Even the most experienced SEO professionals in the field encounter search visibility issues that leave them clueless.
Cyrus Shepard, Founder of Fazillion Media, shared a similar experience in his PeepCon 3.0 presentation, “Experimentation: A Superior Framework+Offering for SEO.”
Shepard conducted an on-page SEO experiment after his money site lost traffic. After a few tests – with inevitable errors – he found the right framework that best suited him. Here’s how he did it.
The Issue: Visibility Drop
For this particular website, Shepard laid out the strategy he implemented which was to focus on engagement through:
- Improving Task Completion
- Reducing Bounce Rate: 80 percent to 42 percent
- Updating Content Every Few Weeks
- Building 3-5 links
This strategy seemingly worked for a few months until his traffic went down ~50 percent lower than expected.

Solving the Problem
To identify the reason behind it, he took the following steps:
Figure Out the Cause
Is it an actual rankings drop? Or is it any of the following?
- Analytics Errors – Did it change in Google Search Console?
- Seasonality (WOW, YOY Traffic)
- Google algorithm change
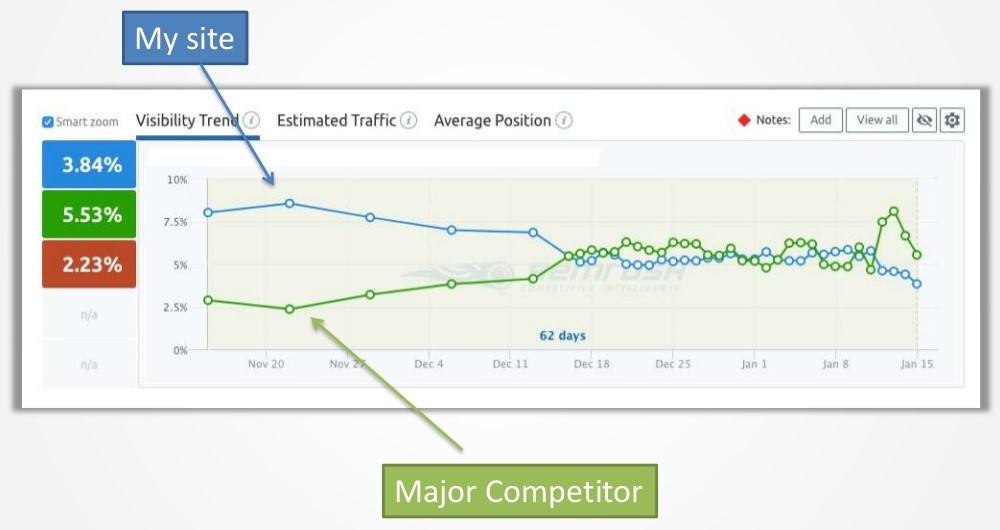
The website is losing visibility while a main competitor in the SERPs is gaining and Shepard confirmed that he had a visibility (i.e., ranking) problem.
Check the Usual Suspects
He then looked for the possible causes of the rankings drop and reviewed the following channels:
- Google Penalties
- Review Google Search Console (GSC).
- Technical Issues
- Conduct a site audit using GSC, Moz, SEMrush, Ryte, etc.
- Lost Links
- Check GSC, Moz, SEMrush, Ryte, etc.
- Competition
- Conduct a SERP analysis.
- Any Site Changes
At this point, Shepard was able to identify the possible cause of the rankings drop.
While he was trying to improve UX on his website, he has also increased page load/server response time significantly.
How to Resolve It
1. Improving Speed
To fix the page speed issue, Shepard then:
- Removed Plugins
- Compressed Images
- Tool used: Imagify
- Combined/Deferred JavaScript
- Inline Critical Path CSS
- Tool used: Autoptimize
It didn’t fix the whole problem, though, so he took a few more steps to improve time on site and user engagement.
2. Improving Typography
Shepard used Lighthouse SEO Audit which flags illegible fonts, and shows you exactly what text to fix.
The following readability factors were also taken into consideration:
- Font size (min 16px)
- Line height
- Headings
- Lists, tables, quotes
- Colors/contrast
- Good typography
3. Matching User Intent with Keyword Data
Shephard’s tip: If you’re targeting a specific keyword, put it in your CTAs.
4. Adding Images, Video and Other Media
Video content – and other media – is a great way to increase your time on site, according to Shepard.
DYK if you can’t figure out how to rank for a competitive query, sometimes the answer will be to optimise for images and/or video? pic.twitter.com/wDxDTwCLJB
— Gary “鯨理” Illyes (@methode) March 12, 2017
5. Answering More Questions
Shepard also suggested to focus on ‘People Also Ask’ optimization.
Review the ‘People Also Ask’ suggestions for your queries and the start creating new content targeting those questions.
6. Internal Linking
He made sure to link to related content in prominent places not just at the bottom of your post.
“Give the user zero excuse to hit the back button,” Shepard added.
Did It Work?
By doing this six-step experiment, Shepard was able to bounce back and increase his website’s engagement metrics.
The answer to a rankings drop isn’t always straightforward but there are certain steps you can take to discover its cause and find a solution that works.
More than 300 search marketing pros came together Feb. 17 in Manila for PeepCon (“The People’s Conference”). You can view the speakers’ presentation decks here and here. Also, check out the PeepCon 3.0 album on SEJ’s Facebook page to view photos from the event.





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)