The FireFox context menu is one that appears when you right-click on any page in the browser window.
By default, you are given the following menu options:
- Select any plain text area and right click:
- Copy;
- Select All;
- View selection source.
- Select a linked text area:
- Open in a new window;
- Open in a new tab;
- Bookmark this link;
- Save link as;
- Send link;
- Copy link location;
- Copy;
- View selection source;
- Properties;
- Right click on an image:
- View image;
- Copy image;
- Copy image location;
- Save image as;
- Send image;
- Set as a desktop background;
- Block images from [this domain];
- View selection source;
- Properties.
Here are a few tips to make your browser context menu more feature-rich (keep in mind that you should try to pick a few tools you will find most useful as too many options on the list will waste your precious time).
Add More Search Options:
I have already listed a few addons and tools that add more search options to your context menu:
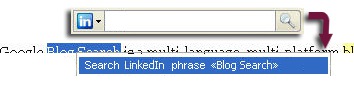
FireFox search plugins: just add your favorite search engines to the plugins and you will be able to use the active one via the context menu:

Here is the list of great search plugins useful for SEOs and web geeks.
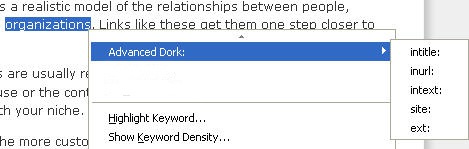
Search the highlighted word using Google advanced operators – advanced dork:

Run Quick On-page Keyword Research:
Search Status adds the option to highlight any word throughout the page as well as calculate its density.
SEOquake also has this option but it is not so fast to access.
Get More Options for Page Source Analysis
There are quite a few addons for exploring a page source, my favorite two are:
Firebug, that has numerous features, lets you “inspect” any page element in the context menu: right click on any page element and the tool will open the source code and highlight this element in the code. Additionally, you will even be able to see CSS rules applied to the element.
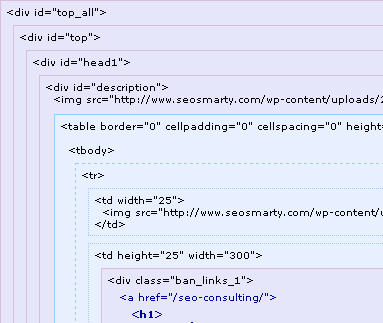
View page chart that has released FireFox-3-compatible (experimental) edition. The addon opens in the new tab and presents a “prettier” version of the source code which is easier to analyze:
- Graphically displays HTML tag boundaries;
- Graphically defines tag nesting order, structure and hierarchy;
- Adds a simple but powerful user interface to source code.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)