Slow sites frustrate consumers. Frustration costs money.
To delight consumers, beat competitors, and to please Google, your site will need to load in under a second. And you’ll need to get there fast, otherwise, your competitors might beat you to the finish line.
Sound impossible? Web performance is no longer an art, but a science.
On April 24, I moderated an SEJ ThinkTank webinar presented by Jono Alderson, Special Ops at Yoast.
Alderson shared the top tips, tricks, tools, and tactics you need to speed up your website.
Here’s a recap of the presentation.

Users expect fast – a fast website, a fast app, a fast digital experience. The relationship between web performance and user behavior is backed by plenty of research.
- A research by Google found that delays of over 3 seconds can lead to over 50% abandonment.
- In 2014, a study revealed that 47% of people expect a site to load in less than 2 seconds.
- Radware discovered that 20% of users abandon their cart if the transaction process is too slow.
Time is money and every single millisecond could be costing you users or conversions. People are impatient, and delays reduce the likelihood of them spending, converting, or taking action.
The statistics mentioned were from as far back as 2014. It was around that time that it became apparent that site speed is quite a big deal.
By that logic, we should’ve been on top of this and nailing it. But it turns out, that’s not really the case.
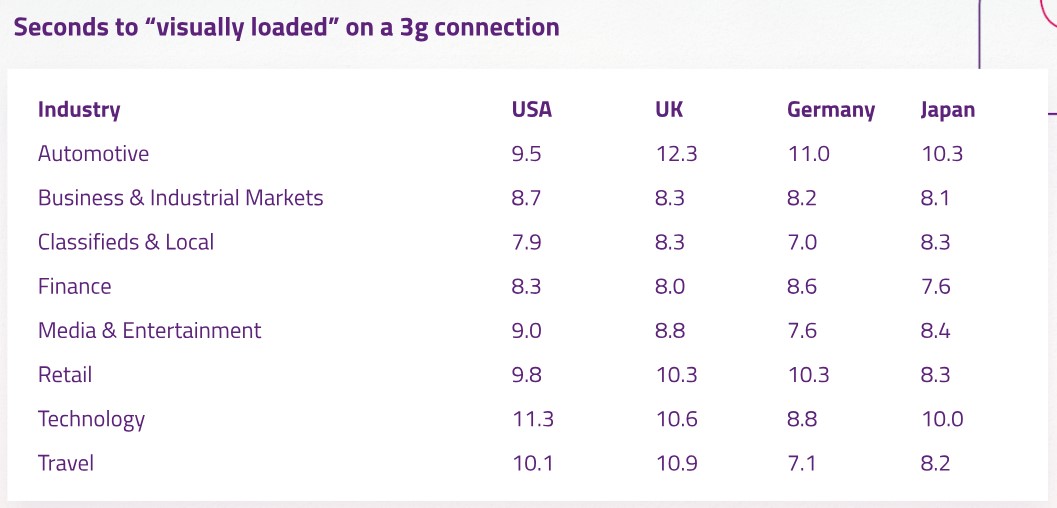
This table, which shows data from Google’s Industry Benchmarks for Mobile Page Speed, tells us the number of seconds it takes for a website for an average website in various sectors and different countries to be completed loading on a mobile phone on a 3G connection.

These sites are taking over eight seconds to load which is extremely slow.
We know users dislike this kind of experience and how much it impacts conversions, so Google took matter into its own hands.
Google’s Take on Site Speed
Now the world is changing primarily because Google, as a powerhouse of influence and authority, has become very interested in speed – and for a whole bunch of different reasons.
In early 2018, Google announced how important they consider speed to be and that it’s officially going to be a ranking factor for mobile searches starting July of that year.
The search engine’s advice?
“We encourage developers to think broadly about how performance affects a user’s experience of their page and to consider a variety of user experience metrics.”
What Google is essentially saying here is that speed underpins user experience.
When you are browsing , trying to get your page or channel to load, or add a product to a shopping cart, how quickly that happens is a huge component of the overall UX.
For Google, speed = efficiency. And as sites get faster, slow is going to feel slower.
Consumers expectations’ will increase and the fastest, best experiences they have will become their expectation for the norm.
So, what do we need to do?
Approaching Speed Optimization
The secret isn’t to do a big web (re)development project.
In speed optimization, you’ll win by a thousand tweaks – now, and every day, forever. You’ll need to find the important bits and make them faster.
At the heart of speed optimization, you need to understand two fundamental truths:
- There’s no such thing as speed.
- The only thing which matters is perception of speed.
There’s No Such Thing as Speed
When you start exploring this, it becomes very difficult to answer the question, “How do you measure speed?”
How do you put a metric against how fast your website is?
You could probably start off by saying “The time how long it takes for a page to finish loading.”
But, what does that mean?
What if the server responds quickly, but then it takes ages to show the content?
What if the page has components which only load when you interact, or scroll? Are they “finished”?
We need better definitions to understand how well we are doing.
Most stock metrics from speed check and optimization tools are flawed and designed to give you a false sense of comfort.
Until recently, Google’s PageSpeed Insights tool was equally nonsense. The score didn’t actually measure speed and the charts were bad because measuring against slow competitors makes you complacent.
When Google updated the tool, it added the metric First Contentful Paint which:
“…reports the time when the browser first rendered any text, image (including background images), non-white canvas or SVG. This includes text with pending webfonts. This is the first time users could start consuming page content.”
In other words, how quickly can we show something interesting?
How many milliseconds until we can put something on screen that looks like it’s doing something rather than having a blank white page with just a spinner or loading icon?
How quickly can we make it look like it’s happening? For many people that will be a hero image at the top of the page, a logo or the navigation bar.
If you can optimize your site in such a way that you load the important bits first with a minimum amount of delay (and then worry about loading all the other stuff after), then it feels much faster.
This works because waiting without visual feedback is the worst kind of slow.
Optimizing for First Contentful Paint will make your site look and feel faster.
Your scores might not change that much, but the goal is not to optimize for scores. Just make it faster.
The Only Thing Which Matters Is the Perception of Speed
Google’s own documentation says this much.
Load is not a single moment in time — it’s an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as “fast” or “slow”.
However, regardless of what your website is, what sector you’re in or how it works, there is one golden moment that you might want to measure. It’s Time to Interactive.
The Time to Interactive (TTI) metric measures how long it takes a page to become interactive.
Simply put, how quickly can we make it feel ready?
If there’s a fundamentally important thing to understand here is that it’s not likely that Google is specifically measuring the actual page speed.
What they’re much more interested in is the perception of speed. If you make a lightning-fast website that feels slow to load, you’ve wasted a lot of time and money.
The emphasis needs to be on:
- How do we show something quickly?
- How do we make it feel ready?
The challenge is that perceived speed is hard to quantify. There are lots of moving parts in that ecosystem.
But the good news is that performance optimization is now a science. There are hard rules, processes, guides and techniques you can follow to achieve this.
Every site in the world can load in less than one second. You just need to follow the rules.
Thankfully, Google offers a wide array of documentation into the topic.
Where Do You Start?
You need to start by finding the slow stuff. While tools aren’t good for giving you metrics over time, they are really good at spotting problems.
The most impactful thing you can learn about speed optimization is to look at the way in which pages load and find out what’s waiting for other stuff.
If you can remove those bottlenecks, change the order of how things load in, and get them to load at once rather than one at a time, then everything else happens sooner.
One other thing to remember is that Google is monitoring, measuring and analyzing sites in a mobile-first way. Many of our users are using mobile devices and that’s where the particularly slow pain points are.
There is no magic bullet. We’re on a journey of 1,000 tweaks.
Here’s what you can start doing today, instead.
Top Tips to Shortcut Speed
Load Less Stuff
You might want to consider lessening your website’s elements.
Some things to look at:
Basics
- Plugins, extensions, and integrations
- Bytes transferred
- DOM complexity
- Fonts
- Colors, details, icons, lines, borders, shadows
- JavaScript
Advanced
- Lazy-loading, deferring or async’ing resources
- Cross-domain resource reduction
- DNS and asset prefetch/preload
Tidy up Your CMS
Use plugins, extensions, and integrations to measure.
What to use: Query Monitor, New Relic
Bolt on a CDN (Cloudflare)
Advanced
- Page rules
- Edge workers
- Server push
What to use: Cloudflare
Get Good Hosting
You need to do your own research to find a good hosting company but here are a few recommendations:

Use a Static Page Cache
Rather than every user triggering your website to load up to request all its themes and plugins to go through that process to manipulate the outcome, why don’t you just save that the page and the outcome or save that database query and whatever it said.
This is not for everybody. If you want an easy win and you’re on a simple site, this might be a good fix for you.
What to use: WP Rocket or Total Cache for WordPress, Redis, Varnish Cache
Optimize Your Resources
Consider optimizing your images using tools like TinyPNG or Squoosh.
You can also do some advanced things, such as:
- Offload media to, e.g., Amazon S3.
- Use an image CDN like Cloudinary or Imgix.
- Modularise CSS and JavaScript.
Use AMP(?)
The AMP project, at its heart, is an attempt to fix how broken and slow the Internet is, particularly the mobile web.
Rather than building your sample with normal HTML, JavaScript, and CSS, you might want to use the AMP framework. Your website will be fast, however, you will be constrained by their guidelines and restrictions.
It’s more technically complicated to customize especially through custom JavaScript so all of your ads, analytics, etc. will be limited.
That said, it’s worth looking into.
What to use: “The official” AMP WordPress plugin
Other Things You Can Do
Aside from the tips and tricks mentioned above, you can also try:
- Canonical AMP
- Post-load interaction improvements
- New ways of thinking about CSS
Q&A
Here are just some of the attendee questions answered by Alderson.
Q: Google is pushing AMP pages for mobile but as a designer, this option is quite limiting. Do you recommend that we fo the AMP route for mobile load options?
A: As we touched on, adopting AMP is a big decision.
As for the design limitations, I’d take a look at amp.dev (which is built in AMP code!), and read some of their recent announcements for AMPConf.
They’ve removed some of the previous restrictions (custom JS is now supported), and they’re even planning to be more flexible on the 50kb CSS limits.
There are a ton of off-the-shelf components now, too, for best-practice UI elements and so on. It’s worth going and exploring.
Q: How does WordPress compare to other platforms such as Wix?
A: I’m obviously a WordPress nerd, and I’ll happily say that it’s by far the best CMS and choice for almost any use-case.
It’s far from perfect, but it’s much less-bad than anything else out there. Don’t go within a mile of Wix if you value your business, your customers, or your SEO.
Q: How stable is HTTP/2 Server Push for production websites?
A: It’s widely supported and stable, however, there are some interesting challenges and trade-offs with caching. You need to be quite careful with when you use it, and what you use it for. There’s a great article you can read here.
Q: How do we choose what loads first for Time to Interactive?
A: You can’t easily choose what loads first (certainly not with an existing site), but you can choose what doesn’t load first.
You can use techniques like lazy-loading your images (Chrome is getting native support, soon!), deferring your JavaScript, or loading scripts asynchronously. That’ll move them out of the way for the initial load.
Interestingly, browsers are also getting much smarter on automating this. Chrome does a good job of prioritizing things which are visible, things which are of high importance, etc.
Of course, it doesn’t always get this right, so it’s worth double-checking how all your CSS, scripts and fonts load.
Q: Is it possible to check whether or not you’re on HTTP2?
A: Yes, it is! https://http2.pro/check?url=https%3A//yoast.com/
Q: How important is it to use images in next-gen formats?
A: Excellent question! New image formats are generally smaller, faster, and better. WebP is a great example; it’s generally better than a JPG or a PNG. But, support isn’t universal.
There are techniques you can use to detect if a user has support, and if not, fall back to a normal format. But that means you have to generate, store and maintain two versions of every asset. Alternatively, Cloudflare does all of this automatically!
Q: Can you please talk a little bit more about how to automatically cache pages? What´s the great advantage on doing that?
A: When you load a page, a ton of processes happen. Your CMS wakes up, makes queries to the database, calculates what content it needs to show you, etc. All of this takes time.
But for most of your visitors, and most of the time, the results of all these calculations are the same. A static page cache just saves the output – the final HTML page – and serves that to users, instead.
If you change something about your page (e.g., you update a post in WordPress), a well-configured cache will ‘purge’ the static version of that page, and, update it with a new one.
It should also detect if you’re logged in, and bypass its cached pages if so. WP Rocket and W3 Total Cache do all of this really well, pretty much out of the box.
Q: How many plugins are too many plugins on WP or is it more about the quality/size of the plugin? Also, what are your thoughts on using Page Builders in WP, specifically, Elementor?
A: It’s definitely about the quality/size/impact. I’ve seen sites running 50+ plugins, all of which served a purpose, and all of which were performant.
Plugins aren’t inherantly bad or slow – they’re just containers for code and functionality. It’s only when they’re coded badly, or when there’s overlap between them (e.g., two plugins doing similar things, inefficiently) that it’s a problem.
Page Builders like Elementor tend to add a lot of weight, but, they deliver a ton of functionality. It’s always a trade-off!
Q: We use Sucuri Website Security Pro which includes a basic CDN. Does combining it with Cloudflare ideal? Some articles say yes, and others not but there are very few people talking about these two tools.
A: I’m not familiar with how their CDN works, but typically, it shouldn’t hurt to combine it.
Cloudflare will likely sit ‘in front’ of your site / your Sucuri CDN, which means it can work as expected, and just fall back to Sucuri when Cloudflare ‘misses’. Worth testing, though!
Q: What is the best strategy to try and clean up bloated WordPress sites? Loading assets that aren’t even used in the template choice seem to be a constant speed issue.
A: Absolutely; it’s worth going through and seeing where plugins are loading things which aren’t needed (e.g., a contact form plugin which loads CSS or JS on pages without a contact form…)
Asset CleanUp is a neat plugin for managing those types of scenarios, if you don’t want to wade into the code.
Q: I know this has mainly been about individual pages – but what about optimizing site structure? Heavier CSS and JS pages first or does it matter? Also, what about redirects?
A: Great question – this is something I think about a lot. In fact, I wrote an article recently proposing (what I think is) a best practice approach to authoring CSS structure for sites. It’s at – let me know what you think!
Q: If I use CloudFlare and WP rocket, on which service should I minify? Both have the option.
A: I’d leave Cloudflare to do the minifying; then you’re not putting extra strain on your server.
Whilst WP Rocket speeds up your site through a bunch of optimizations, it costs time/resource to do that – so anything you can offload to Cloudflare is one less process you’re straining your site with!
Q: Can we get more information on AMP?
A: Absolutely, though I’d suggest going and doing your own research, as it’s quite a broad topic!
The website for the project (which contains all the documentation, etc) is here. The official WordPress plugin is here.
[Video Recap] How to Take Your Website Beyond Fast
Watch the video recap of the webinar presentation and Q&A session below.
Here’s the SlideShare:
Image Credits
All screenshots taken by author, April 2019
Join Us For Our Next Webinar!
Beyond ROAS: Aligning Google Ads With Your True Business Objectives
Join Justin Covington, Director of Paid Channels Solutions at iQuanti, as he breaks down the Google Ads changes and show you how to use value-based bidding to drive measurable results.






