Have you ever had to create designs – even though you aren’t a trained graphic designer?
- Social media pros often design the creative elements that go with organic posts and paid ads.
- SEOs might design banner ads and call-outs.
- Content marketers design featured images and might even whip up their own infographics.
- Entrepreneurs and business owners might be designing their entire website, etc.
Graphic design is a useful skill for any digital marketer to have in their back pocket.
And it’s possible to create professional-looking designs even if you have no graphic design training.
How?
Here are seven tips to help you, the non-designer, create compelling designs.
1. Embrace White Space
When creating a design, the graphics and text tend to get all the attention.
The areas without graphics and text are just as important, and allowing room for your design to breathe is one of the factors that separates amateurish designs from professional ones.
White space (a.k.a., negative space) is the area between and around design elements, and it’s not necessarily white (it can be any color, pattern, or even an image).
The simple rule of thumb is this:
Don’t overcrowd your elements.
2. Stick to Two Easy-to-Read Fonts
When it comes to choosing fonts, the most important thing to focus on is readability.
A gorgeous font that is really hard to read does a disservice to your design.
Always opt for crystal clear fonts.
In addition, try to stick to two fonts.
More than that creates chaos; too many fonts will end up making your design difficult to read and make it look like it was created by an amateur.
If you choose two fonts, you can use one for headings and the other for the body text.
Choose a font that aligns with your brand tone/voice.
For example, the font that a fashion boutique might use in their digital marketing is probably vastly different than what a tech company might choose.
No matter what font you choose, you can adjust the kerning, tracking, and leading to allow you more malleability with your designs.
3. Always Pay Close Attention to Alignment
Another thing that separates professional-looking designs from amateur ones?
Alignment.
When you’re aligning design elements, never eyeball and guess.
Most design programs will show lines that let you know when your text boxes or graphics are in alignment, or you can toggle grid lines on to see for yourself.
If your program doesn’t have an option to use grid lines, you can still add one.
Upload a vector image of a grid and send it to the back of your design.
Then, when everything’s in alignment, delete the grid.
4. Consider the Psychological Impact of Colors
When creating your brand’s color palette, it’s important that they reflect your brand’s tone.
Psychologically, colors evoke different feelings:
- Blue: trust, safety, security and relaxation.
- Purple: creativity, abundance, and mystery.
- Green: wealth, health, and refreshment.
- Pink: femininity, romance, and youth.
- Orange: energy and enthusiasm.
- Yellow: optimism, spontaneity.
- Red: passion and energy.
- Black: sophistication, luxury, and power.
- White: purity and cleanliness.
- Grey: gravity and professionalism.
It’s important to keep the feelings that your brand’s color palette evokes in mind when creating designs.
Take the color blue for example.
Given that it’s the color of trust and security, it’s no wonder that financial brands like Chase, PayPal, Venmo, and Visa all use blue as their main color.
Think about what you want your brand’s colors to signal to your customers.
You can use color psychology in everything from your brand logo to your website design.
5. Create a Color Palette
In addition to thinking about the psychology of color, you have to think about how colors interact with each other to create an overall palette for your website and designs.
Adobe’s color wheel is a super useful tool that helps you easily create a color palette.
Here, I took a bright green and created five adjustable color palettes using the free tool.
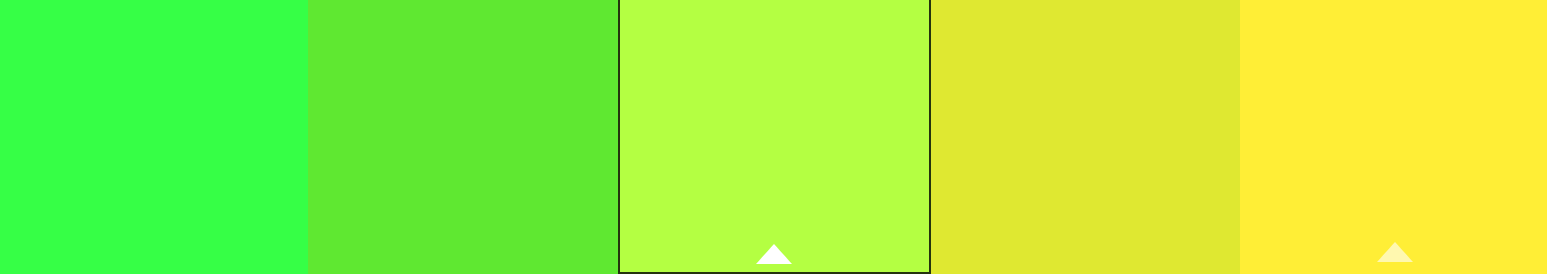
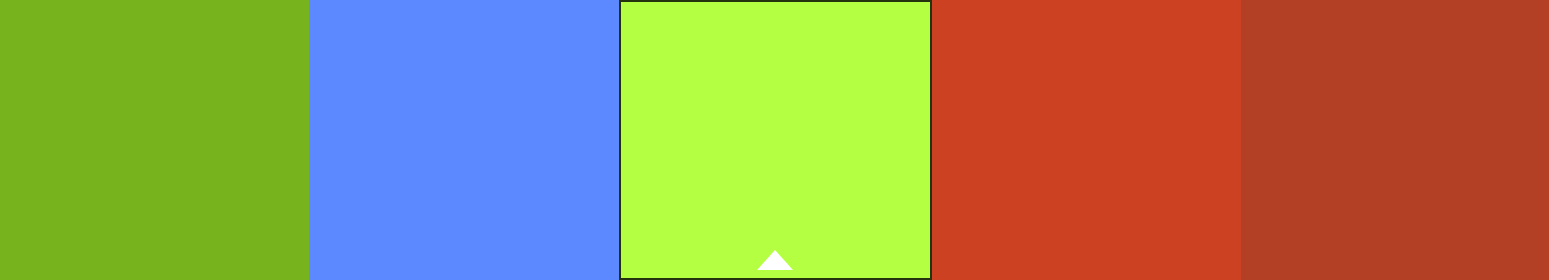
Analogous Color Palette
This color palette makes use of colors next to the base color on the color wheel to create a monochromatic look.

Complementary Color Palette
A complementary color palette uses your base color and the exact opposite of that color to create contrast.
Use one as the dominant and the other as the accent.

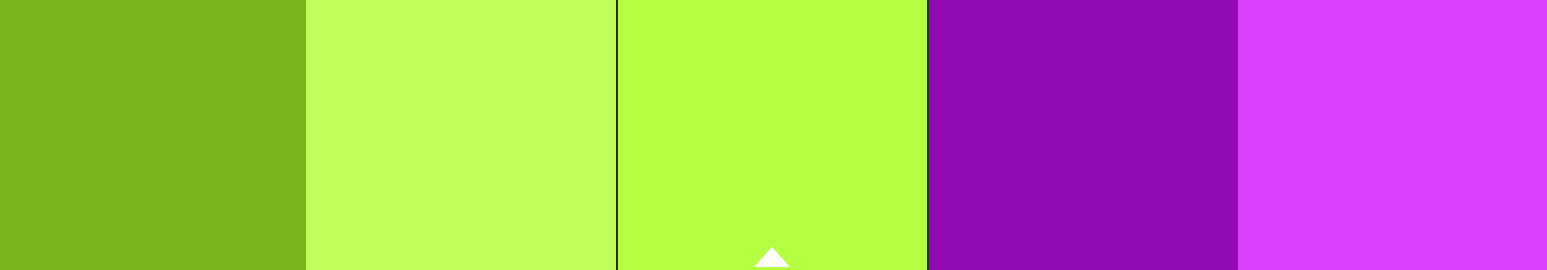
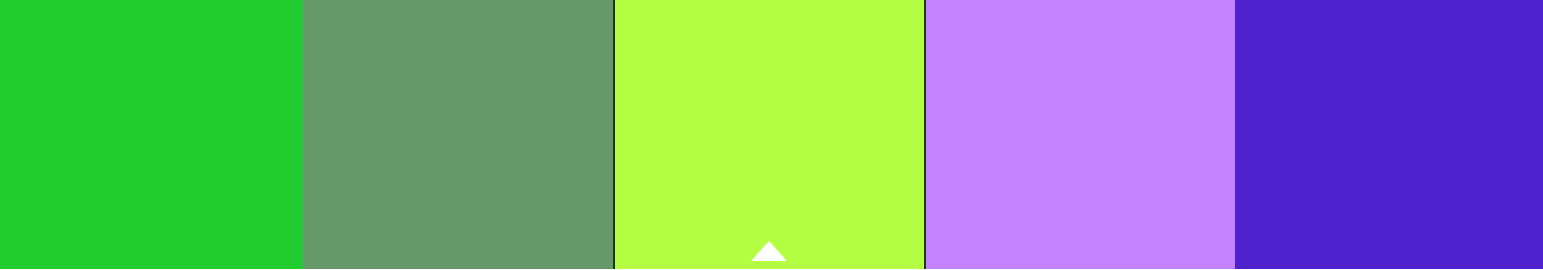
Triad Color Palette
A triad color palette pulls three colors evenly spaced on the color wheel.

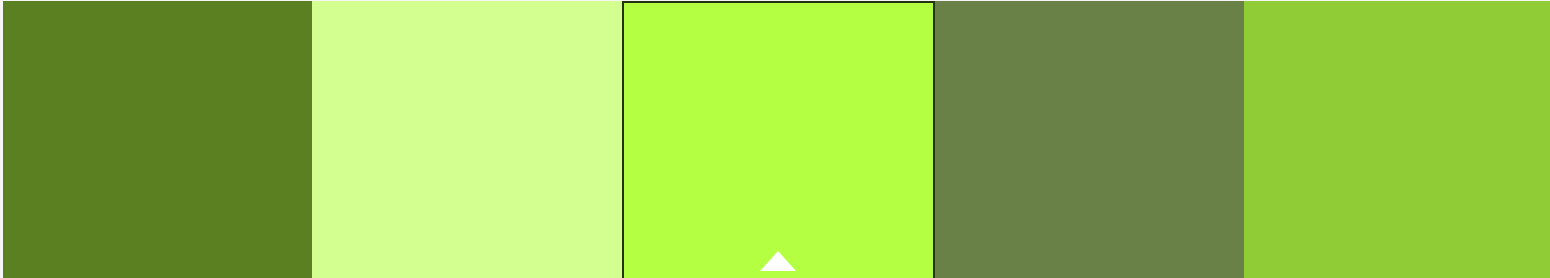
Monochromatic Color Palette
All the colors in this palette are a shade, tone, or tint of the main color.

Compound Color Palette
A compound color palette incorporates the two hues that are adjacent to the main color, without too much contrast.

6. Mind Facebook’s Limitations on Text in Ad Images
If the graphic you’re creating is for a Facebook ad, you’ll want to be mindful of Facebook’s 20 percent text rule for ads in the news feed.
As the name suggests, any ad photo must not exceed 20 percent text.
If you’re designing an image for an ad, keep this rule in mind from the start – it’ll save you a headache later.
Before uploading it to your ad, you can even run it through Facebook’s Image Text Check tool to make sure it will pass.
7. Make Sure there’s a Visual Component to Your Brand Style Guide
Establishing a brand style guide is extremely important, as it ensures everyone is on the same page (no pun intended) and creating designs that are aesthetically consistent.
The visual portion of a style guide should include things like:
- A library of fonts.
- A color palette, complete with the hex, CMYK, and RGB codes for each color.
- A variety of brand logo(s) to choose from.
- Brand assets and photos that are regularly used in designs.
- Relevant instructions on how/when to use certain colors, fonts, sizes, etc.
Conclusion
It doesn’t take a professional to create a professional-looking design.
Use these design tips for non-designers to influence your creations, and no one ever has to know you’re self-taught!
More Resources:
- The Psychological Benefits of Simple Design: Why Less Really is More
- 6 Ways to Build Links with Your Graphic Design Skills
- Web Design Practices That Frustrate SEO Pros
Image Credits
All screenshots taken by author, January 2020