This is a sponsored post written by ImageKit. The opinions expressed in this article are the sponsor’s own.
Humans are adept at responding to visuals. Numerous studies have suggested that visual content has a better retention and recall value compared to text.

This also reflects in how we shop or consume content online. We are more likely to buy a product that has high-quality images with it.
Research shows that 60% of consumers are more likely to contact a business that has an image showing up in local search results.
And, while we expel tremendous energy optimizing our website’s text and headings, trying to make it more appealing to search engine crawlers, we often ignore a critical element – the images on our website.
Images Are Important for SEO, More Than Ever!
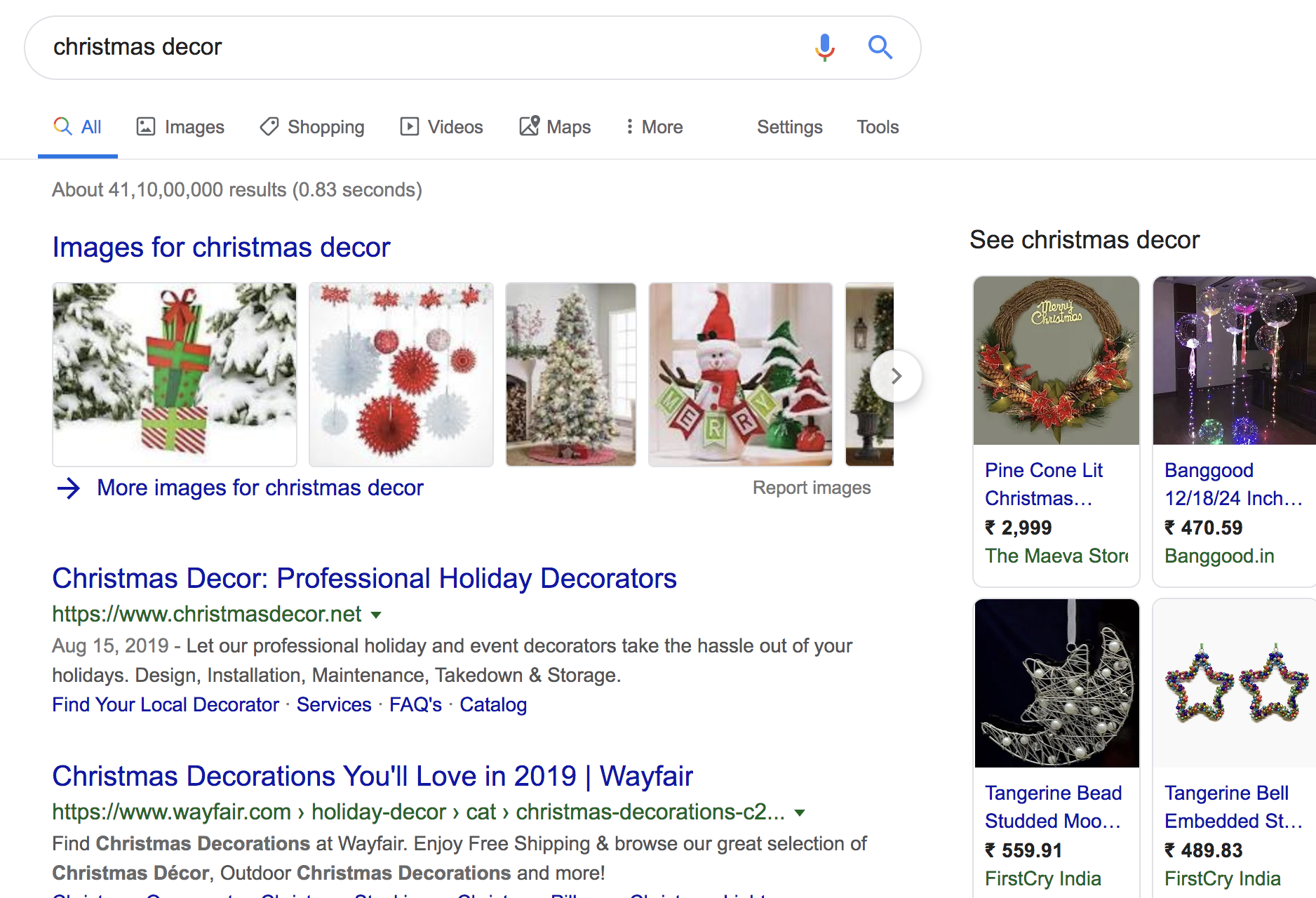
Search results have become more visual over the years.
Don’t believe it?
Take a look at the number of images a search for “Christmas decor” brings up on the first page of Google.

Visual search is the next big thing. In fact, it’s already here!
Our image SEO strategy, therefore, needs an upgrade too.
Done correctly today, it can be a game-changer in the future, getting us more visibility, and organic, inbound leads.
And ImageKit.io is one such tool that will help improve our image SEO by automatically deploying the latest and best-in-class image optimization techniques on our website.
And one doesn’t have to be a tech savant to use it, it’s that easy!
Future-Proofing Image Optimization for SEO with ImageKit.io
Everyone talks about how alt text, titles, captions, and file names have a bearing on image SEO.
Adding these to our images provide a textual description for them, helping search engines find and index those images for the right keywords.
These techniques have been around ever since search engines became popular.
But is that all we can do to improve our image SEO?
And with crawlers becoming more efficient with “understanding” visual information, will alt tags and file names be the only factors that impact image SEO in the future?
Let’s dive into some other modern techniques we can apply now which will remain relevant and boost our image SEO for years to come!
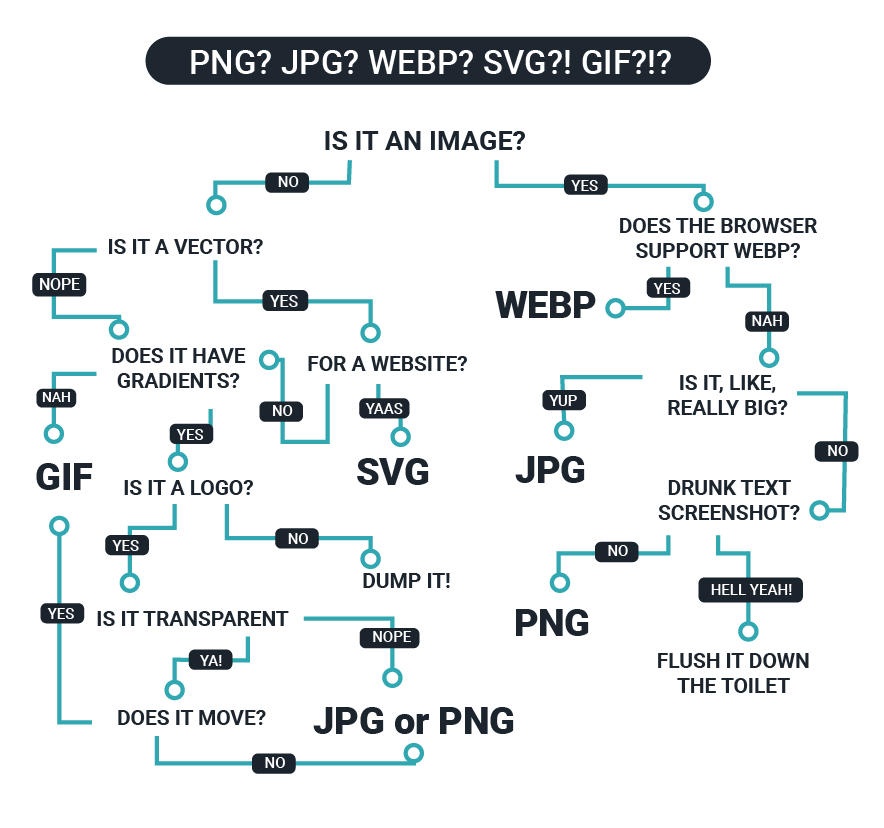
1. Automatically Use Proper Image Formats
The format we deliver an image in has a significant impact on not just the image quality but its load time as well.
Every image format comes with its own nuances.
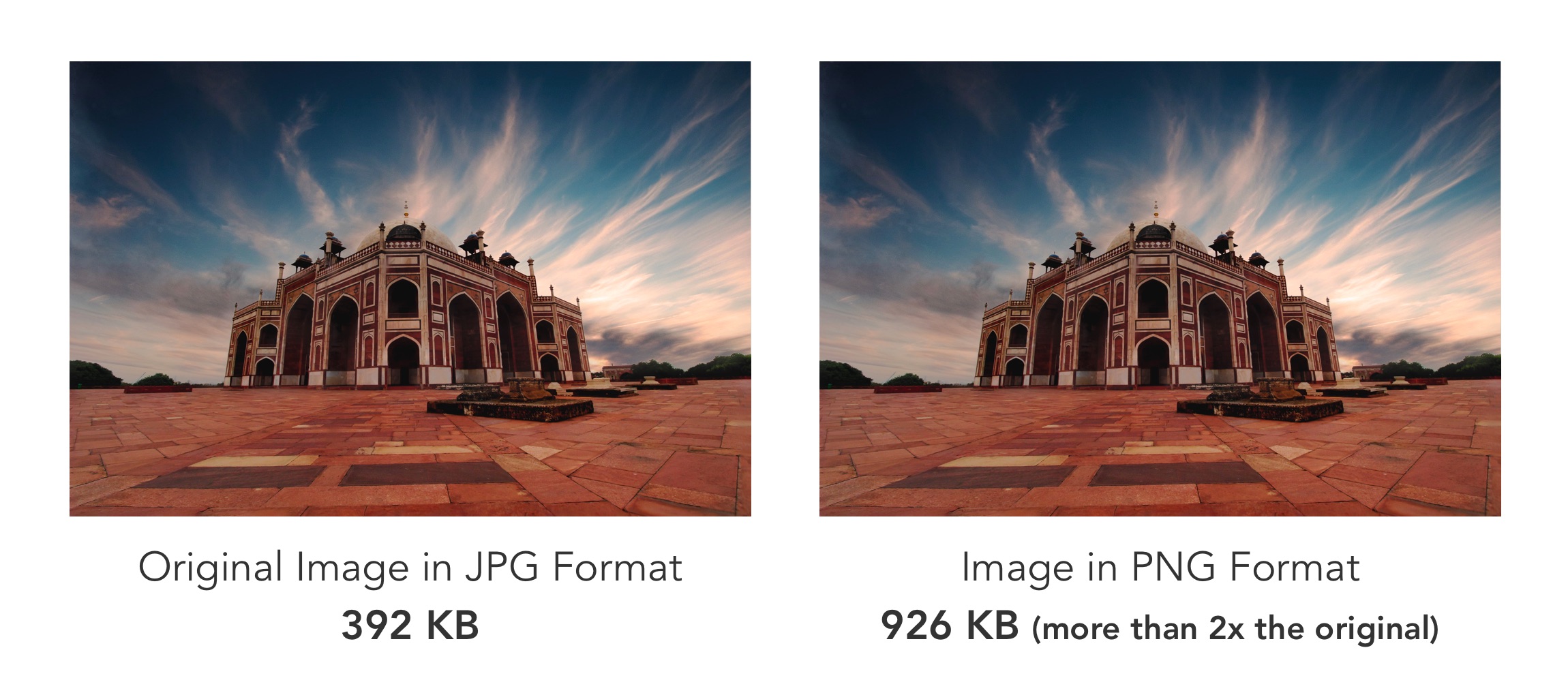
For example, JPG format works great for photographs whereas PNG format works well for logos and computer-generated graphics. Interchange the two, and will end up with an unnecessarily large image.
This can be seen in the example below.

The PNG image here is more than 2x larger than the original JPG.
Add to this mix, the WebP image format. A relatively new image format introduced by Google, it combines the best of PNG, JPG, and GIF and provides 30% smaller images.
Unfortunately, it still isn’t supported by every browser.
The problem of delivering the image in the right format is, therefore, non-trivial.
 Source: Inspired by Allen Hsu
Source: Inspired by Allen HsuThere is a simpler way – use ImageKit.io for delivering our images.
From determining browser support to considering the original format and image content, ImageKit.io does it all.
ImageKit.io automatically selects the most appropriate image formats to be delivered to our end users making this process effortless for us.
For instance, when using ImageKit.io for image optimization, the image URL – https://ik.imagekit.io/demo/img/seo-img_E3VIYyKu6.jpg – gets delivered in WebP in Chrome browser, but as a JPEG in Safari. This is because Safari does not support WebP.
No change in the URL, but the correct format every time.
2. Compress Images Without Impacting Visual Quality
Website speed is a critical factor affecting SEO rankings. Why?
Because the longer it takes to load a page, lower is the time spent and higher is the user bounce rate.
Images are one of the main factors affecting page load speed as they comprise a chunk of it. And while using a high-quality image makes for good user experience, it increases the load time.
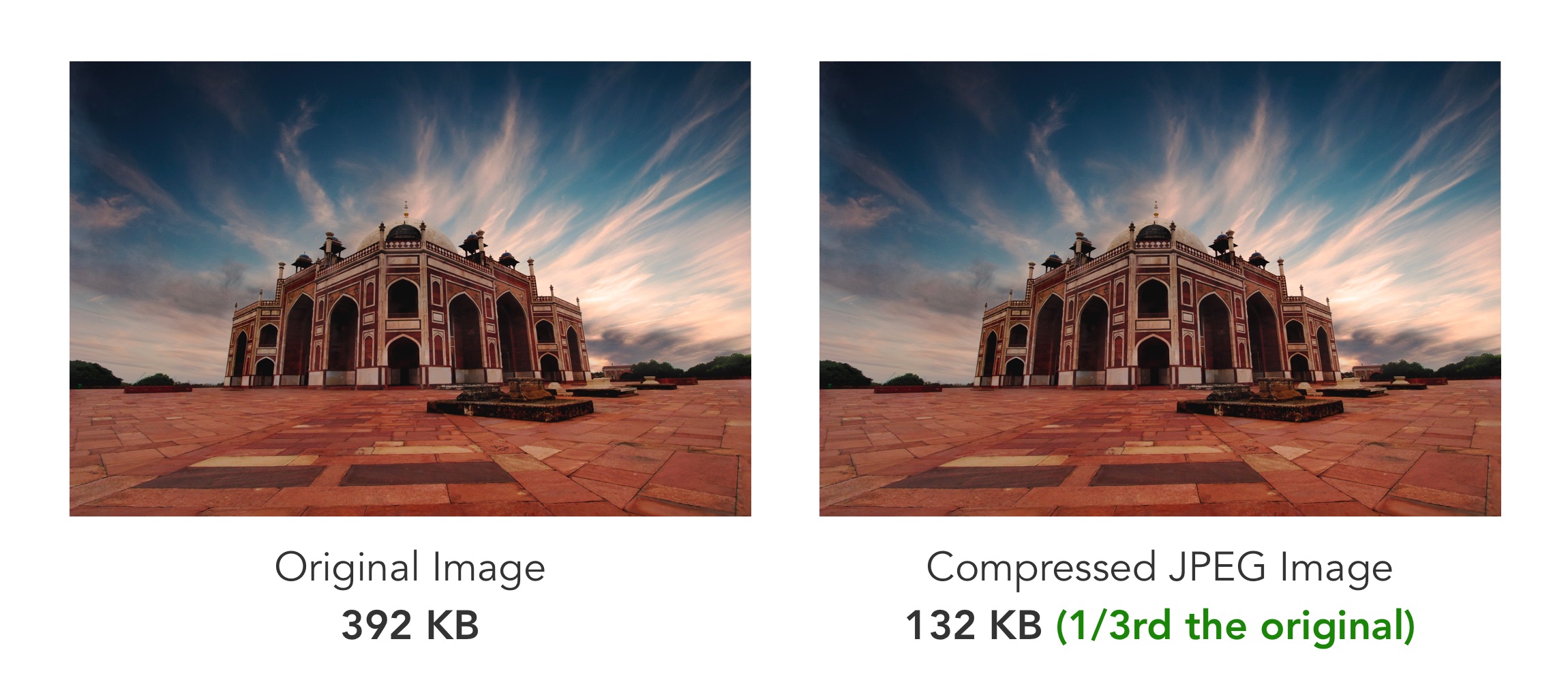
ImageKit.io helps us find that perfect balance between visual quality and image size.
Just deliver the images with it. It can automatically compress the images by over 30% without any perceived loss in image quality.
Take a look:
 Image compressed using ImageKit here is 1/3rd the original image in size
Image compressed using ImageKit here is 1/3rd the original image in size3. Use Correctly Resized Images
More than 50% of all visitors to our websites come from mobile devices. And this number will go up in the future. And so will the need for a seamless cross-device experience.
It is only obvious that our images need to be optimized to cater to all screen sizes and not just desktops and laptops.
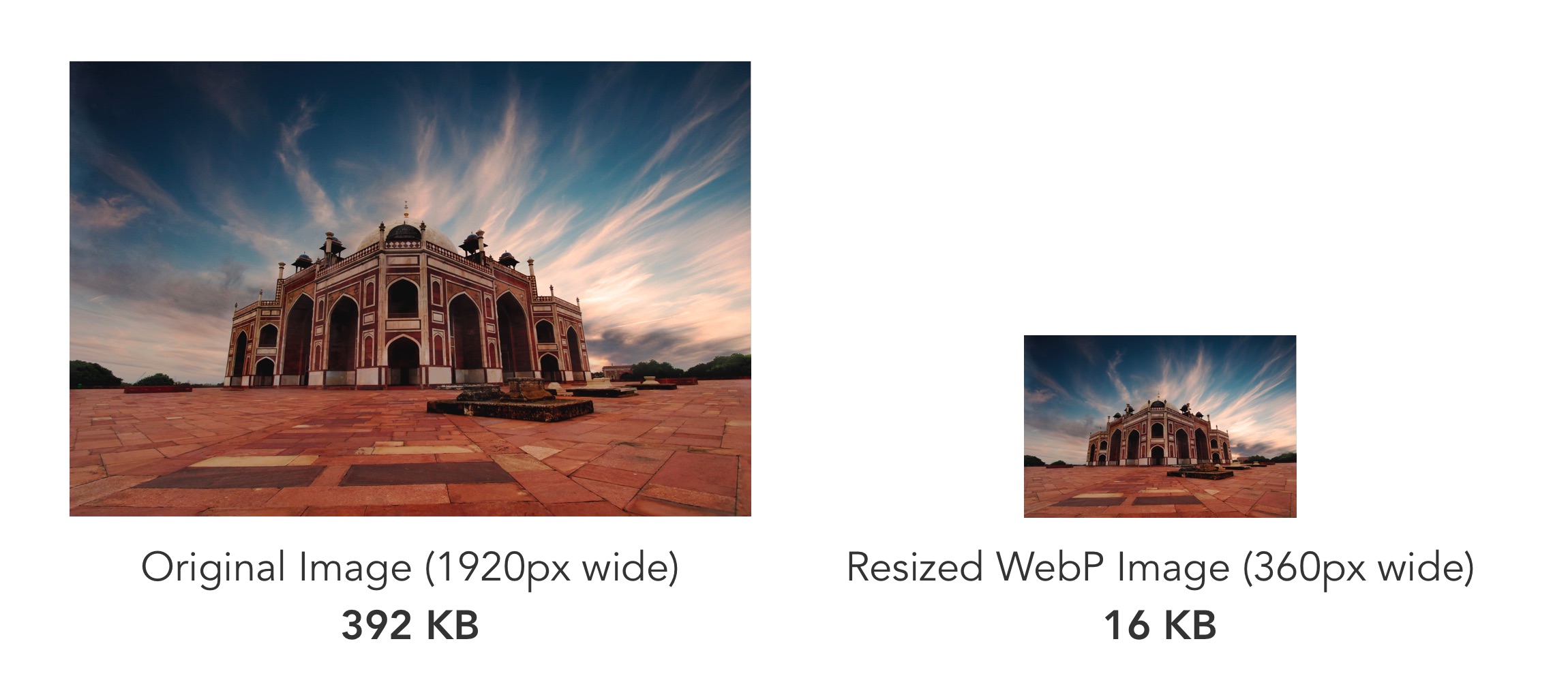
Now, we don’t need to serve a 1920 px wide image, meant for a desktop screen, on a mobile device, where a 360 px width image would do just fine.
See the difference in the size when the image is correctly resized:

ImageKit.io provides URL-based resizing parameters like width and height which makes it really simple to get the perfect image for every device in real-time.
Here, we just added the width value in the URL below to get the required image size.
- https://ik.imagekit.io/demo/img/seo-img_E3VIYyKu6.jpg?tr=w-360
We can take this a step further to deliver perfect responsive images across all devices.
Combine the resizing capabilities of ImageKit.io along with its “dpr” transformation that adapts an image to newer high-density screens like that of an iPhone.
 Source Bosse Media
Source Bosse MediaThen, using the srcset and sizes attribute of the image tag, we can let the browser decide the best image for a particular device on the basis of the viewport width, screen density, and the required image dimension.
Best Practices for Delivering Images for Better SEO
Not all image search engine optimizations involve optimizing images. At least not directly.
Here’s what we can do to tweak up our page speed and improve user experience, thereby positively impacting image SEO.
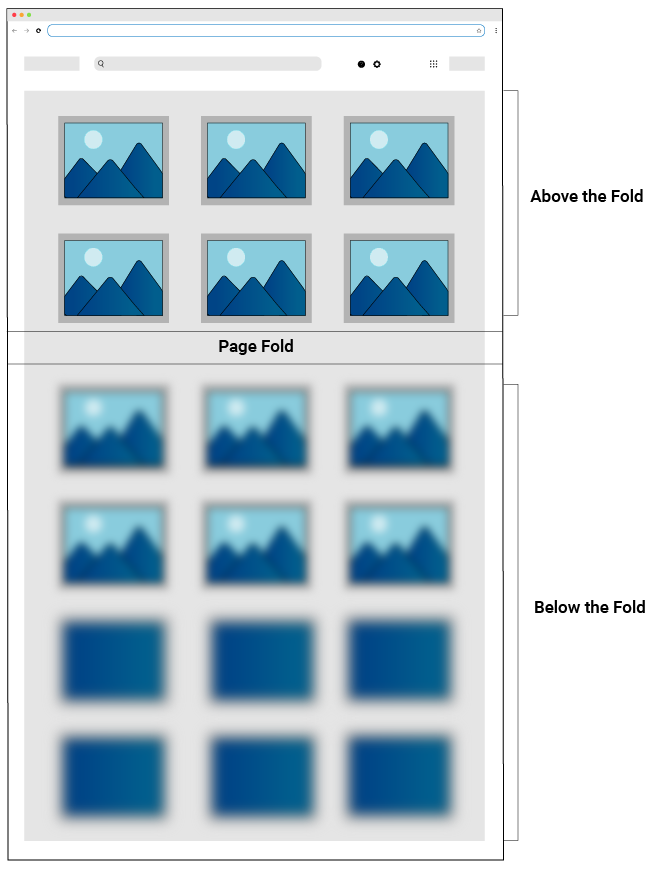
1. Lazy Loading of Images
When a user is viewing above the fold on a webpage, why load the images that are still a few scrolls away or at the bottom of the page?
 Lazy Loading Using Image Placeholders
Lazy Loading Using Image PlaceholdersLower the number of image requests made upfront, lesser is the competition over the available bandwidth. This leads to a faster initial page load time resulting in reduced bounce rate.
And isn’t that the bottom line?
Check out lazy loading images for an in-depth overview.
Imagekit.io’s real-time transformations, like image blurring and dominant color placeholders, aid lazy loading on our website helping improve its user experience.
2. Using a Fast Delivery Network
Network latency is a critical factor resulting in a poor page load time.
It isn’t enough to optimize our images for SEO. We have to deliver them. And fast.
What we can do is use a Content Delivery Network (CDN) for our images.
CDN helps us deliver the image from a secondary location closer to our user’s location instead of our website’s server. Physical proximity between user and the secondary location helps load images faster, and as a result, brings down the page load time considerably.
ImageKit.io comes integrated with one of the best global CDNs – AWS Cloudfront, with delivery nodes across the globe.
And, while its importance for SEO is up for debate, ImageKit.io allows us to use our own domain names for delivering images. Get the benefit of those additional backlinks as well as the performance improvement.
3. Caching Our Images
The last two techniques would help improve load time when images are loaded over the network or from the internet.
What if we could store some frequently used images on the user’s device eliminating the need to load them over the network? And as the image is already on the user’s device, it will load immediately.
This is image caching.
Imagekit.io employs efficient caching policies for all content, ones that pass checks of Google PageSpeed score.
More cached responses served → Less requests made over the network → Faster page load → Better SEO
Other Activities for Improving Image SEO
1. Add an Image Sitemap
If we are using JavaScript or some other fancy loading technique for the images on our website, image sitemaps are a must.
An image sitemap lists details about our image assets helping crawlers find images it may fail to discover itself.
2. Add Structured Data
Adding structured data, or a schema markup, helps us provide crawlers with additional information relevant to our website images.
While this step may not improve our ranking, it definitely helps in visually-rich search result listings that would help us improve the click-through rates to our website.
Final Thoughts
Our images have a critical part to play in how our website is ranked. And they also have a ranking of their own which will become all the more relevant in the coming years.
A little effort on image SEO will help our images and pages rank higher on search engines.
We can use Imagekit.io for best-in-class image optimizations. It’s a convenient tool that helps us optimize images in minutes, and we can get started for free!
Image Credits
Featured Image: Image by ImageKit. Used with permission.
In-Post Photos: Images provided by ImageKit. Used with permission.