
We all know that blogging can be extremely powerful. One of the reasons that blogging can be so powerful is that it opens up a two-way communication channel with an audience. This can lead to higher engagement, more sharing, increased traffic, etc. It can also lead to a good amount of user-generated content, which can be great for SEO. That said, not every piece of content owned by a company is part of a blogging platform. Some older pieces of content might be sitting outside of a blog or CMS, which unfortunately doesn’t leave much room for conversation. To add insult to injury, there are times that older content cannot be migrated to a system that has commenting enabled.
Sometimes those older pages are static html files and other times they are dynamic pages, such as asp.net or php files. Regardless, those pages are often isolated, like islands, with no way to start a dialogue. And that can be frustrating, especially when the content is unique, valuable, and could very well spark a passionate discussion.
Say Hello to the Quasi-Blog Post
So, what can a company to do when they have valuable content sitting on isolated pages with no way to migrate that content to a blog or CMS? One tactic I’ve been advocating is to add a commenting system to those standard webpages. Not only can commenting add the ability to hear from readers, but it can also yield a good amount of user-generated content (which again, can be great for SEO). This solution is perfect for a company that cannot migrate static content to a CMS, or for a company that simply doesn’t have the resources to do so. And by the way, it’s fast… really fast.
No, They Aren’t Just Blog Plugins
Some of you might be asking, “which tools are needed to socialize standard pages?” That’s a great question, and there’s an easy answer. The tools that you can use to socialize your standard webpages are the same tools you can use with your favorite blogging platform (like WordPress or Blogger.) For example, you could implement Facebook Comments (a social plugin from Facebook) or Disqus, which is also a popular commenting system. I’ve used both and I think you’ll be surprised how quickly you can get each commenting system up and running on standard webpages.
In addition, Google confirmed in late October that Googlebot was in fact indexing some dynamic comments (like Facebook Comments and Disqus). This was great news for JavaScript-based commenting systems. And by the way, it was reported this week that Google will be rolling out its own commenting system. And yes, it will be search engine friendly. 🙂
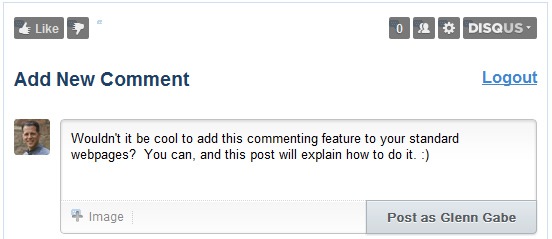
With just a few lines of code, you can quickly transform your standard pages into quasi-blog posts. In the next section of this post, I’m going to walk you through adding Disqus to a static webpage. Again, you can also add Facebook Comments just as quickly. Let’s dig in.
How To Add Disqus to a Static Webpage
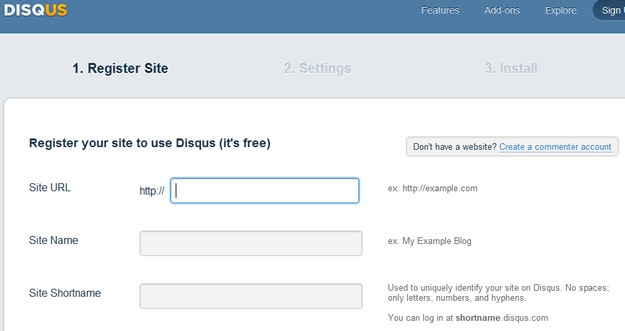
1) Visit the Universal Code Page on Disqus.com
The universal code is a generic JavaScript snippet that can be added to any webpage. The first thing you need to do is register your website with Disqus. You will need to enter your Site URL, Site Name, and Site Shortname. Note, your Shortname uniquely identifies your website and cannot contain any spaces.

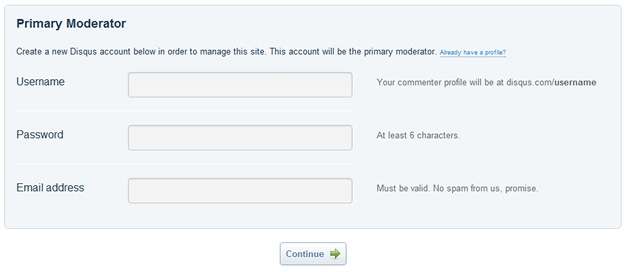
2) Enter Your Primary Moderator Information
You can use an existing Disqus login or you can create a new one. In case you are wondering, the moderator will be the person administering the Disqus account, approving comments, etc.

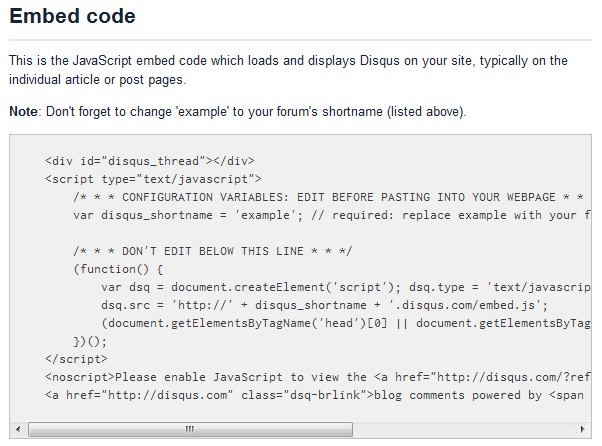
3) Grab the JavaScript Code
This is the code that will be dropped in your webpage where you want the commenting system to be installed. Note, you’re not done yet, so don’t just drop the default code into your page and think it’s ready. You need to configure a few variables first.

4) Edit Configuration Variables
Now you need to configure variables in the code so Disqus can function properly. The embed code includes a commented line with capitalized text saying, “CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE”. In case you didn’t figure it out yet, that’s where you need to edit and/or add variables. 🙂 There are several variables you can add and you can view the JavaScript configuration variables page to learn more. At a minimum, I would include the following lines in your Disqus code:
a) disqus_shortname – this is the shortname you entered while registering your website with Disqus.
b) disqus_identifier – this is a unique identifier that you can tailor (for the URL at hand). You can use any format you want, and I typically keep it very close to the actual URL. For example, /how-to-socialize-static-webpages/ could be used for this post. As you can guess, this needs to be changed for each page you add the Disqus code to.
c) disqus_url – this is the actual URL of the file you are adding Disqus to. Similar to disqus_identifier, this needs to be changed for each page you add the Disqus code to.
5) Add the Code to Your Webpage
Now that you’ve edited the code for the page at hand, you can add the code where you want Disqus commenting to show up. For most situations, that’s below the main content of the webpage.
6) Upload and Test
That’s it! You can upload your file and you should see Disqus commenting in the page. That was pretty easy, right? Now it’s time to prepare for comments to roll in. 🙂 Also, you can edit your Disqus settings after logging into Disqus.com. For example, you can edit settings for email notifications, moderation, appearance of the comments, etc.
Some Points to Consider:
- If you are adding Disqus to a dynamic page (asp.net, php, etc.), then you can write server-side code to dynamically tailor the Disqus configuration variables. This will enable you to automatically assign the unique identifier and the URL.
- Don’t forget to add links to your newly socialized content once a commenting system is added. For example, if you have a new(er) blog that receives a lot of traffic, make sure you link to your new blog-like pages.
- Don’t forget to add these reinvigorated pages to your xml sitemaps. There are times that older pages get left out. Don’t let that happen now that you’ve socialized them. Link to them and make sure the engines know about them.
Summary – Social Doesn’t Have to Mean a Blog
Hey, who said older webpages can’t be social too? If you can’t migrate older content to a newer CMS or blog platform, there’s no reason your high quality, valuable content has to be left out in the cold. You can easily add a commenting system like Disqus or Facebook Comments to spice up the conversation. The best part is you can try it out today… I’m sure you’ll find it easy and effective. And that’s a great combination for any digital marketer. 🙂




![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)