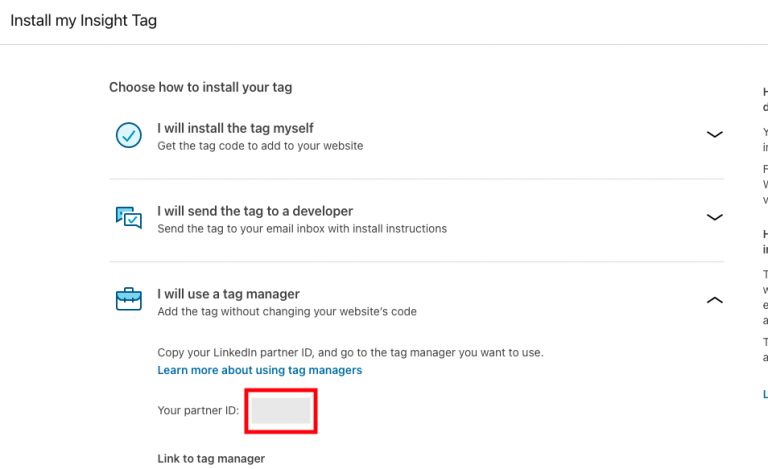
On the next page, click the option “I will use a tag manager” to see your LinkedIn partner ID.
You can then copy and paste this into the partner ID field within GTM.

Now, add a trigger for all pages (or define any specific criteria necessary for where the tag appears or doesn’t appear on your site) and publish the tag live on your site.
5. Adding the Twitter Universal Website Tag
To add the Twitter Ads tag to your site, create a new tag and choose Twitter Universal Website Tag as the tag type.
Next, you’ll need the pixel ID from your Twitter Ads account.
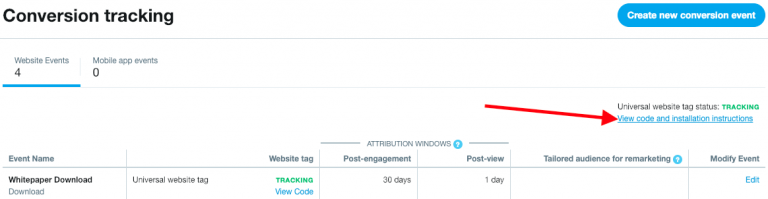
From the top menu in Twitter Ads, navigate to Tools > Conversion Tracking.
![]()
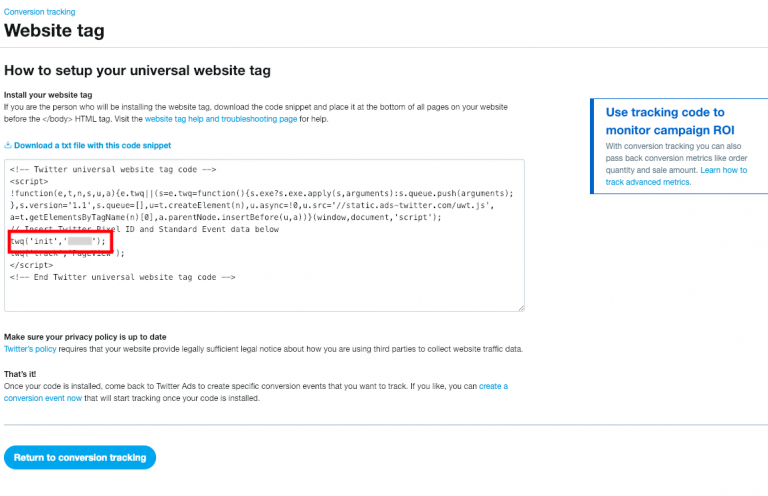
On the page that appears, click “View code and installation instructions.”

Now, you’ll see the code in a text box.

Find the line of code that looks like the following (the final string in quotes will vary):
twq(‘init’,’12345’);
You’ll want to copy the string of characters within the second pair of quotes.
Insert that string into the “Twitter pixel ID” field in your GTM tag.

For the global pixel deployment, you shouldn’t need to customize any additional settings.
Add a trigger for All Pages (or whatever pages you want the pixel to appear on) and publish it live.
Conclusion
Ready to start making your tracking processes easier? Install Google Tag Manager on your site and start setting up tags for the advertising and analytics platforms you manage.
Your web developers will thank you for not having to email them every time you need a tag installed.
If you can’t find a built-in tag for the platform you’re trying to set up, you can either paste it into a Custom HTML tag or explore the Community Template Gallery to see if a user-created template for the tag exists.
Don’t forget to use Preview mode to test if your tracking setup is working properly.
So start tagging, start tracking, and thank Google for providing this solution to tag installation!
More Resources:
- 9 Essential Optimizations to Modernize Your Website
- How to Use the New Preview Mode in Google Tag Manager
- How to Advertise on Facebook: A Beginner’s Guide
Image Credits
All screenshots taken by author, January 2019 & April 2021





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)