Last week with my post on hCard format I started a good tradition: overviewing microformats in an easy-to-understand way and learning to use them with help of tools. This week I am following up with a detailed look at REL attributes of a link.
REL attributes indicate the relationship of the current resource to the target page (which it links to).
Here’s a quick overview of RE attributes that can be used to describe the link relationships:
REL Attributes
| Group* | REL attribute | Meaning / usage | Useful for | Usefulness |
| Site structure | rel=”home” | Destination of a link is the homepage of the site | Links to the home page (in breadcrumbs, etc) |
To help better and easier understand the page structure. Opera browser, for example, recognizes the attribute and shows the page in the nav toolbar:
|
| rel=’tag‘ | To show that the destination of the hyperlink is an author-designated "tag" (or keyword/subject) for the current page (used to markup URLs of tags and categories). | Links to tags and categories of the blog. | The attribute helps bots to easier understand the site structure as well as identify its main topics. | |
| Link weight | rel=”directory” | To indicate that the destination of the hyperlink is a directory listing containing an entry for the current page. | The attribute is specifically designed for making links to any directory listing explicit. | |
| rel=”nofollow”* | To "indicate that the destination of that hyperlink SHOULD NOT be given any additional weight or ranking by user agents which perform link analysis upon web pages (e.g. search engines)" | "Typical use cases include links created by 3rd party commenters on blogs, or links the author wishes to point to, but avoid endorsing. For more specific endorsement (or lack thereof) semantics, see VoteLinks." | ||
| Content type | rel="license" |
By adding rel="license" to a hyperlink, a page indicates that the destination of that hyperlink is a license for the current page. |
To indicate content license (while the link itself shows where to access that license). | Google and Yahoo! offer searches that filter based on rel-licensed content |
| rel=”enclosure” | To indicate that the destination of that hyperlink is intended to be downloaded and cached | |||
| rel=”payment” | To indicate that the destination of that hyperlink provides a way to show or give support for the current page | "One of the goals with this microformat is to give content aggregators such as RSS readers a way to extract these support links and give them special attention (such as displaying a standard button along with the content)." | ||
| XFN 1.1 profile | rel="me" | To interlink two pages about one person | Links to personal blogs, pages, social media profiles, etc | Useful for online identity consolidation, to help Google and other web services to identify your brand / business presence and representatives |
| More possible attributes to represent human relationships using hyperlinks (XFN): rel="contact", rel="friend", etc | To aggregate human relationships through the web | |||
* This one was invented by me to better organize the table.
**Note 1: Too much has been said about this one already, so I am just quoting the official wiki.
Note 1: Multiple values may be used: (e.g. <a rel="home me" href=…")
Note 2: Italics has been used to mark a draft microformat specification.
Although drafts are somewhat mature in the development process, the stability of this document cannot be guaranteed, and implementers should be prepared to keep abreast of future developments and changes.
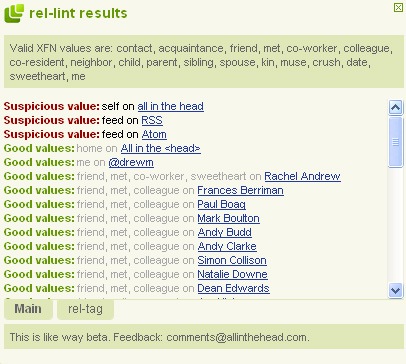
REL Attribute Validator
REL-lint is a bookmarklet tool for checking values assigned to the rel attribute of links.
The tool checks any rel values against a known list and flags any not recognized.

Note: The tool doesn’t show what is wrong, just what needs checking.
More reading and useful resources:
- Usage of the Rel Attribute in Microformats (licence, tag, nofollow): save this as a sample usage of the rel attribute.
- Rel attribute FAQ





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)