The debate about the utility of HTML sitemaps and their efficacy with regards to SEO rages on.
But as far as I’m concerned, they are useful for users and there is no good reason not to have one. If there is additional SEO value, that’s even better.
A sitemap guides your website visitors to where they want to go. It’s where they turn if they haven’t found what they are looking for in your dropdown menus or on-site search.
Beyond helping your visitors navigate your website (which should be the primary focus of any marketing effort) there are lots of other great reasons to use a sitemap. We’ll explore those below.
First, it’s important to understand that there are two types of sitemaps that websites use:
- XML sitemaps.
- HTML sitemaps.
What Are XML Sitemaps?
XML sitemaps help search engines and spiders discover the pages on your website.
These sitemaps give search engines a website’s URLs and offer data a complete map of all pages on a site. This helps search engines prioritize pages that they will crawl.
There is information within the sitemap that shows page change frequency on one URL versus others on that website, but it is unlikely that this has any effect on rankings.
An XML sitemap is very useful for large websites that might otherwise take a long time for a spider to crawl through the site and can help search engines just simply know what pages exist. Without this sitemap, they would not be able to build the full menu of available pages until they completed a crawl of the whole site.
Every site has a specific amount of crawl budget allocated to their site, so no search engine will simply crawl every URL the first time it encounters it.
An XML sitemap is a good way for a search engine to build its queue of the pages it wants to serve.
What Are HTML Sitemaps?
HTML sitemaps ostensibly serve website visitors. The sitemaps include every page on the website – from the main pages to lower-level pages and can be thought of as a well-organized table of content.
An HTML sitemap is just a clickable list of pages on a website. In its rawest form, it can be an unordered list of every page on a site – but don’t do that.
This is a great opportunity to create some order out of chaos, so it’s worth making the effort.
Why You Should Leverage HTML Sitemaps
While you may already use an XML sitemap – and some insist that an HTML sitemap is no longer necessary – here are seven reasons to add (or keep) an updated HTML sitemap.
1. Organize Large Websites
Your website will grow in size.
You may add an ecommerce store with several departments or you may expand your product portfolio. Or, more likely, the site just grows as new ideas become a part of the company.
However, this can lead to confusion for visitors who are then confused about where to go or what you have to offer.
The HTML sitemap works in a similar way to a department store or shopping mall map.
The sitemap is a great way for the person maintaining the sitemap to take stock of every page and make sure it has its rightful home somewhere on the site.
This is the directory for users that can’t find the pages they are looking for elsewhere on the site and, as a last resort, this should help them get there. I find myself looking for sitemaps when I am otherwise confused as to where to go on a website.
2. Serve As A Project Manager & Architect
Think of the HTML sitemap as an architectural blueprint for your website.
The sitemap becomes a project management tool. It oversees the structure and connections between pages and subpages.
It’s also a forcing function to make sure that you have a clean hierarchy and taxonomy for the site. Every page that is created has to find a home.
A good sitemap is like a well-organized daily schedule.
As any busy person knows, there’s a big difference between an agenda that has every meeting popped on at random or those that are themed and organized around time blocks.
In either case, an agenda is still an agenda but an organized one is far more useful for everyone.
3. Highlight The Website’s Purpose
As a content-based document, the HTML sitemap serves as a way to further define your website’s specific value.
Enhance this benefit by using SEO to identify the most unique and relevant keywords to include on the sitemap.
Anchor text is a great way of creating keyword relevancy for a page and for pages without many cross-links, a sitemap is an easy alternative to use choice anchor text. While there is no guarantee that the anchor text is valued by search engines, it nonetheless does not hurt to try.
4. Speed The Work Of Search Engine Crawlers
You want to help those search engines out in any way you can and take control where you can. The assistance includes finding your content and moving it up in the crawl queue.
While an XML sitemap is just a laundry list of links, HTML links are actually the way search crawlers prefer to discover the web.
The HTML sitemap helps call attention to that content by putting the spotlight on your website’s most important pages. You can also submit the text version of your sitemap to Google.
5. Increase Search Engine Visibility
With some websites, Google and other search engines may not go through the work of indexing every webpage.
For example, if you have a link on one of your webpages, then search bots may choose to follow that link.
The bots want to verify that the link makes sense. Yet, in doing so, the bots may never return to continue indexing the remaining pages.
The HTML sitemap can direct these bots to get the entire picture of your site and consider all the pages. In turn, this can facilitate the bots’ job and they may stay longer to follow the page navigation laid out for them.
Not only does a taxonomy and hierarchy help users find themselves, but it’s incredibly important for search crawlers, too. The sitemap can help the crawlers understand the website’s taxonomy.
There is no limit to how big a sitemap can be and LinkedIn even has a sitemap that has links to all of their millions of user pages.
 Screenshot from LinkedIn.com, November 2021
Screenshot from LinkedIn.com, November 20216. Enable Page Links In A Natural Way To Drive Visitors
Not every page will connect through a link located in a header or footer.
The HTML sitemap can step in and find these ideal connections that address how visitors may look for things.
In this way, the HTML sitemap can reflect a visitor’s journey and guide them from research to purchase. In doing so, this benefit of HTML sitemaps can raise the organic search visibility of these linked pages.
In this instance, the sitemap is the fallback that ensures that there is never a page on a site that is orphaned.
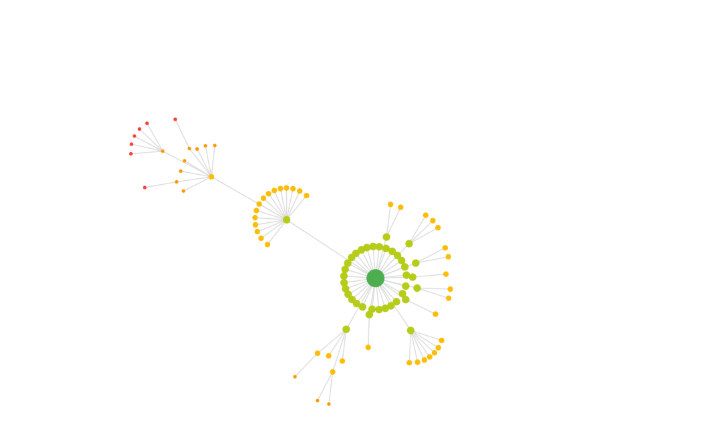
I have seen huge gains in the traffic of sites that had issues with deeper pages not receiving many internal links.
 Image: Eli Schwartz, November 2021
Image: Eli Schwartz, November 20217. Identify The Areas Where Site Navigation Could Improve
Once your website grows and you develop more pages, there may be duplicate data, which can be problematic for a search engine.
But after mapping everything out, you’ll be able to use the sitemap to find the duplication and remove it.
As an aside, this only works if there is an owner of the sitemap that is looking at the sitemap on a semi-regular basis.
Also, when you apply analytics or heat map tools, it may conclude that more visitors are using the HTML sitemap than using navigation.
This is a clear signal that you need to reassess why this is happening if the current navigation is missing the mark.
It’s important to determine how you can change the site architecture to make it easier for visitors to find what they need.
For all these benefits, you’ll want to maintain an HTML sitemap. These benefits save resources (time and money).
They also deliver an effective way to guide your website visitors to what they need and help close those sales.
Getting Started
If you don’t have an HTML sitemap but do use a platform like WordPress, I recommend one of the many sitemap plug-ins. The plug-ins automate much of the sitemap development and management process.
For larger sites, it might take running a web crawl like:
- Screaming Frog or SiteBulb on desktop.
- OnCrawl or DeepCrawl in the cloud.
The output of this web crawl should then serve as the basis for organizing all of a site’s pages around themes.
After developing the HTML sitemap, don’t forget to put a link on your website that is easy to find.
You can either put the link at the top, as part of a sidebar, or in a footer menu that continues to be accessible as visitors move from page to page.
However you look at it, an HTML sitemap is an easy way to get huge benefits without a lot of effort.
More Resources:
- How to Use XML Sitemaps to Boost SEO
- How to Optimize XML Sitemaps: 13 SEO Best Practices
- Advanced Technical SEO: A Complete Guide
Featured image: Shutterstock/Griboedov





![[SEO, PPC & Attribution] Unlocking The Power Of Offline Marketing In A Digital World](https://www.searchenginejournal.com/wp-content/uploads/2025/03/sidebar1x-534.png)