Header tags are a fundamental element of web design and SEO, influencing user experience and search rankings.
While often overlooked, these HTML tags provide a hierarchical structure to content, enhancing readability and navigation for human visitors.
At the same time, header tags offer semantic signals that help search engines better understand context and key topics.
Google’s guidance reinforces the need to use header tags strategically.
John Mueller, a Google Search Advocate, has stated that header elements are a “really strong signal” that informs Google’s understanding of a page’s topics.
As Google emphasizes rewarding high-quality user experiences, optimizing header tags presents an opportunity to align with best practices for human visitors and search crawlers.
This article outlines how to use header tags, from enhancing content structure and scannability to targeting opportunities for featured snippet displays.
We also explore techniques for incorporating relevant keywords and maintaining consistent formatting.
By implementing these recommendations, websites can provide a better experience while potentially boosting visibility on search engine results pages (SERPs).
What Is A Header Tag?
Header tags are HTML tags that tell a browser what styling it should use to display a piece of text on a webpage.
If we looked up the HTML for the heading above, it’d look something like this:
<h2>What is a Header Tag?</h2>
Like headings in print content, header tags are used to title or introduce the content below them. HTML header tags follow a hierarchy from <h1> to <h6>.
- H1 tags denote the most important text, such as the central theme or title.
- H2 and H3 tags are commonly used as subheadings.
- H4, H5, and H6 tags provide further structure within those subsections.
Header tags are helpful for users and search engines. For your users, they give them a preview of the content they’re about to read.
For search engines like Google, header tags provide context and a hierarchy for your page. Think of header tags as chapter titles in a book.
Give them a quick scan, and you’ll have a pretty good idea of what it’s about.
How Many Header Tags Are Supported?
HTML supports six levels of header tags, ranging from <h1> to <h6>.
The <h1> tag is typically used for the main heading or title of a page, while <h2> and <h3> tags are commonly employed for subheadings.
The remaining tags, <h4>, <h5>, and <h6>, can provide further structure within subsections.
Now, let’s get to the best practices.
1. Use Header Tags To Provide Structure
Header tags help create a logical structure for your content, making it easier for users and search engines to navigate.
Treat your H1 as the main title, H2s as chapters, and H3s to H6s as subsections within each chapter.
When planning your article or landing page, consider the main ideas you want your visitors to take away. These main ideas should form the basis of your header tags and help you create a clear outline.
2. Break Up Blocks Of Text With Subheadings
Break up long blocks of text with relevant subheadings to enhance readability. This makes your content more user-friendly and helps search engines identify covered topics.
A scannable article is positioned to perform well in search engines because Google rewards user-friendly content.
Additionally, scannable articles are commonly shared on social media, which can increase the likelihood of earning natural backlinks.
3. Include Keywords In Your Header Tags
Include your target keywords in header tags where appropriate, but avoid overusing them. Focus on creating informative and engaging headers that accurately reflect the content below them.
While keywords are essential, it’s important not to force them in at the expense of readability.
Google uses header tags to gather context for your page, so incorporate keywords naturally.
Always prioritize creating value and avoid keyword stuffing, which can lead to a poor experience and potential penalties.
4. Optimize For Featured Snippets
Carefully crafted header tags can increase your chances of winning featured snippets.
Here’s how.
Paragraph Featured Snippets
To optimize for paragraph-featured snippets, identify a relevant long-tail keyword and use it in your H2.
Then, directly below the H2, provide a clear and concise answer to the query, placing the text within <p> paragraph tags.
This structure helps Google identify and extract the information it needs.
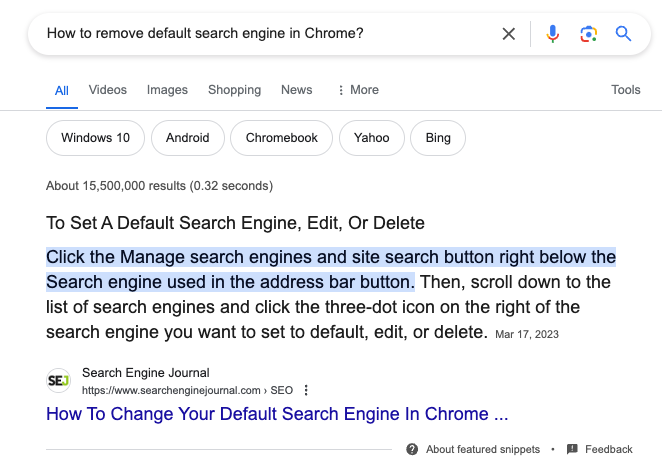
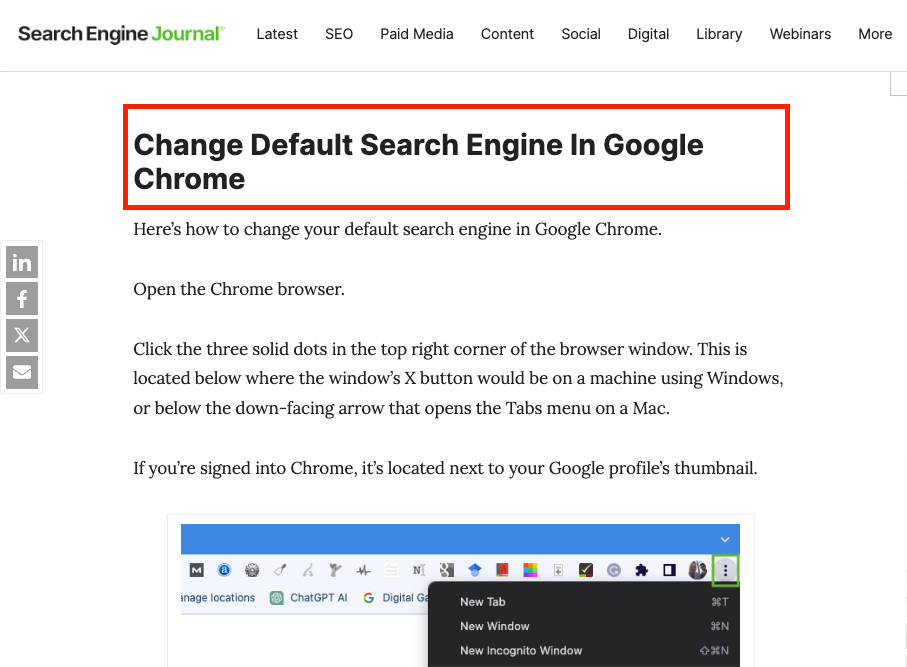
For example, Search Engine Journal won this featured snippet for “How to remove default search engine in Chrome?” in part thanks to its keyword-optimized H2:
 Screenshot from search for [how to remove default search engine in chrome], Google, April 2024
Screenshot from search for [how to remove default search engine in chrome], Google, April 2024 Screenshot from search for [how to remove default search engine in chrome], Google, April 2024
Screenshot from search for [how to remove default search engine in chrome], Google, April 2024List Featured Snippets
To optimize for list featured snippets, use subheadings (H2 to H6) to outline different items or steps in a process.
Google can pull from these subheadings to create a bulleted or numbered list in the featured snippet, increasing your visibility and driving more traffic to your site.
Here’s an example.
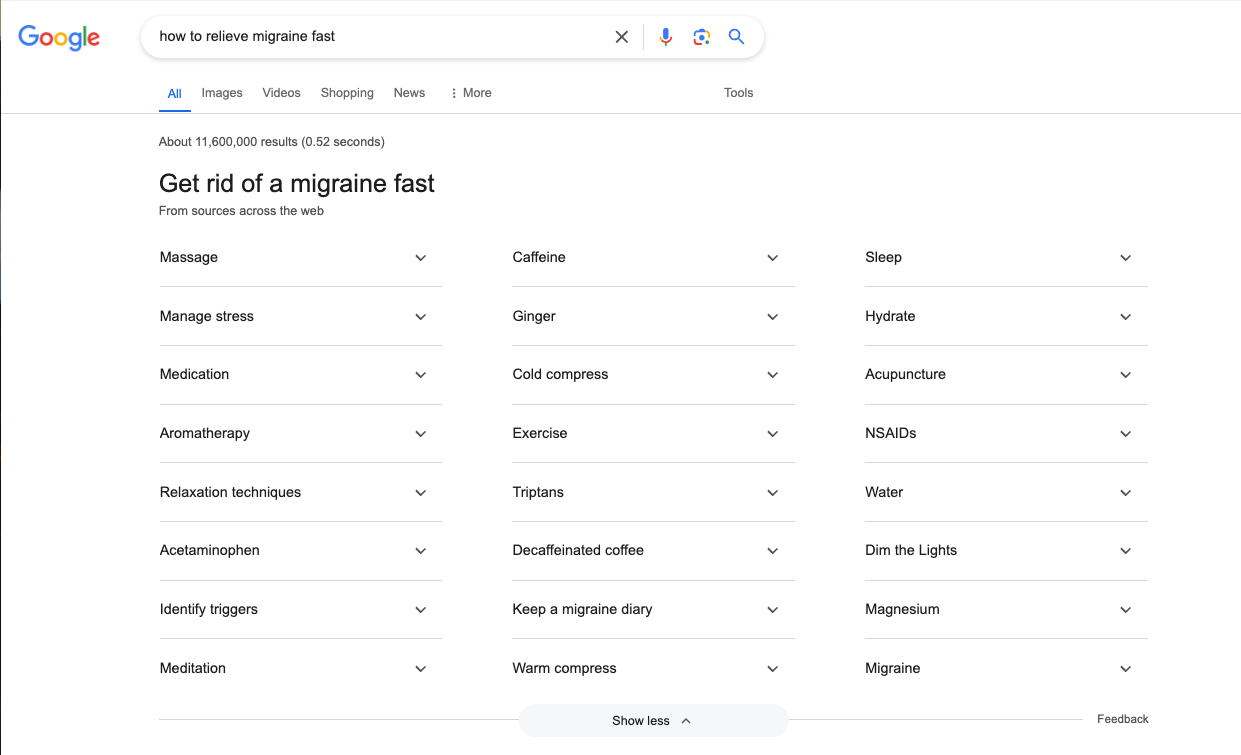
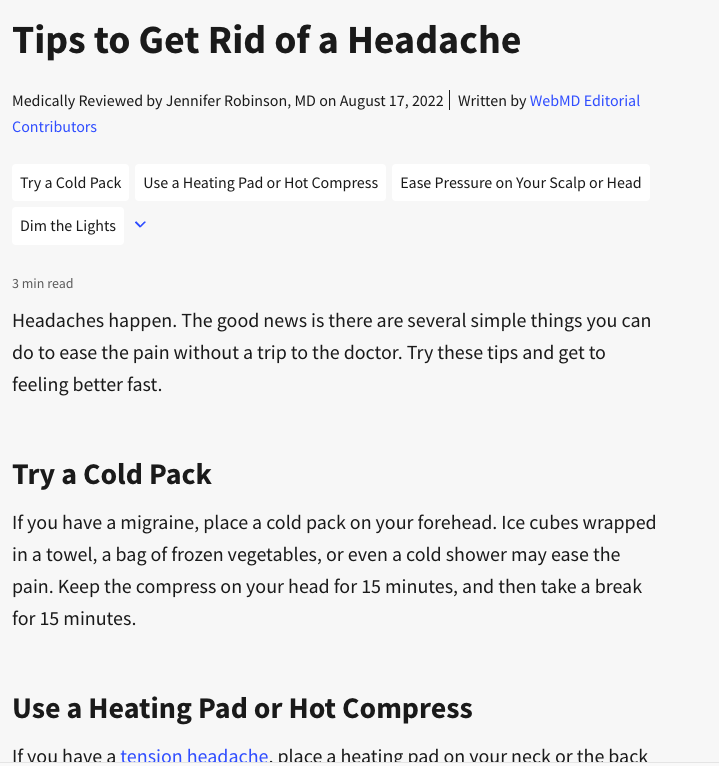
When you search for [how to relieve migraine fast], Google creates a list of answers using the H2s from this WebMD article.
 Screenshot from search for [how to relieve migraine fast], Google, April 2024
Screenshot from search for [how to relieve migraine fast], Google, April 2024 Screenshot from WebMD, April 2024
Screenshot from WebMD, April 20245. Only Use One H1
While multiple H1s are technically allowed, using only one H1 per page is best. This maintains a clear hierarchy and avoids confusion for users and search engines.
Using multiple H1s can make your page appear disorganized. Instead, reserve the H1 tag for your main title and use H2 to H6 tags for subheadings.
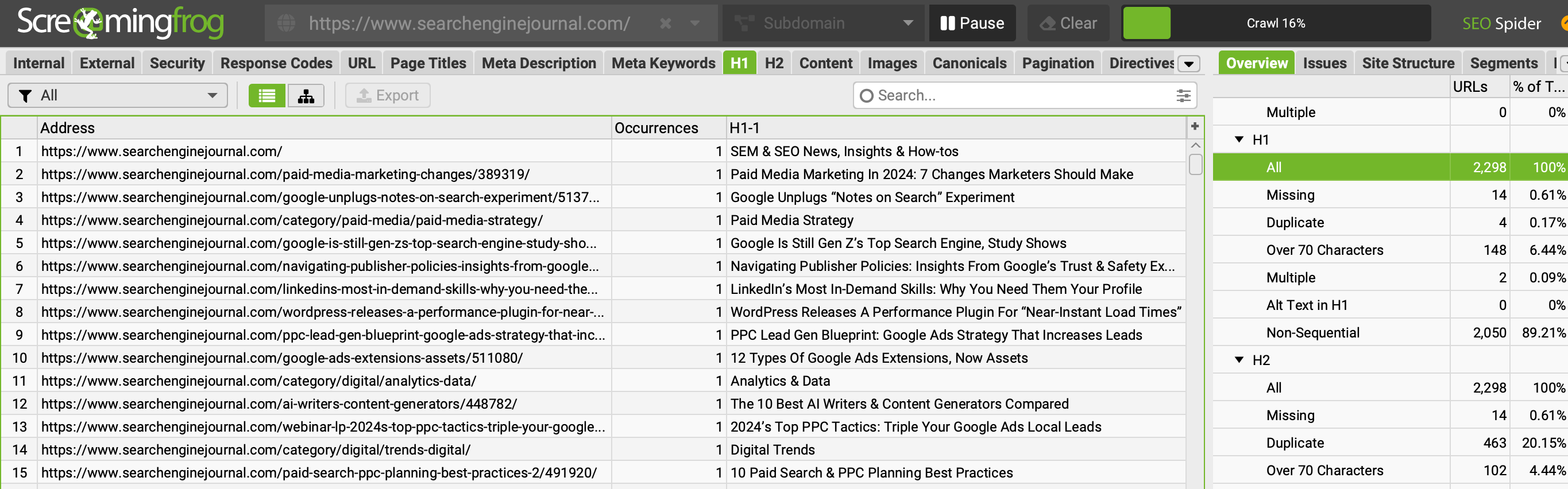
To ensure your site doesn’t have multiple H1s, run your domain through a crawler tool like Screaming Frog and check the H1 tab to identify any pages with missing or numerous H1s.
 Screenshot from Screaming Frog, April 2024
Screenshot from Screaming Frog, April 2024The same report is available for H2s.
6. Keep Your Header Tags Consistent
Ensure your header tags follow a consistent style and format throughout your website.
This includes using the same case (title or sentence case), keeping them concise, and limiting their length to around 70 characters.
Consistency in your header tags contributes to a better experience and helps establish a cohesive brand image.
When deciding on a format, consider your target audience and the tone of your content. Once you’ve chosen a style, apply it consistently across all your pages.
In addition to maintaining a consistent format, keep your header tags concise and to the point.
Treat them like mini-titles for the following section of text, and avoid using them to stuff keywords or write lengthy paragraphs.
7. Make Your Header Tags Interesting
Write interesting, engaging header tags that entice readers to continue reading your content.
Pay special attention to your H1, as it can decide whether visitors stay on your page or bounce back to the search results.
A compelling H1 should communicate the main topic of your page and align with the user’s search intent.
Take the time to brainstorm and refine your header tags, ensuring they accurately reflect the content and entice users to keep reading.
Why Header Tags Are Important For SEO
Header tags play a role in SEO by enhancing user experience, providing context to search engines, and increasing the chances of securing featured snippets.
This can potentially lead to better rankings, increased visibility, and higher engagement rates.
Descriptive headings allow readers to skim and jump to relevant sections.
For search crawlers, headers give semantic cues about the context and priority of page content.
Don’t underestimate the SEO power of header tags. Make them a top priority when optimizing your content.
More resources:
- Meta Tags: What You Need To Know For SEO
- How To Conduct A Content Audit Step-By-Step
- The Complete Guide to On-Page SEO
Featured image: Paulo Bobita/Search Engine Journal





![AI Overviews: We Reverse-Engineered Them So You Don't Have To [+ What You Need To Do Next]](https://www.searchenginejournal.com/wp-content/uploads/2025/04/sidebar1x-455.png)