One billion people around the world utilize accessibility features to navigate the internet.
Yet when it comes to making our websites accessible, many of us are left scratching our heads.
How do you begin to analyze your site to ensure it can be enjoyed by absolutely everybody?
With the launch of the Accessibility Wizard from Wix, companies can regularly scan their websites for issues and resolve them in mere minutes.
What Does Accessibility For Websites Mean?
The World Wide Web Consortium (W3C) measures a website’s accessibility based on whether users can readily perceive, understand, navigate and interact with the domain.
Google explain accessibility as:

Is Accessibility A Legal Requirement?
Website accessibility laws, policies, guidelines, rules, and regulations differ from country to country.
For example, the US operates under the Americans with Disabilities Act of 1990 (ADA).
Whereas the UK refers to the Equality Act 2010.
However, the WCAG 2.0 Level AA guideline is the most widely used standard globally, including within the ADA.
Wix’s Accessibility Wizard
Historically, Wix has created guides and resources to help its users understand and resolve accessibility issues and automate as much as possible for ease of use.
The Accessibility Wizard is its latest attempt at making the entire process as simple as possible for its users.
 Image approved for use by Wix
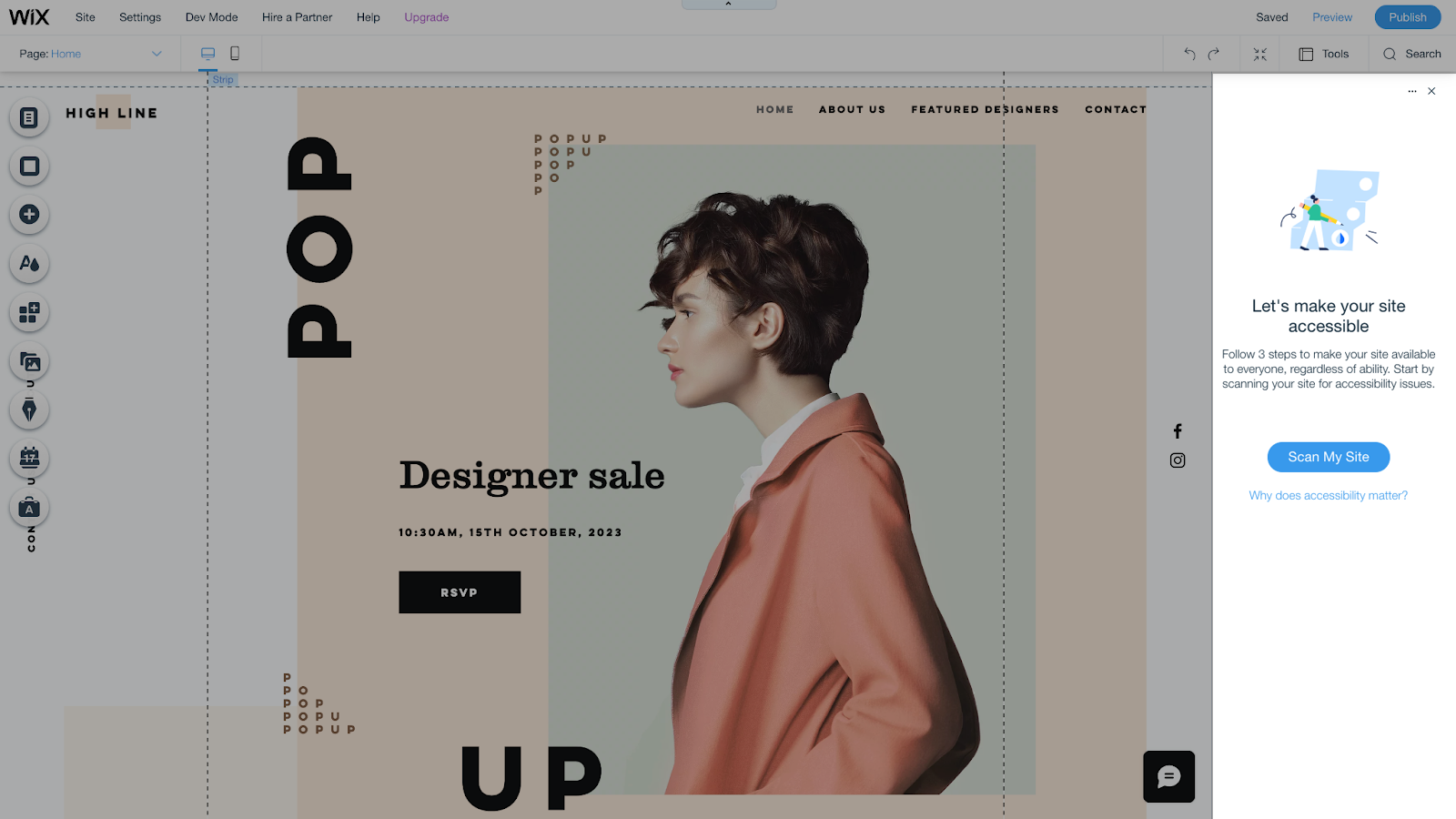
Image approved for use by WixThe tool is manually triggered to scan the entire site and is accessed from the backend of any live or drafted page.

The wizard identifies any issues and prompts the user to fix flagged problems with an easy-to-follow description within the wizard, usually by clicking a button, adjusting a slider, or adding alt text.
The accessibility issues that can be resolved within the wizard include:
- Alt text.
- Color contrast.
- Site language setting to match the content language.
- Visual indicators.
- “Skip to content” button.
- Single main heading.
- No skipped headings.
- Meaningful page names.
Some issues cannot be detected by the Wix Accessibility Wizard, such as:
- Link text.
- Text in the image.
- Use of color.
- Zoomed content.
- Accessibility statement and media alternatives.
However, the tool does link to numerous resources to help the user detect and resolve these issues themselves.
 Image approved for use by Wix
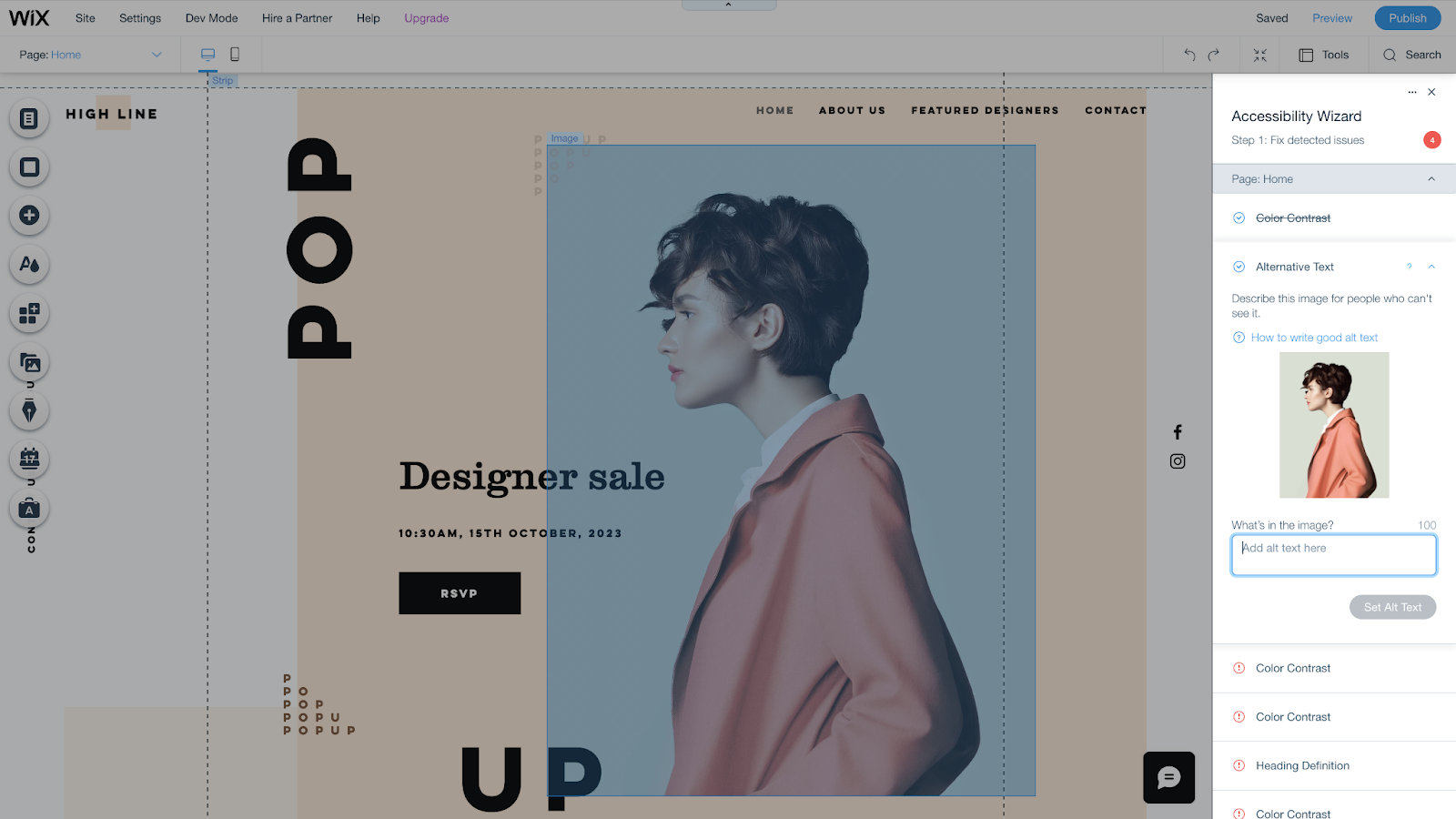
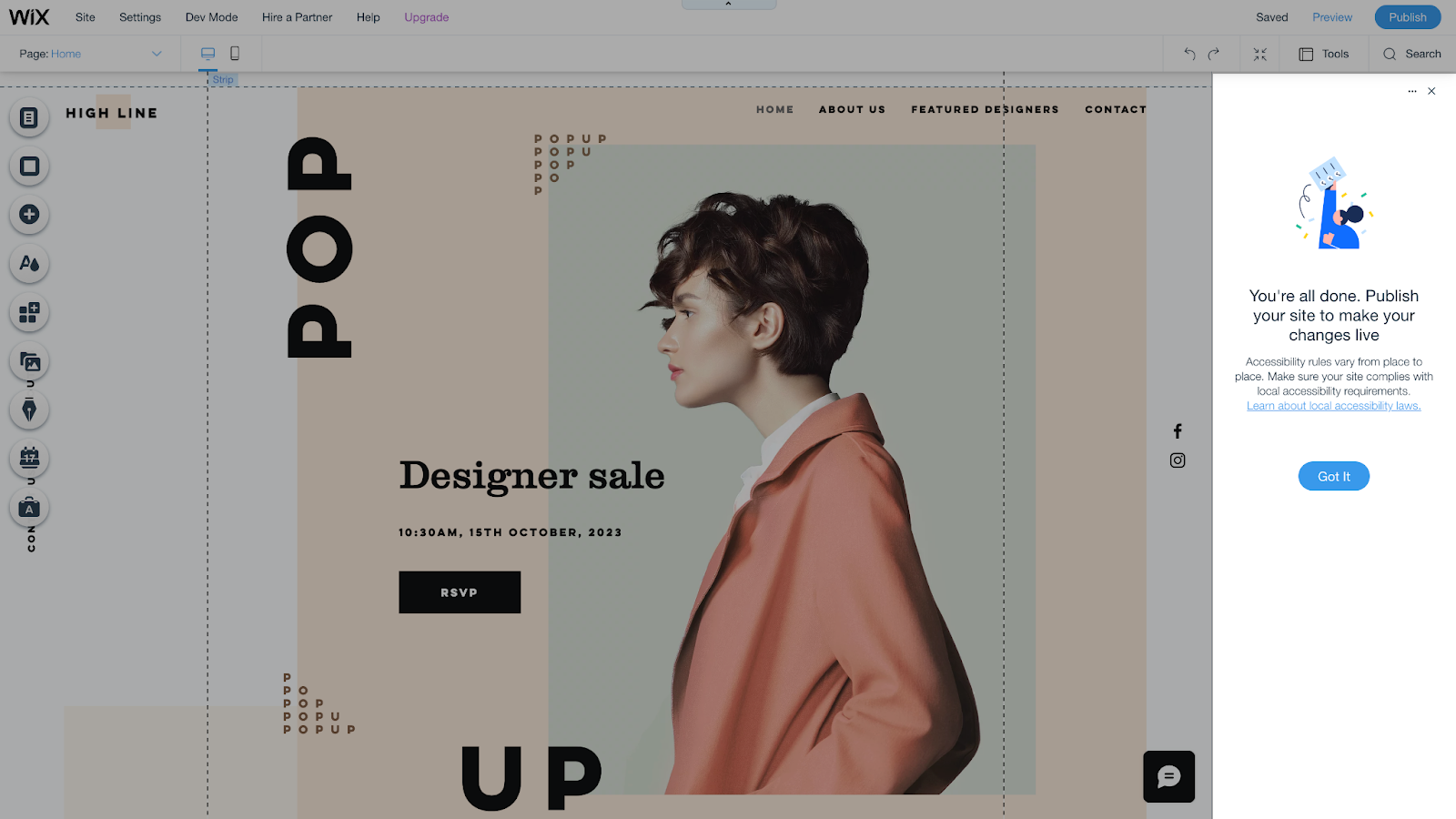
Image approved for use by WixOnce the check is complete, the tool scans the site again to ensure nothing was broken or no additional issues were created before prompting the user to publish their changes.
Whose Job Is It To Ensure Full Web Accessibility?
When considering website accessibility, I admit that I always assumed it was the responsibility of the web dev department.
According to Wix and Google, it reaches further than that.
When I asked Nir Horesh, the Head of Accessibility at Wix, about the team he heads up, his answer surprised me.
After praising his direct team, he went on to tell me that the entire company was part of his wider team, including:
- Web devs.
- Project managers.
- Designers.
- Content writers.
If any team member at Wix touches the site, they have a responsibility towards ensuring full accessibility.
And it seems Google agrees.
They have published guides to help people in different roles enhance their site accessibility; furthering the point that the responsibility doesn’t fall entirely on the dev team:

Why All Companies Should Review Their Website’s Accessibility
While there is an overlap between website accessibility and SEO, anyone working on a website should understand that the practice goes deeper than increasing rankings.
It is our ethical and moral responsibility to ensure that everybody has access to the wealth of information available online and has a positive experience when doing so.
Additional Reading And Sources:
W3C
Google Web Fundamentals: Accessibility
What Are The Levels of WCAG Compliance?
Wix accessibility





