I know plenty of people who use Web Developer FireFox Addon and yet don’t have the clue about the real value of some of its features.
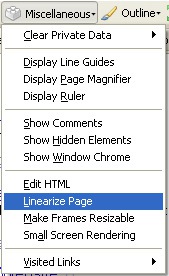
 This post looks at one of those underutilized features: “Linearize Page“.
This post looks at one of those underutilized features: “Linearize Page“.
As the one who has mentioned the Web Developer addon quite a few times, I get a lot of questions about it from our readers and most of them ask me about using the linearizing option.
So let’s see how it can turn useful.
What does it do?
Basically, the tool removes all positioning and tables from the page in order to “linearize” it.
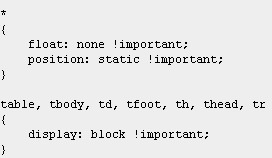
The tool uses the following CSS to “linearize” the current page:

How to use it to test usability and accessibility?
1. The tool is thus perfect for previewing the order in which audio or small screen browsers will present information of the page.
2. It is also very useful for checking accessibility of tables: in order for a screen reader to interpret a page the content gets linearized: so always make sure the table (or table-based design) makes sense when linearized.
The tool also helps to see if:
- the order of headings and page elements makes sense (for a screen reader);
- multiple groups of links (for example, on a home page) have a logical sequence.
3. The tool is also invaluable for testing the design for typical mobile browsers which convert multi-column layouts into a single column, and the order in which elements are displayed is determined by “linearized” document order.
Thus, the tool helps to see if the content reads logically, or are parts of it mixed up because tables have been used poorly to lay out the content.
How to use is to for SEO?
Unlike all-CSS-disabling feature, this one allows to see “the source order of the content without removing all the other styles that affect how an element is displayed.” (which thus provides for an easier preview)
For more information on designing web pages for “linear” content be sure to read this awesome article.
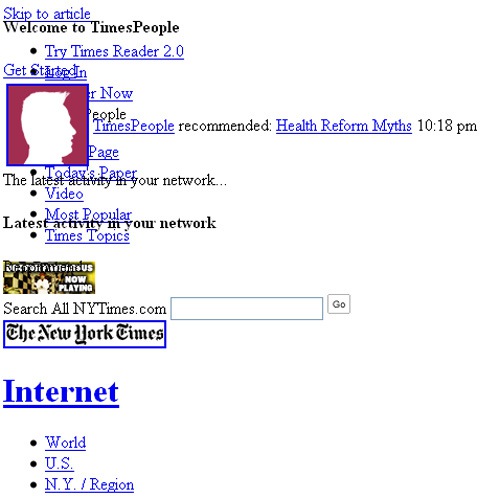
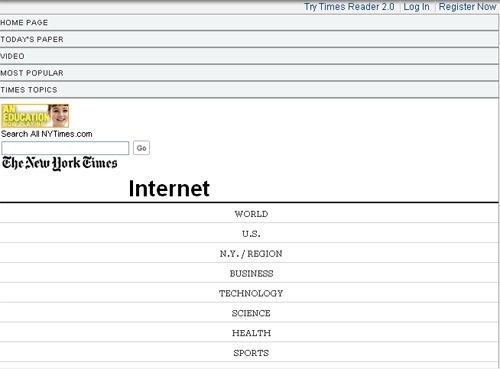
Linearized page:

The same page with Disabled CSS: