Google rolled out the Mobile Speed Update in July. This update officially ushered in page speed as a ranking signal for mobile searches.
It also marks a shift in Google’s approach to measuring page speed, and it’s the latest in a long list of updates to stress the importance of mobile user experiences.
In this article, we’ll examine:
- How mobile speed changed after the launch of the Page Speed Update.
- The real-world impacts we’ve measured since the update.
- What you can do to improve page speed.
1. Page Speed Is a Distinct SEO Category
The first big change we’ve noticed since early 2018 is that Google now measures page speed as a distinct category, separate from technical SEO.
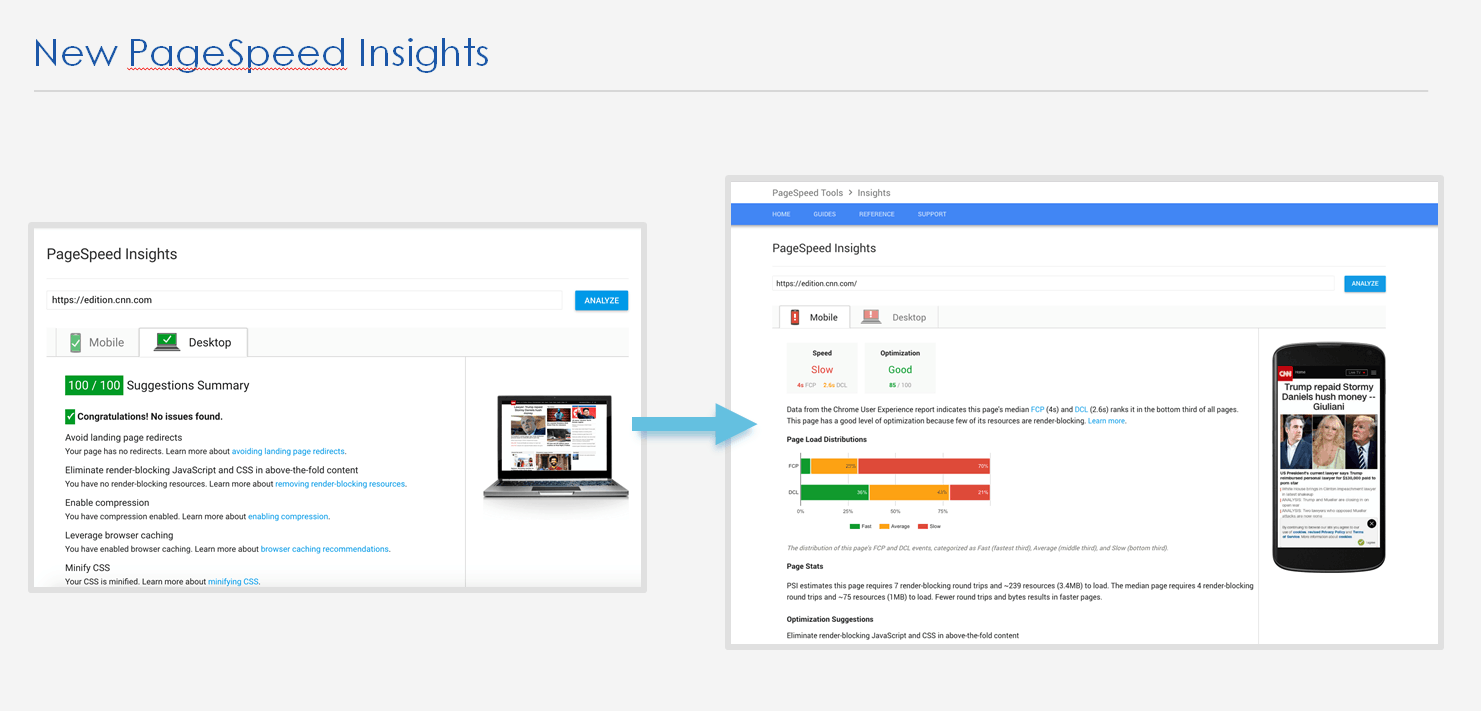
You can easily see this change in action by assessing a website via Google’s PageSpeed Insights tool.
A few months back, plugging a URL into PageSpeed Insights would have spit out grade based on clear technical criteria:
- Redirects.
- Compression.
- Minification.
- Etc.
PageSpeed Insights then provided basic page stats and a checklist of suggested optimizations you could follow to improve your score.
Now, PageSpeed Insights scores two separate categories.
- “Optimization” is a new name applied to the old familiar 100-point score.
- “Speed,” however, is something new, and it can be confusing – especially if your site receives a “good” optimization score at the same time as a “slow” speed score.

Your Speed score will either be “fast,” “average,” or “slow.”
While sites with low optimization scores usually suffer from low speed scores, they don’t always correlate so neatly.
This is a big deal because, while it is still relatively easy to optimize your “optimization score” by running through the checklist and focusing on your technical SEO, it is very difficult to directly influence your “speed score.”
In fact, if your website is graded “slow” it might be for a variety of reasons that are out of your control.
2. Google Measures Page Speed Using Field Data, Not Lab Data
If you preferentially use tools like Pingdom or WebPageTest, then you may not have seen that PageSpeed Insights now measures page speed based on the median value of your First Contentful Paint (FCP) and DOM Content Loaded (DCL).
What these metrics measure in a nutshell is when users first see a visual response from your page and the time it takes for your HTML to be loaded and parsed.
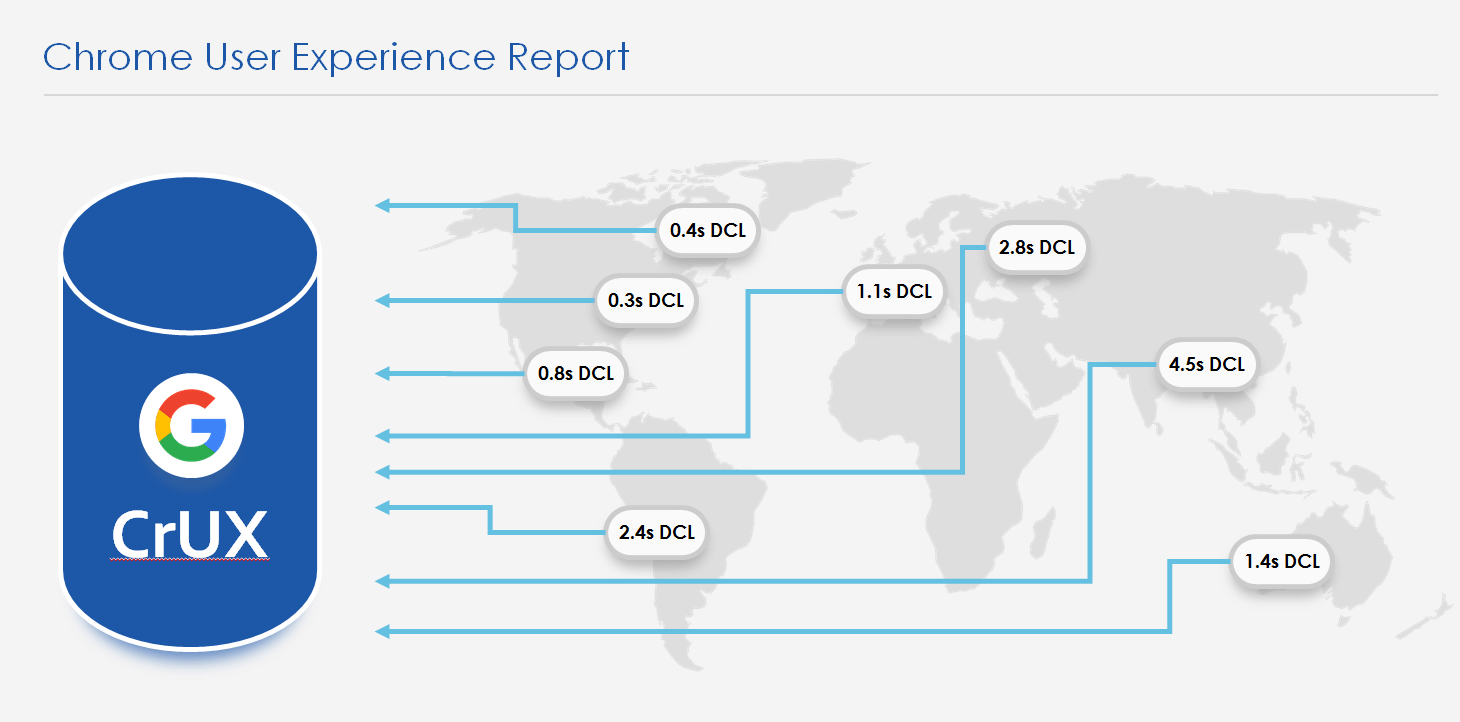
In other words, Google now uses Real User Measurements (RUMs) to score page speed. These metrics are taken directly from the Chrome User Experience Report (CrUX), aggregated from millions of real-world users using the Chrome browser to visit your website.
As a result, you might notice discrepancies between the results of your in-house speed tests and Google’s page speed measurements.
For example, even if your tests show a site speed within acceptable parameters (Google recommends <200ms), someone visiting your website using an older-generation Android phone or in another country on slow 3G won’t have a fully optimized experience.
If that user experiences 400ms RTT and 400 kpbs transfer speed on your website, Google will obviously calculate much slower loading speed than the one you had in your local test.

This leads to some interesting conundrums.
For example, lab test metrics may report a site to be relatively fast, while Google will consider it to be “slow.”
This might remain a mystery until we dig into the CrUX database and discover that most of the site’s visitors could be based anywhere in the world and they’re typically using slower connections.
Information like this leads to a dilemma: how do we optimize site speed when everything is based on RUMs?
Obviously, you can’t go around ensuring that all of your visitors use LTE networks and the latest smartphones.
What you can do is use CrUX to understand where in the world your visitors are coming from and the average user experiences on your website.
If you notice a trend (e.g., most of your visitors are from Kentucky, or most of your visitors use the iPhone 5) then you can try to optimize specifically for that audience.
To access CrUX:
- Log into Google Cloud.
- Create a new CrUX project.
- Go to the BigQuery console and click ‘Compose Query’.
- Run queries to solve specific challenges.
For example, if you wanted to assess site speed RUMs from August 2018, you’d execute the following query:
SELECT
form_factor.name AS device,
fcp.start,
ROUND(SUM(fcp.density), 4) AS density
FROM
`chrome-ux-report.all.201808`,
UNNEST(first_contentful_paint.histogram.bin) AS fcp
WHERE
origin = ‘http://example.com’
GROUP BY
device,
start
ORDER BY
device,
start
You can then plug the resulting data into visualization programs such as Tableau, Google Data Studio, and Excel to create visual representations of your website’s performance.
What you do with CrUX is up to you but I recommend adding it to your SEO arsenal and using it to discover key real-user metrics such as which devices and connection types your users rely on and how your site’s performance stacks up against your competition.
3. Optimization Score Is Even More Important
Before the Page Speed Update rolled out, my team was curious to see what effect (if any) the update would have on page ranking across popular search terms. To test this, we analyzed 1 million URLs we got across the top 30 positions for 33,500 queries.
If you’re interested, you can read Part 1 of our experiment (before the Page Speed Update) and Part 2 of our experiment (after the Page Speed Update). Search Engine Journal also covered it here.
The TL;DR version of our findings is simply that both before and after the update, there was little-to-no correlation between ranking position and FCP/DCL metrics.
However, there was a strong correlation (0.97) between the average pages’ Optimization Score and their positions in SERPs.
Not only was that correlation consistent across the three months it took to conduct this study, but there was actually a marked increase in the overall quality of the websites occupying positions 1 through 30 in search.
The average Optimization Score of positions 1 to 30 in mobile search increased by 0.83 points, which suggests that technical optimization is more important than ever.
Your Big Takeaway from All of This
if you know you have problems with both your Speed Score and your Optimization Score, then you should focus on getting your site speed under 200ms and fixing technical issues first.
These fixes are easily within your control and they’re the elements that are directly influencing your rankings (according to our experiment).
How to optimize your website is a topic unto itself, so in the interest of brevity I’ll leave you with these resources:
- The Ultimate Guide to Improving Your Optimization Score (created by my team at SEO PowerSuite).
- 7 Steps to a Perfect 100/100 Google PageSpeed Insights Score (still very relevant for improving your Optimization Score).
- Google’s PageSpeed Insight Rules.
If you’ve optimized site speed to <200ms but you still have an ‘average’ or ‘slow’ Speed Score, then you can dig into CrUX data to see which of your users are having issues and why they’re experiencing slower site speeds.
Conclusion
The Mobile Speed Update is just the latest in a long line of mobile-focused initiatives Google’s taken over the past few years.
From the advent of AMP to mobile-first indexing to the release of new tools like the Impact Calculator and the Mobile Speed Scorecard, Google has had mobile users in their crosshairs and they don’t show any signs of slowing down.
Adjust your SEO strategy to account for actual user experiences.
Make their on-site experiences – especially on your mobile website – as fast and as seamless as possible.
Doing this will improve UX overall and ensure that you stay one step ahead the next time Google introduces a change that’s designed to improve the quality of search for mobile users.
More Mobile Search Resources:
- How Will Mobile Page Speed Impact Your Google Rankings & UX?
- Google Introduces the “Mobile Speed Score,” Grading Pages on a 10-point Scale
- How to Improve Page Speed for More Traffic & Conversions
Image Credits
Featured Image: Created by author, October 2018
In-post Images: Created by author, October 2018