SEO is fragile.
With engineers, designers, product managers, marketing managers, and sometimes even CEOs dipping their hands into the complex SEO mix, things can inevitably go awry.
On July 29, I moderated a sponsored Search Engine Journal webinar presented by Mark Munroe, CEO, SEORadar.
Munroe discussed how to easily integrate SEO testing into the QA process to prevent SEO problems from ever going live.
Here’s a recap of the webinar presentation.

Why a Focused QA Process for SEO?
No website is safe from SEO issues.
Even the biggest websites can get deindexed from Google and encounter other problems that impact organic traffic and rankings.
These issues happen because SEO is vulnerable and testing is difficult.
Additionally, Google is fast when it comes to crawling and indexing content.
So right from the start, we want to avoid any SEO issue from ever going live and wreaking havoc on traffic and revenue.
Being an SEO professional is a really tough job.
You’re responsible for things you can’t control – Google algorithm updates, what competitors are doing, and a lot more.
Still, there are things you can control – and that includes the website that gets deployed into production.
Let’s focus on controlling the controllable.
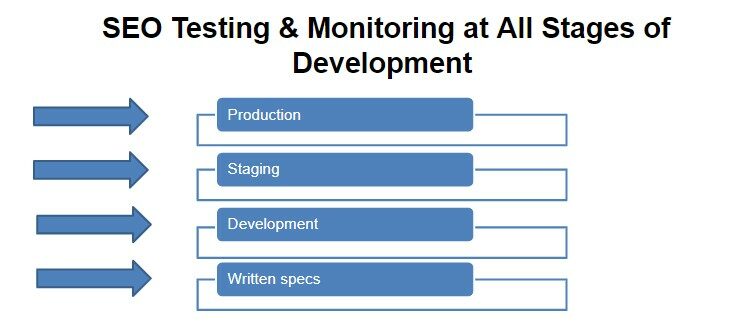
Ideally, SEO testing and monitoring should be done at all stages of development.

QA Testing for SEO: How to Get There
A good QA testing process for SEO involves:
- Comparison Testing: Being able to compare two versions of your source code, for instance: staging vs. production (or once you’re in production: production vs. previous version).
- Comprehensive Test Set: Testing elements that are important to you.
- Automation: You already know what you want to test and you want to make it better and more efficient.
- Change Monitoring: Make sure things are safe once they get into production. Even if you test thoroughly on your staging site, things will still happen in production that doesn’t happen in any other environment so you need to keep an eye on this.
- Webpage Archive: A history of changes and your source code for you to go back and look at when there are traffic drops and other sudden changes.
Some Changes Are Sudden & Catastrophic
When iFly.com accidentally placed a noindex on all their interior pages, they lost half their traffic and significant revenue.
One way to catch this is by browsing through the source code – which can still be a pain to do.
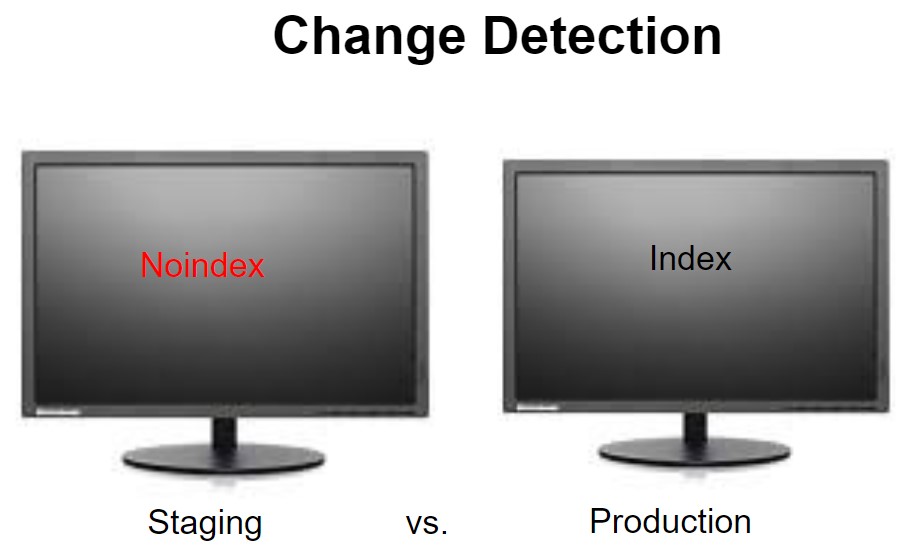
Change detection is a better option since you’re not just browsing through code, but you can see what’s changed and whether it’s something that you anticipated.

So if your staging site had a noindex tag and production had an index, you’ll know you got to do something.
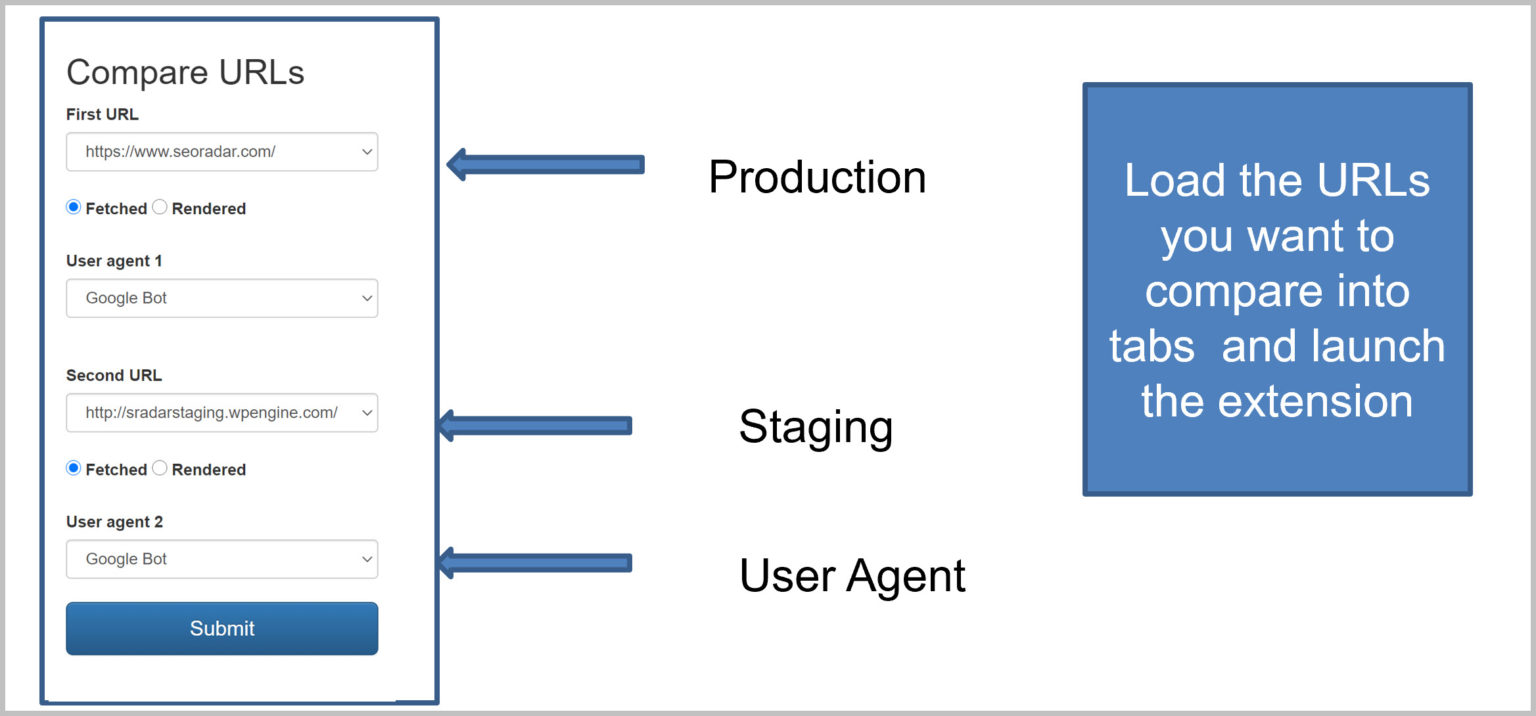
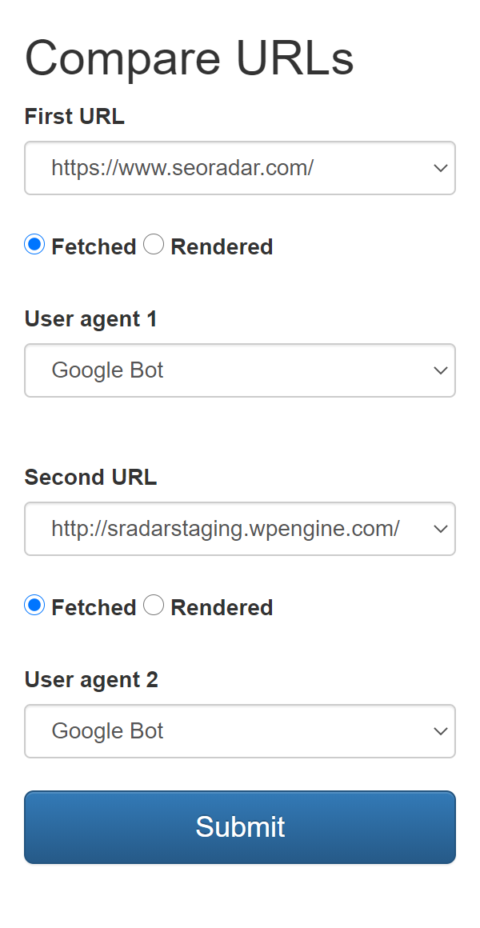
To do this, you can use SEORadar’s free extension, Chrome diff tool.
Simply load the URLs you want to compare into tabs and launch the extension.

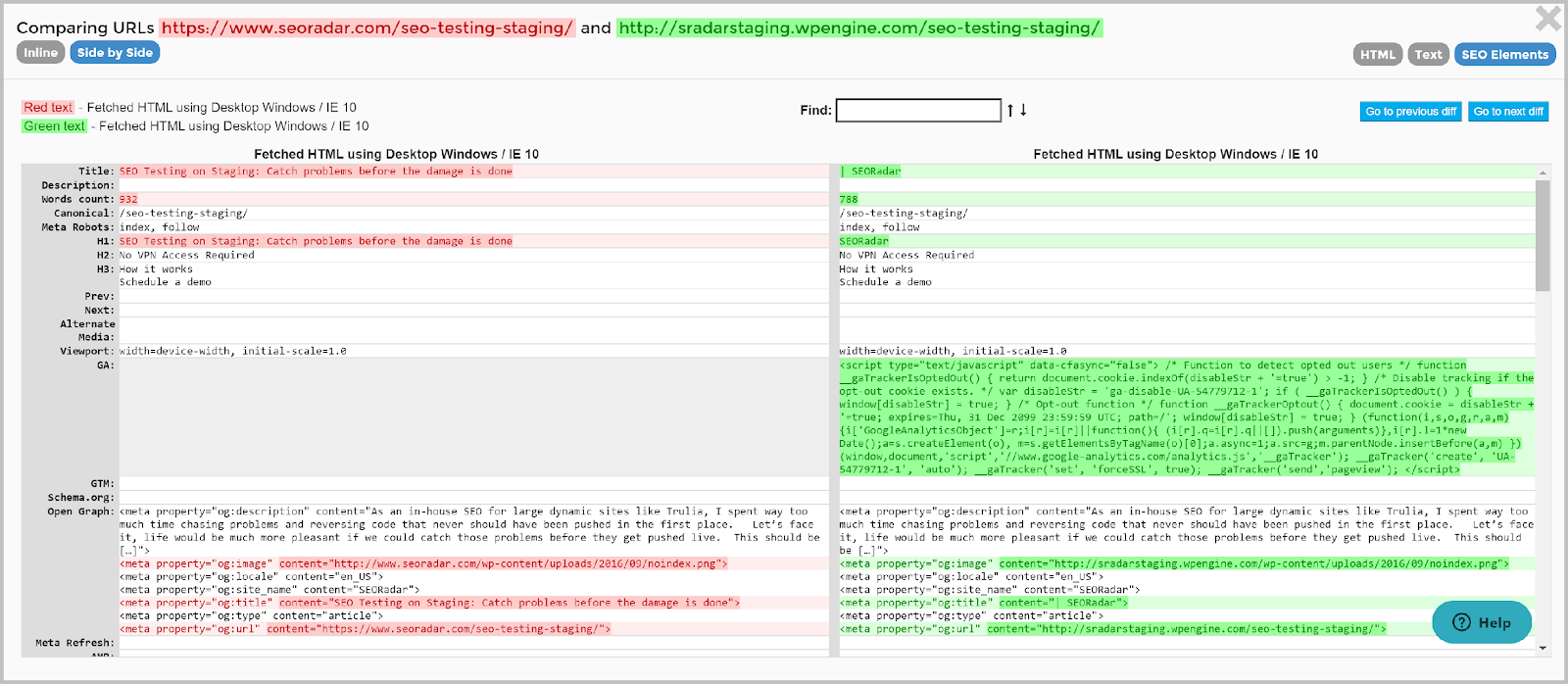
It then lets you see a detailed comparison of the two pages.

Here’s another example of a sudden and devastating SEO issue.
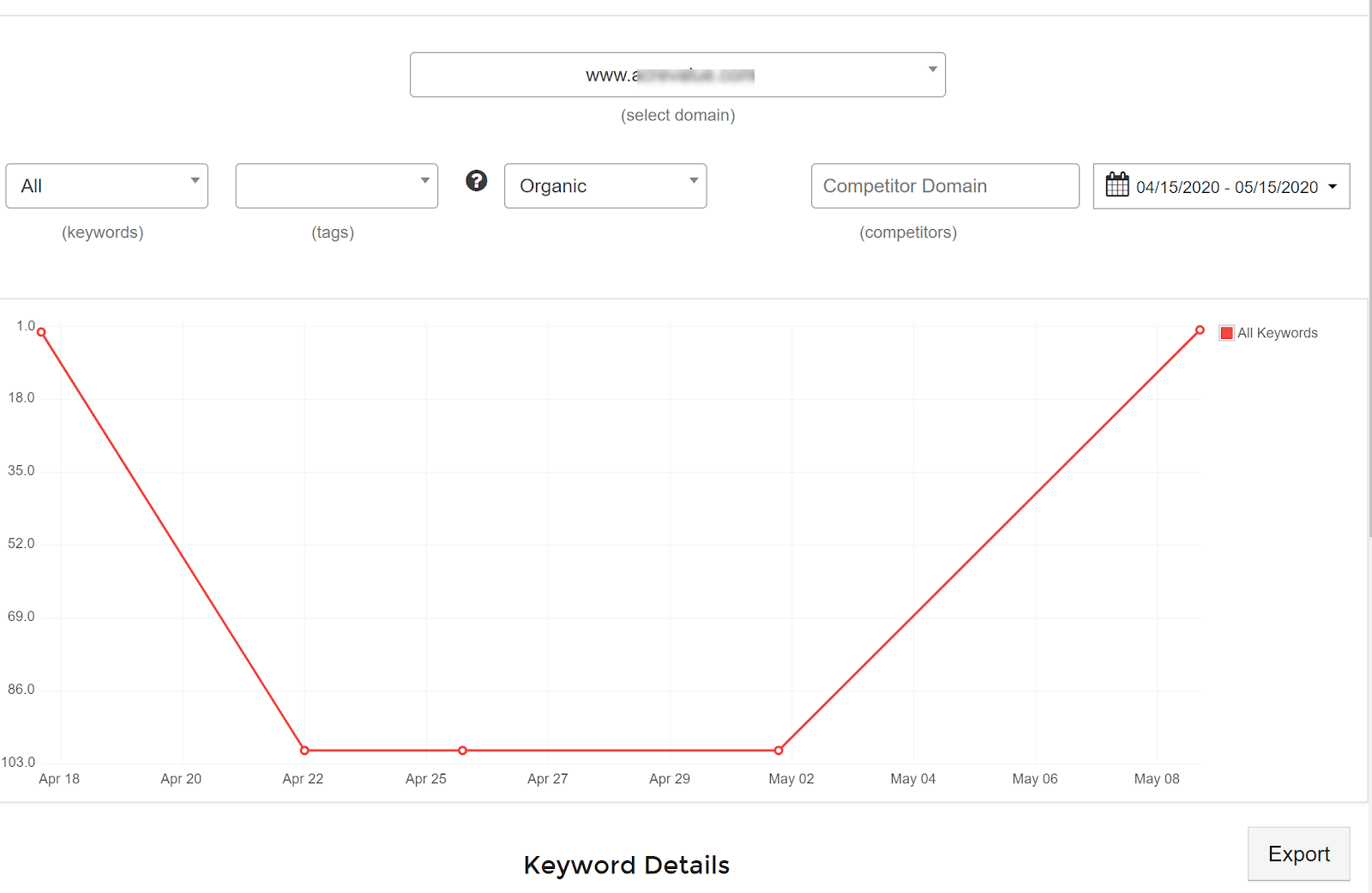
This website lost all of their non-branded traffic and 95% of their SEO gains overnight.

What they had was a rendering problem that resulted in Googlebot rendering only blank pages.
This problem only would have been caught by testing as Googlebot.

The only way to know for sure what Google is seeing is to fetch with Google’s user agent.
Other cases are a little more subtle.
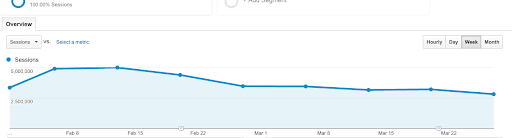
A change to Trulia’s navigation structure caused the following steady decline.

The problem was caused by removing navigation links.
But what made the situation more difficult to diagnose is there was no change history available.
Most Important Changes to Review
Want to protect your organic traffic and revenue?
Then make sure to monitor the following changes:
Critical
- Titles
- Canonicals
- Noindex
- Nofollow
- Navigation and footer links (deletions)
- Robots.txt
- Redirects
Almost Critical
- Hreflang
- Keyword usage
- Content areas (reviews, SEO content, etc.)
- Meta description
Really Important
- Word count
- Page size
- H2/H3
- AMP
- GA/GTM
Pro Tip
Create all the elements that are critical for you and what pages to test.
Use this Google Sheet template to build a test matrix and prioritize what is important to you.
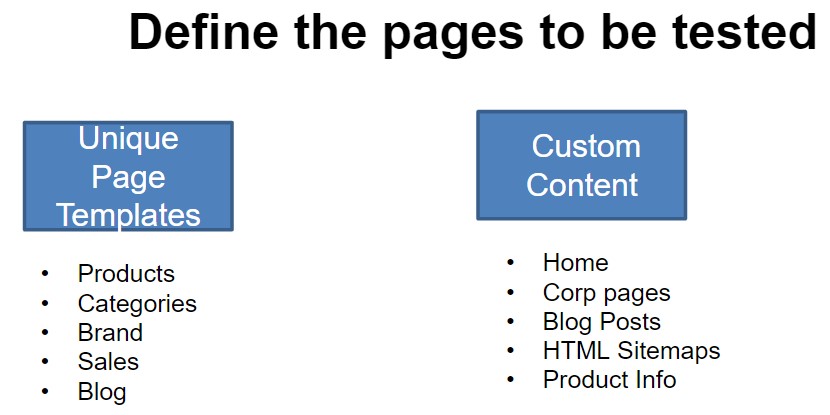
Define the Pages to Be Tested
You already know the elements that are critical and need to be tested, but you also need to know what should be tested.
If you have a dynamic site, like an ecommerce site, travel site, apartment rental site, or a real estate site, then you’re going to have a set of templates that need to be tested.
 Pro Tip
Pro Tip
Don’t forget to test pages that you specifically do not want to get indexed (pages with noindex or canonical tags pointing elsewhere).
Testing Your Matrix
Let’s say you’ve got your templates, key content pages, and the elements that are important to you. And there’s a lot.
This is one of the reasons why many people don’t test. There are so many things to test and break.
With frequent releases, it’s difficult even if you have a decent methodical semi-manual process where you have a matrix and you know the things you’re going to test.
It’s still time-consuming, especially if you have a massive list.
Change Management Solution
This is where a change management solution can help.
You can highlight all changes you identify as critical/important and provide a permanent record.
It also lets you:
- Archive HTML and screenshots to provide a history.
- Test on staging.
- Monitor on Production.
Taking It Further
How do we make this process more scalable and efficient?
Automation
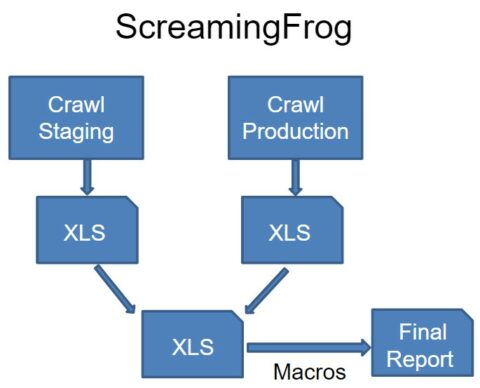
Let’s take a look at how Rentpath developed a manual testing process using ScreamingFrog.

While the process worked, it was also pretty cumbersome.
Until they replaced Screaming Frog with an alternative tool that does integrate testing at scale, such as SEORadar’s.
Some elements that are good to have in a QA testing tool for SEO are:
- A single report of all prioritized changes that need to be reviewed.
- The ability to flag things that need to be fixed.
- No need to review every element of the tested URLs.
Q&A
Here are just some of the attendee questions answered by Mark Munroe:
What is the best tool to audit sites when you do a redesign, ScreamingFrog or Ahrefs?
Mark Munroe (MM): As John Strommen from RentPath explained on the call, these tools (and similar audit tools) are error prone because they do not highlight what has changed.
This is why John switched to SEORadar, so he can tell at glance anything that changed that can cause an issue before deploying to production. This is particularly critical if you are doing a redesign.
Is there a quick way to determine how much a change can impact page rankings? For example, we want to remove a few links from the site due to change in design but want to understand how much impact this removal would have on page rankings before we push it out.
MM: There really is no quick way to measure the impact of deleting links. I would particularly try and avoid cutting off the only path to content that is important for your SEO.
Perhaps you can find some alternate way to get those links on the page which does not interfere with the new design.
My web team always does testing prior to production. Is this different from SEO testing in staging?
MM: Are they testing for specific things that can cause SEO problems? Typically, that is not the case.
You need to make sure they are testing specifically for the SEO elements we reviewed in the webinar that can impact your performance in Google.
[Slides] How QA Testing for SEO Can Boost Your Traffic & Revenue
Check out the SlideShare below.
Image Credits
All screenshots taken by author, July 2020
Join Us For Our Next Webinar!
Beyond ROAS: Aligning Google Ads With Your True Business Objectives
Join Justin Covington, Director of Paid Channels Solutions at iQuanti, as he breaks down the Google Ads changes and show you how to use value-based bidding to drive measurable results.