JavaScript is the dominant language that powers the modern web.
According to Stack Overflow’s 2020 Developer Survey, JavaScript has been the most commonly used programming language for the past eight years.
But the reality is, search engines are still having issues indexing and rendering JavaScript websites.
It’s crucial for SEO professionals to understand the basics of JavaScript and collaborate with developers in the process.
In his SEJ eSummit presentation, Martin Splitt, Developer Advocate at Google, discussed how developers and SEO professionals can become a team and solve JavaScript challenges together.
He looked into a few scenarios where collaboration can bring success to a project and ways to troubleshoot technical issues with JavaScript sites.
Here’s a recap of Splitt’s presentation.

Why Is This So Hard?
The complexity of solving JavaScript website issues is compounded by the disconnect between SEO pros and developers.
Oftentimes, many SEO professionals complain about developers building things that are broken in terms of SEO.
The pushback coming from developers stems from SEO professionals coming up with ridiculous requests that require developers to break good solutions or take so long to make.
When this happens, take a step back and think about what you’re trying to achieve.
SEO pros are trying to build websites that can be found by potential customers when they need the services or the products you’re offering.
And developers want to build a product that works great, makes users happy, and does the things that it needs to do without failing.
SEO professionals and developers are actually building toward the shared goal. We’re just looking at it from different perspectives.
We need to figure out how we can converge our journeys to make better solutions.
This is especially important when it comes to approaching JavaScript site challenges.
Why Is JavaScript Everywhere?
JavaScript has historically been the “duct tape” of the web.
Whenever we wanted something that the web couldn’t do, we could simulate it with JavaScript.
It also brings powerful features to web experiences.
For instance:
- Service workers (in the form of a JavaScript file) allows websites to work offline or independent of the network.
- Progressive web apps wouldn’t be what they are without JavaScript.
JavaScript also enables interaction and dynamic content.
Why Does JavaScript Matter for SEO?
SEO professionals need to understand JavaScript for a few reasons:
JavaScript Has Full Control Over the Page Content
JavaScript as it can make decisions on what content to show or not to show, what content to load, or what content to hide.
There’s a lot of possibilities in terms of what the content will look like that come from JavaScript.
JavaScript Is a Core Part of the Web Experience
When we talk about web development, we definitely talk about HTML and CSS.
And JavaScript is the third part of the core web technologies which have a lot of influence over the way of interacting with the page, how the page looks like, and how it works.
JavaScript Can Benefit or Hurt Your Website
That said, JavaScript is just another tool that can either hurt or benefit your website.
A service worker that makes her website work offline is great for users who are on bad connectivity.
A website that loads so much JavaScript that it takes minutes of downloading JavaScript over the network until you see anything is not great.
It isn’t inherently good or bad.
The way that it’s being used by you and your developers determines how good or bad your page will come out on the end of the user.
Developers Aren’t Always Aware of SEO Requirements for JavaScript
SEO is not necessarily a requirement for developers.
It’s a specialty that SEO professionals are good at.
At the same time, developers are experts in their field.
They know a lot of stuff that SEO pros don’t know.
The truth is, SEO professionals and developers are both incomplete.
We need each other to complete each other’s skillset.
How Websites Actually Work
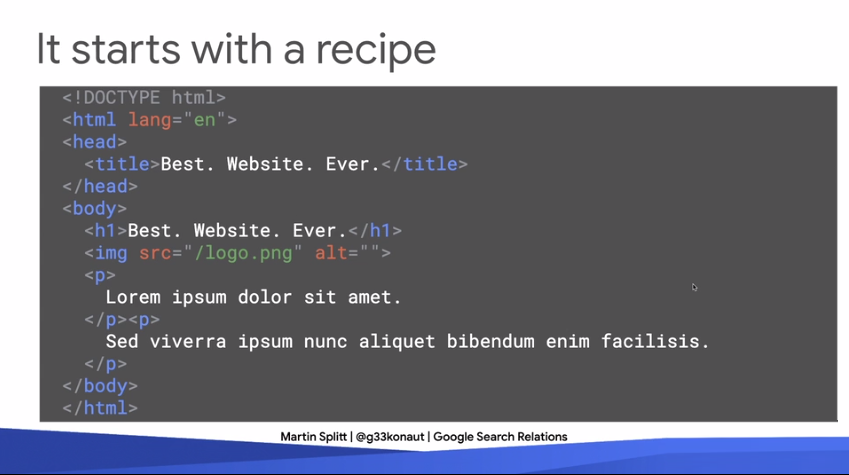
Websites basically start off with a recipe.
The “ingredient list” for an HTML page has:
- A title.
- A headline.
- An image.
- A few paragraphs of texts.
But that’s not what we actually see. This is the recipe.

To use an analogy, when you are buying something from a bakery, you’ll want the actual product, not the recipe.
But this is what we are doing. We create the “recipe” that is then being sent to a browser.
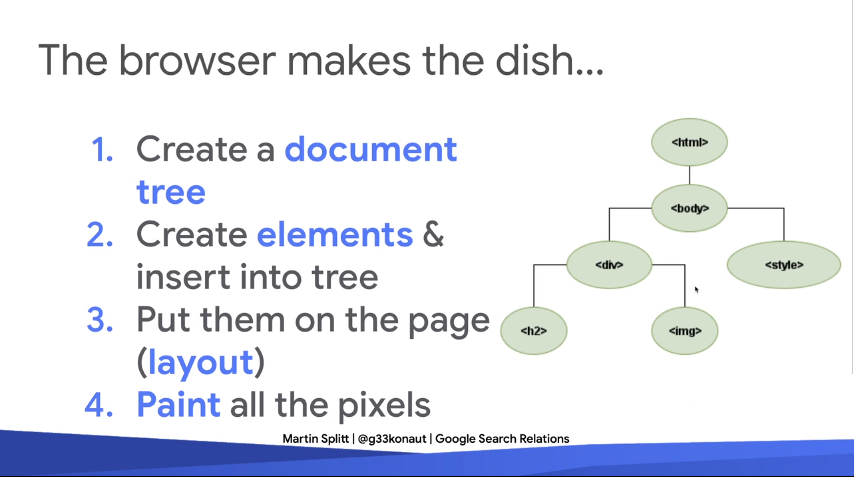
And the browser now actually makes the “dish” by:
- Creating a document tree.
- Creating elements and inserting them into the tree.
- Putting them on the page (layout).
- Painting all the pixels (rendering).

This is more or less how a website is being displayed and what Google bot does when it renders.
Crawling gets the “recipe” and then rendering “bakes the actual cake” or renders the actual website.
JavaScript is very powerful. It can:
- Interrupt the browser while parsing HTML.
- Interact with the DOM tree, including:
- Creating new elements.
- Removing elements.
- Changing elements.
- Respond to events such as clicks, failed downloads or API calls, etc.
- Interact with the network.
When Incorrect JavaScript Implementations Become an Issue for Bots
There are different ways to implement JavaScript, and the issue is that Googlebot is unable to execute the same functions.
Splitt shared an example where JavaScript scroll events can cause search engine indexing problems when implemented incorrectly.
He details how things can go wrong:
“What we know is this [implementation of overscroll event] doesn’t seem to work in Google bot. Why does it not work in Google bot? Because the implementation of this is wrong.
Infinite scroll is not a problem, but this one was implemented incorrectly. Maybe because developers didn’t really care about SEO and didn’t know that Google bot doesn’t scroll.
Google bot doesn’t scroll, which is why this function would never be crawled.”
When collaborating with developers in debugging JavaScript problems, it would be beneficial if SEO professionals understand which tools can be used to identify the issue quicker.
Fixing the Friction
To overcome the gap between SEO pros and developers, you need to know how your developers work.
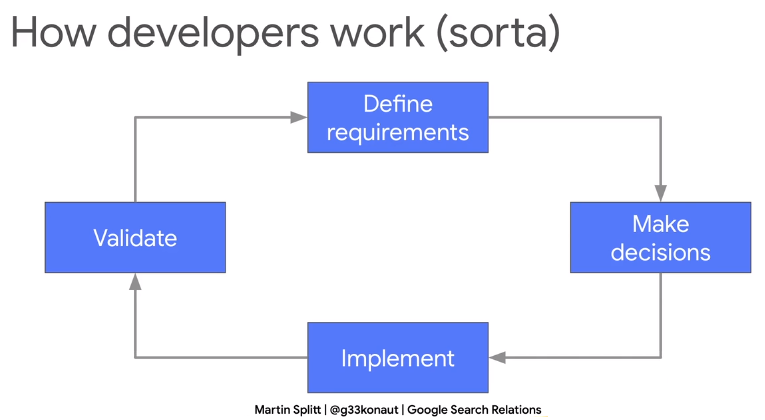
Their typical workflow involves:
- Defining requirements.
- Making decisions.
- Implementing.
- Validating.

There’s a lot of decision making that happens during this process.
Developers need to make decisions all the time. And many of them are very small.
Yet, lots of small decisions can end up being an accumulation of decisions that sometimes lead to problems.
Here are just some of the ways to avoid them.
Include SEO When Defining Requirements
The earlier SEO professionals can influence the decision-making process, the better it is for everyone.
If you’re part of setting up the requirements, you can help your developers define what is important and what is needed for the solution to work from an SEO standpoint.
This could potentially prevent issues to begin with.
Provide Guidance When They Are Making Decisions
As developers work on things, they usually sink quite often on the decisions they make to the point where they’re actually making different decisions.
Let them know that you are there for them to give guidance on how to make decisions.
Offer Documentations & Tools on How to Make the Right Implementations
As developers work on implementations, help them by showing them the documentation that is available on developers.google.com/search.
Offer tips on what kind of tools to use to make sure that their implementation actually works the way they had intended.
As They Are Testing & Validating If Their Solution Works, Do the Same
Test the solution and check for any red flags.
Give them feedback, as well as the guidance and requirements to keep working.
Participate in each stage of the cycle rather than only jumping in when things are burning to put out the fire.
Watch this Presentation
You can now watch Splitt’s full presentation from SEJ eSummit on June 2.
More Resources From Google:
- Understand the JavaScript SEO basics
- How Google Search indexes JavaScript sites – JavaScript SEO (YouTube)
- JavaScript Sites in Search Working Group (Google Groups)
- Google Search for Developers (Google)
- Google Webmasters Channel (YouTube)
Image Credits
All screenshots taken by author, July 2020
FAQ
Why does JavaScript matter for SEO?
Google’s Martin Splitt identified the top reasons why JavaScript matters for SEO.
- JavaScript has full control over the page content.
- JavaScript is a core part of the web experience.
- JavaScript can benefit or hurt your website.
- Developers aren’t always aware of SEO requirements for JavaScript.
What can SEO professionals do to support developers in dealing with technical issues?
To help developers, Splitt advises SEO professionals to:
- Offer support early and often.
- Hang out with your devs.
- Prioritize your input.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)